您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下VueJS SSR后端繪制內存泄漏的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
引言
Memory Leak 是最難排查調試的 Bug 種類之一,因為內存泄漏是個 undecidable problem,只有開發者才能明確一塊內存是不是需要被回收。再加上內存泄漏也沒有特定的報錯信息,只能通過一定時間段的日志來判斷是否存在內存泄漏。大家熟悉的常用調試工具對排查內存泄漏也沒有用武之地。當然了,除了專門用于排查內存泄漏的工具(抓取Heap之類的工具)之外。
對于不同的語言,各種排查內存泄漏的方式方法也不盡相同。對于 JavaScript 來說,針對不同的平臺,調試工具也是不一樣的,最常用的恐怕還是 Chrome 自帶的各種利器(針對 browser 也好,nodeJS 也好)都有不錯的使用體驗,網上也有很多使用教程。
這次我想給大家介紹的內存泄漏的定位方法,并非工具的使用。而是一些經驗的總結,也就是我所知道的 VueJS SSR 中最容易出現內存泄漏的地方,如果大家知道更多 VueJS SSR 內存泄漏點,可以在評論處留言告訴更多的人。
難點
遇到過 VueJS SSR 內存泄漏的朋友可能知道,針對 VueJS SSR 內存泄漏的排查,與普通 NodeJS 和 Browser 平臺相比是要麻煩很多的。如果你使用了 webpack-dev-server 在本地調試,你會發現常用的內存泄漏工具毫無用武之地,因為抓取到的信息不僅包括 VueJS SSR 進程信息,還包含了 Webpack 的進程信息,甚至還有 webpack-dev-server 的各種堆信息。當然了,你也可以通過各種手段來過濾掉無關的信息,從而只剩下 VueJS SSR 的堆信息。
我在排查我們組項目內存泄漏的時候,動用了各種常規工具,但最終發現 VueJS SSR 的內存泄漏有很大可能性出現在以下地方,也就說如果,你碰巧也有 VueJS SSR 內存泄漏的問題,先不要使用內存泄漏排查工具,首先從下面幾個地方著手,看看是否有內存泄漏的邏輯。可能直擊要害,節約時間。
可能造成泄漏的位置
生命周期處的 beforeCreate/created
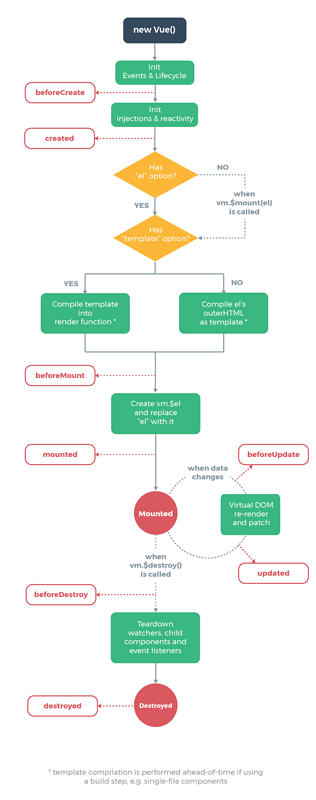
以下是 VueJS 開發者看過無數次的說明圖,我還請大家再多看一遍

在官方文檔里,有這么一句話:
Since there are no dynamic updates, of all the lifecycle hooks, only beforeCreate and created will be called during SSR. This means any code inside other lifecycle hooks such as beforeMount or mounted will only be executed on the client.
也就是說 SSR 跟前端繪制一樣,也有生命周期,只不過 SSR 的生命周期里只有 beforeCreate 和 created 。
所以你需要首先排查你的組件的 beforeCreate 和 created 里面是否有內存泄漏的代碼,或者他們是否調用了會內存泄漏的代碼。
路由守衛(Route Guards)處
路由也是會引起 SSR 內存泄漏的地方之一
跟生命周期不同,所有的 route guard 都會在 SSR 運行。他們分別都是
beforeEach
beforeRouteUpdate
beforeEnter
beforeRouteEnter
beforeResolve
afterEach
beforeRouteEnter
Data-Prefetch 處
還需要特別注意的地方就是 Date-prefetch 的地方,里面很容易出現內存泄漏的代碼。 所謂 Date-prefetch 就是自定義實現的,在SSR處提前獲取第三方數據,用于繪制的過程。
Global Mixin 處
這個內存泄漏的點想必大家都已經熟知,作者也在github上詳細闡述過:GitHub issue
簡單來說,就是 global mixin 會給每個 Vue 實例一個拷貝,而不是引用。
內存泄漏的例子
以上列舉了一些可能出現內存泄漏的地方,那么具體怎么樣的代碼才會引起內存泄漏呢?引起代碼泄漏的例子網上有很多,我在這里想給大家介紹幾種常見的泄漏例子。
不小心造成的全局變量
function foo(arg) {
bar = "this is a hidden global variable";
}以上的代碼會順利運行,但是因為不小心聲明了一個 bar 的變量。相當于:
function foo(arg) {
window.bar = "this is an explicit global variable";
}生成了一個全局變量 window.bar
如果不手動回收,這個全局變量會一直存在于內存中,不會被CG回收。積少成多,最后造成內存泄漏。
現在大家都是在各種模塊化(CommonJS/AMD/CMD/etc..)之后的環境下進行開發,這種全局變量的內存泄漏的問題基本上是被消除了。但是要提醒大家,由于JavaScript的各種特性,會有很多意想不到的狀況發生。當摸不清頭腦的時候,可以嘗試從這些特性出發找到問題。
被遺忘了的 Timer 或者 callback
請大家先看以下的例子
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// Do stuff with node and someResource.
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);乍一看沒啥問題,之后如果 Node 節點從DOM上被移除,因為上面的 callback 對 Node 節點有引用,所以 Node 節點會一直常駐內存,不會被CG回收。
要避免以上問題,就要養成 removeEventListener 和 clearInterval 的習慣。
var someResource = getData();
var interval = setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// Do stuff with node and someResource.
node.innerHTML = JSON.stringify(someResource));
} else {
// Remove Timer
clearInterval(interval);
}
}, 1000);還比如:
var element = document.getElementById('button');
function onClick(event) {
element.innerHtml = 'text';
}
element.addEventListener('click', onClick);
// Do stuff
element.removeEventListener('click', onClick);
element.parentNode.removeChild(element);
// Now when element goes out of scope,
// both element and onClick will be collected even in old browsers that don't
// handle cycles well.在 addEventListener 之后已經要記得 removeEventListener
閉包
閉包造成內存泄漏的情況比較復雜,而且較難查找。限于本文主旨,不做原理說明。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
以上是“VueJS SSR后端繪制內存泄漏的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。