您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“el-upload多選文件上傳報錯如何解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“el-upload多選文件上傳報錯如何解決”文章吧。
在element-ui中,el-upload可以進行文件多選操作。

在多選文件上傳時,會循環調用上傳方法。在第一次循環時,文件可以正常上傳,第二次開始就會在
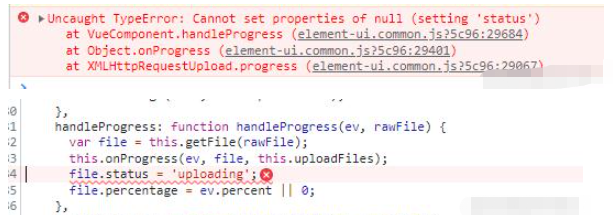
progress事件中報錯:

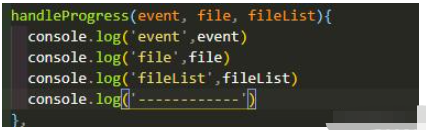
嘗試上傳2個文件,在這里打印progress事件的參數:


會發現在第二次循環的時候,事件獲取不到file,所以接下來的操作無法正常進行。如果不處理這個問題的話,上傳方法依然可以使用,只不過最終傳上去的只是第一個文件。
本人目前還不知道是什么原因造成了這個結果。但是經過查找相關問題找到了解決辦法:
在進行文件多選上傳的時候,創建一個中間變量去進行對文件的添加和刪除操作,原有的filelist只進行頁面列表的顯示,在提交表單的時候對數據進行處理,將中間變量的值重新賦給接口需要的字段。這么做的目的就是避免去直接操作filelist。
這里只展示關鍵部分代碼:
/**
* file:上傳成功后的文件參數
* isMultiple:true=>多選;false:=>單選
*/
handlePictureSuccess(file,isMultiple){
// 單選、多選是可配字段,在這里進行分別處理
if(isMultiple){
···
// file返回的數據很多,只添加需要的數據
this.realFileList.push({path:file.path,name:file.name,url:file.url})
···
}else{
···
this.fileList.push({path:file.path,name:file.name,url:file.url})
···
}
}, /**
* 提交表單
* form:表單
*/
submitFn(form){
···
const fileList = []
this.$refs.Form.realFileList.forEach(el=>{
fileList.push(el)
})
···
},以上就是關于“el-upload多選文件上傳報錯如何解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。