您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Angular 團隊 在 angular6 中,使得創建 Angular 第三方庫變得更為簡單。如果你以前嘗試過操作,你會發現其實不是很簡單!
那么流程是什么呢?
首頁我們構建一個搭建一個簡單的環境,環境里面包含一些組件和服務以及一些接口。
創建項目
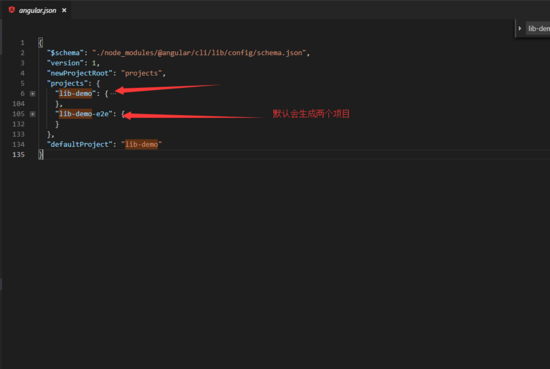
1.按照官方教程,使用 ng new 命令初始化項目:
ng new lib-demo --prefix ld
在 angular-cli 第6個之后版本。配置文件的方式發生了相當大變化, angular.json 現在代表 angular 工作空間,

你可以可以使用 ng generate application [my-app-name] 命令添加更多項目
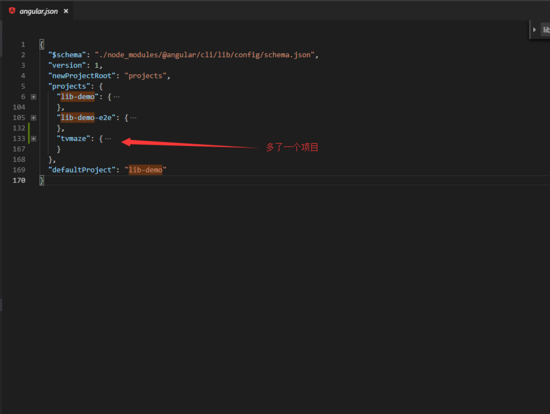
你也可以通過 ng generate 指令創建一個公共庫。
ng generate library tvmaze --prefix tm
當然你可以使用簡寫命令
ng g lib tvmaze --prefix tm
具體參照
使用 generate 在我們 angular.json 中添加一個項目。

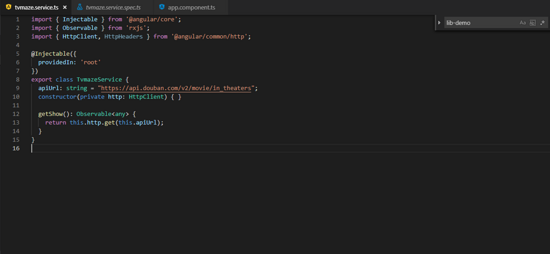
在庫中創建一個服務
我們會發現tvmaze有它自己的 package.json , tsconfig.json , tslint.json 和 karma.conf.js ,這樣建立是有原因的,因為這個項目獨立與主應用建立而成,它本身也有組件、服務、模塊。稍后我們添加其他的內容。現在我們添加一些邏輯:

這里說明下 provideIn: root 是 angular6 之后的新屬性,詳情見官網;如果是為了打包優化。
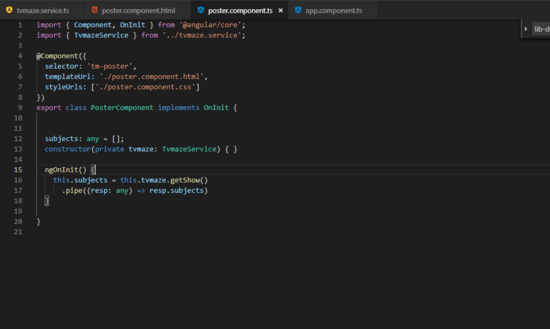
在庫中創建一個組件
我們使用 angular-cli 來創建一個組件
# 使用--project 指定創建在那個工程中 ng generate component poster --project=tvmaze
然后這樣編輯

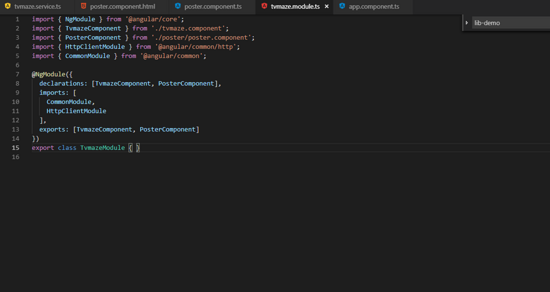
將組件注冊到 TvmazeModule 中,并且 exports 中是的外部能夠訪問,還得添加 CommonModule , HttpClientModule 兩個模塊。

構建一下
在我們使用之前,我們先構建一下,我們 ng build 構建,指定項目。
ng build tvmaze
使用庫
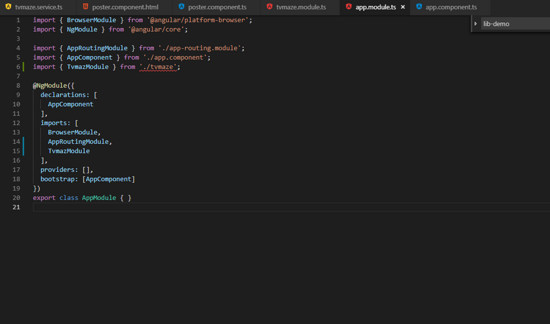
接下來,我們來使用剛剛構建好的庫,一般我們采用第三方庫都是使用 import 來導入。

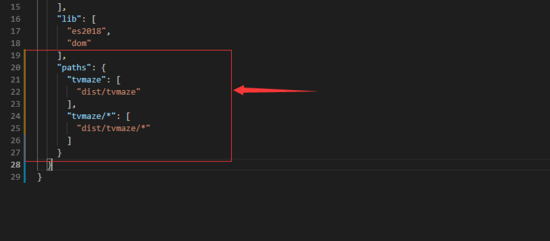
我們會發現庫不存在。因為這種方式,它是從 node_modules 尋找,所以我們要在根目錄下 tsconfig.json 添加 paths

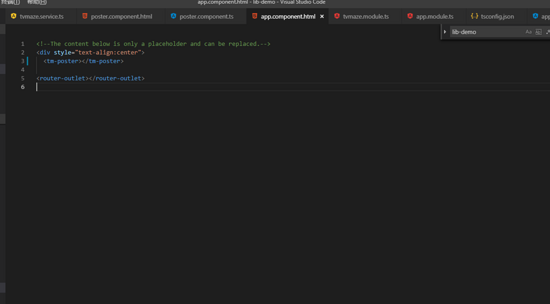
接下來我們在主項目中運用:使用 <tm-poster> 標簽,即可完成

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。