溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近項目中涉及很多文件上傳的地方,然后文件上傳又有很多限制。比如文件大小限制,文件個數限制,文件類型限制,文件上傳后的列表樣式自定義,包括上傳進度條等問題。下面是我對element-ui的上傳組件的一些改造, 點擊查看源碼。
我是自己維護了一個列表數據,再對這個列表數據進行一些操作,沒用組件自帶的。先看看我的組件模版
<template> <el-upload class="upload-demo" :limit="limit" :action="action" :accept="accept" :data="data" :multiple="multiple" :show-file-list="showFileList" :on-exceed="handleExceed" :with-credentials="withcredentials" :before-upload="handleBeforeUpload" :on-progress="handleProgress" :on-success="handleSuccess" :on-error="handleError"> <el-button size="small" type="primary">上傳</el-button> </el-upload> </template>
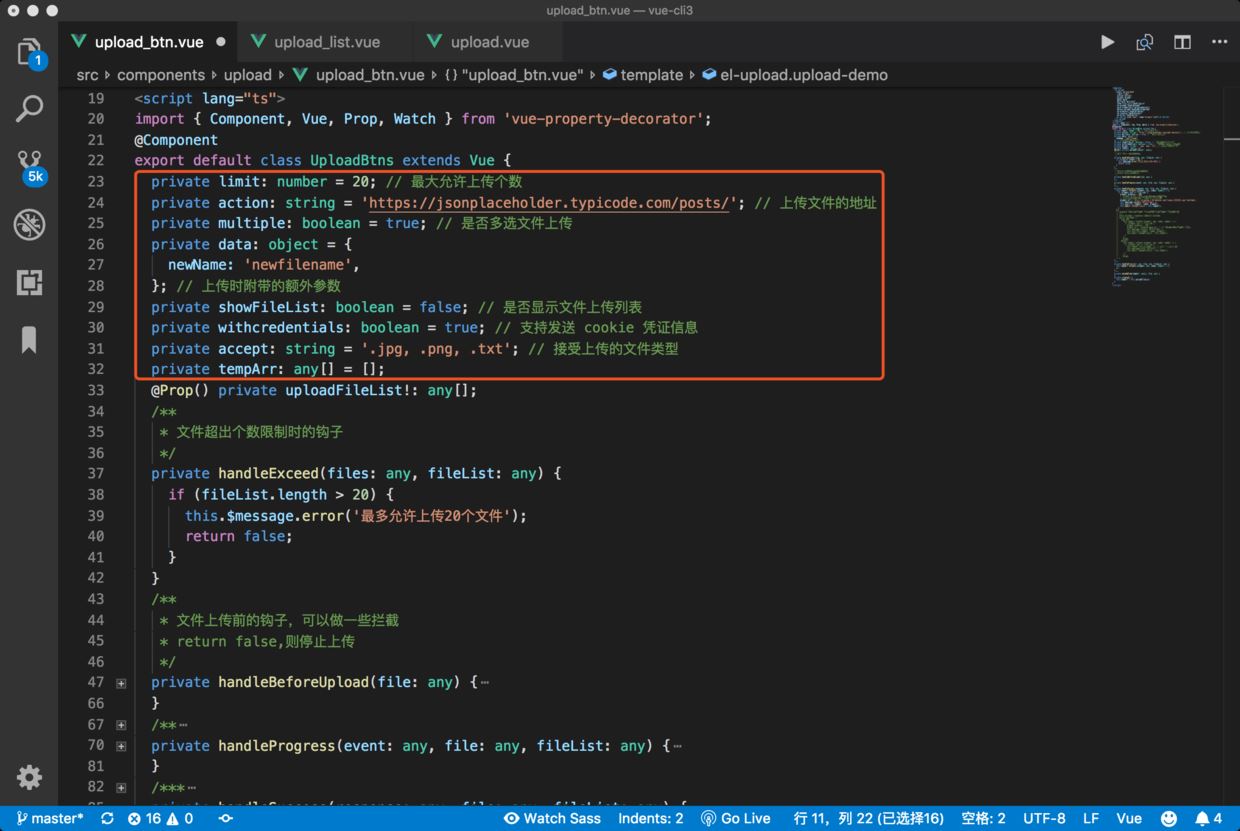
limit: 限制文件個數
action:文件的上傳地址(這里我沒有特別封裝axios,直接用默認的)
accept:接受上傳的文件類型(字符串)
data:上傳時附帶的額外參數
multiple:多選(布爾類型,我這里設為true,即可以批量上傳)
show-file-list:是否顯示文件上傳列表
with-credentials:是否攜帶cookie,布爾類型,true表示攜帶
這是我設置的一些初始值

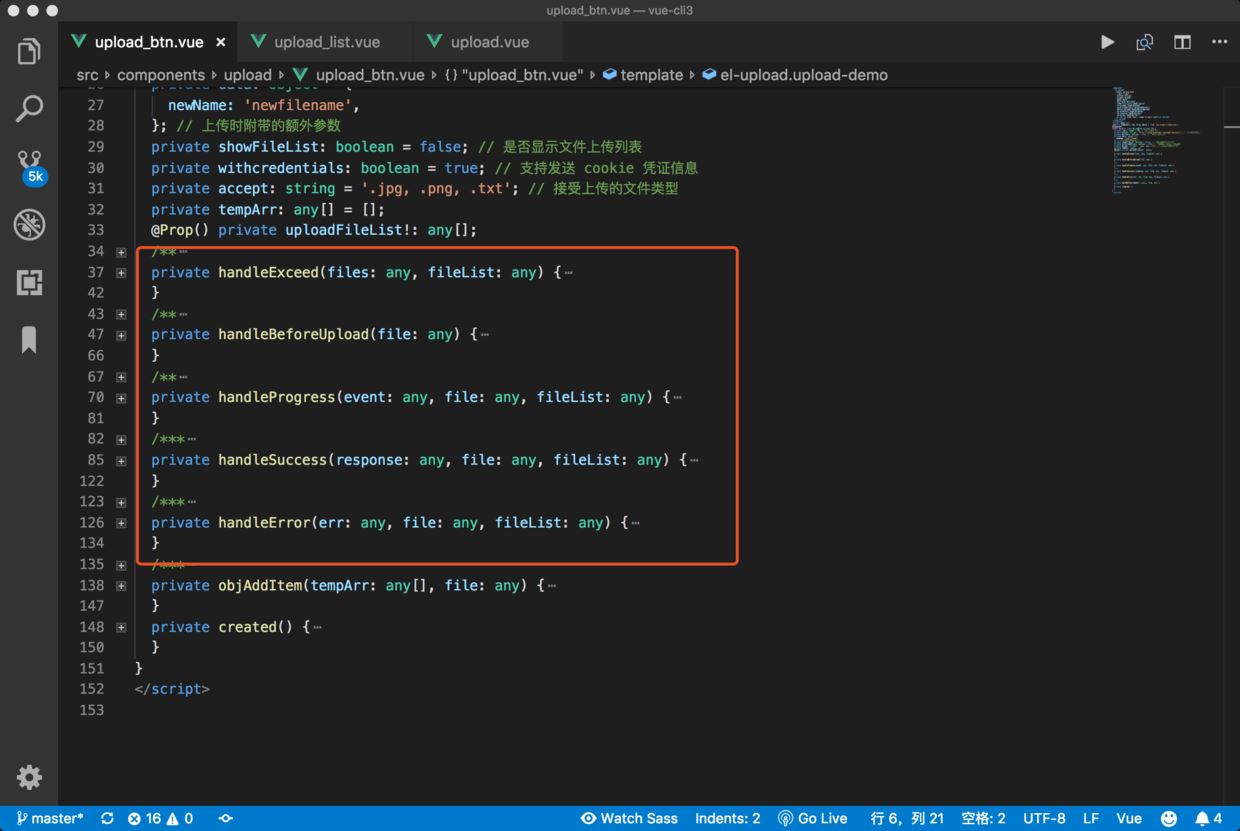
下面最重要的就是鉤子函數了

1、handleExceed是文件超出個數限制時的鉤子
private handleExceed(files: any, fileList: any) {
if (fileList.length > 20) {
this.$message.error('最多允許上傳20個文件');
return false;
}
}
2、handleBeforeUpload文件上傳前的鉤子,可以做一些攔截,return false,則停止上傳
private handleBeforeUpload(file: any) {
// 文件大小限制
const isLt5M = file.size / 1024 / 1024 < 5;
if (!isLt5M) {
this.$message.error('不得超過5M');
return isLt5M;
}
// 文件類型限制
const name = file.name ? file.name : '';
const ext = name
? name.substr(name.lastIndexOf('.') + 1, name.length)
: true;
const isExt = this.accept.indexOf(ext) < 0;
if (isExt) {
this.$message.error('請上傳正確的格式類型');
return !isExt;
}
// 大小和類型驗證都通過后,給自定義的列表中添加需要的數據
this.objAddItem(this.tempArr, file);
}
3、handleProgress文件上傳時的鉤子,更新進度條的值
private handleProgress(event: any, file: any, fileList: any) {
this.tempArr.forEach((element: any, index: number) => {
if (element.uid === file.uid) {
// 更新這個uid下的進度
const progress = Math.floor(event.percent);
// 防止上傳完接口還沒有返回成功值,所以此處給定progress的最大值為99,成功的鉤子中再置為100
element.progress = progress === 100 ? 99 : progress;
this.$set(this.tempArr, index, element);
this.$emit('changeFileList', this.tempArr);
}
});
}
4、handleSuccess文件上傳成功時的鉤子
private handleSuccess(response: any, file: any, fileList: any) {
this.tempArr.forEach((element: any, index: number) => {
if (element.uid === file.uid) {
element.progress = 100;
// element.url為下載地址,一般后端人員會給你返回
// 我這邊為了做后面的下載,先寫死鏈接供測試
element.url = 'http://originoo-1.b0.upaiyun.com/freepic/3226433.jpg!freethumb';
this.$message.success('文件上傳成功');
this.$set(this.tempArr, index, element);
this.$emit('changeFileList', this.tempArr);
}
});
// response是后端接口返回的數據,可以根據接口返回的數據做一些操作
// 示例
// const bizCode = response.rspResult.bizCode;
// switch (bizCode) {
// case 200:
// this.tempArr.forEach((element: any, index: number) => {
// if (element.uid === file.uid) {
// element.progress = 100;
// element.url = response.data.url; // 這是后端人員給我返回的下載地址
// this.$message.success('文件上傳成功');
// this.$set(this.tempArr, index, element);
// this.$emit('changeFileList', this.tempArr);
// }
// });
// break;
// default:
// this.tempArr.forEach((element: any, index: number) => {
// if (element.uid === file.uid) {
// this.tempArr.splice(index, 1); // 上傳失敗刪除該記錄
// this.$message.error('文件上傳失敗');
// this.$emit('changeFileList', this.tempArr);
// }
// });
// break;
// }
}
5、handleError文件上傳失敗時的鉤子
private handleError(err: any, file: any, fileList: any) {
this.tempArr.forEach((element: any, index: number) => {
if (element.uid === file.uid) {
this.tempArr.splice(index, 1); // 上傳失敗刪除該記錄
this.$message.error('文件上傳失敗');
this.$emit('changeFileList', this.tempArr);
}
});
}
添加數據函數
private objAddItem(tempArr: any[], file: any) {
const tempObj = {
uid: file.uid, // uid用于辨別文件
originalName: file.name, // 列表顯示的文件名
progress: 0, // 進度條
code: 200, // 上傳狀態
};
tempArr.push(tempObj);
this.$emit('changeFileList', tempArr);
}
上傳的文件下載封裝
private downloadFileFun(url: any) {
const iframe: any = document.createElement('iframe') as HTMLIFrameElement;
iframe.style.display = 'none'; // 防止影響頁面
iframe.style.height = 0; // 防止影響頁面
iframe.src = url;
document.body.appendChild(iframe); // 這一行必須,iframe掛在到dom樹上才會發請求
// 5分鐘之后刪除(onload方法對于下載鏈接不起作用,就先摳腳一下吧)
setTimeout(() => {
iframe.remove();
}, 5 * 60 * 1000);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。