您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用node開發并發布一個cli工具”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用node開發并發布一個cli工具”這篇文章吧。
cli本質是一種用戶操作界面,根據一些指令和參數來與程序完成交互并得到相應的反饋,好的cli還提供幫助信息,我們經常使用的vue-cli就是一個很好的例子。本文將使用nodejs從頭開發并發布一款cli工具,用來查詢天氣。
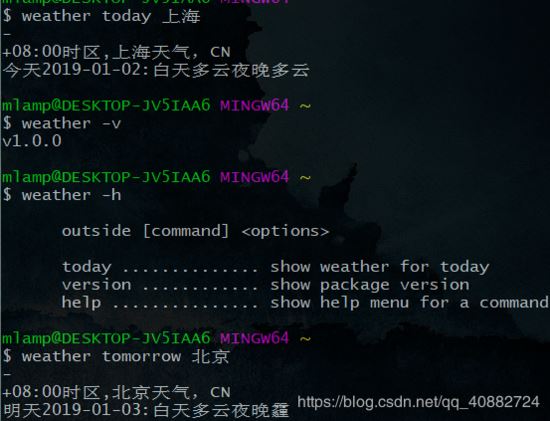
項目效果圖如下:

配置項目
初始化一個項目: npm init -y 編寫入口文件index.js:
module.exports = function(){
console.log('welcome to Anderlaw weather')
}創建bin文件
bin目錄下創建index:
#!/usr/bin/env node
require('../')()package.json配置bin信息
{
"name": "weather",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": {
"weather": "bin/index"
}
}然后在根目錄(package.json同級)運行 npm link ,該操作會將該項目的模塊信息和bin指令信息以軟鏈接的形式添加到npm全局環境中:
C:\Users\mlamp\AppData\Roaming\npm\node_modules 下多了一個模塊鏈接
C:\Users\mlamp\AppData\Roaming\npm 下多了個名為 weather 的cmd文件。
好處是可以更方便地進行本地調試。 然后我們打開終端輸入: weather 就會看到 welcome to Anderlaw weather 的log信息
解析命令與參數
此處我們使用 minimist 庫來解析如:npm --save ,npm install 的參數。
安裝依賴庫 npm i -S minimist
使用 process.argv 獲取完整的輸入信息
使用 minimist 解析,例如:
weather today === args:{_:['today']}
weather -h === args:{ h:true }
weather --location 'china' === args:{location:'china'}首先我們要實現查詢今天和明天的天氣,執行 weather today[tomorrow]
const minimist = require('minimist');
module.exports = ()=>{
const args = minimist(process.argv.slice(2));//前兩個是編譯器相關路徑信息,可以忽略
let cmd = args._[0];
switch(cmd){
case 'today':
console.log('今天天氣不錯呢,暖心悅目!');
break;
case 'tomorrow':
console.log('明天下大雨,注意帶雨傘!');
break;
}
}以上,如果我們輸入 weather 就會報錯,因為沒有取到參數.而且還沒添加版本信息,因此我們還需要改善代碼
const minimist = require('minimist')
const edition = require('./package.json').version
module.exports = ()=>{
const args = minimist(process.argv.slice(2));//前兩個是編譯器相關路徑信息,可以忽略
let cmd = args._[0] || 'help';
if(args.v || args.version){
cmd = 'version';//查詢版本優先!
}
switch(cmd){
case 'today':
console.log('今天天氣不錯呢,暖心悅目!');
break;
case 'tomorrow':
console.log('明天下大雨,注意帶雨傘!');
break;
case 'version':
console.log(edition)
break;
case 'help':
console.log(`
weather [command] <options>
today .............. show weather for today
tomorrow ............show weather for tomorrow
version ............ show package version
help ............... show help menu for a command
`)
}
}接入天氣API
截止目前工作順利進行,我們還只是手工輸入的一些mock信息,并沒有真正的實現天氣的查詢。 要想實現天氣查詢,必須借助第三方的API工具,我們使用心知天氣提供的免費數據服務接口。
需要先行注冊,獲取API key和id 發送請求我們使用axios庫(http客戶請求庫)
安裝依賴: npm i -S axios 封裝http模塊
///ajax.js
const axios = require('axios')
module.exports = async (location) => {
const results = await axios({
method: 'get',
url: 'https://api.seniverse.com/v3/weather/daily.json',
params:{
key:'wq4aze9osbaiuneq',
language:'zh-Hans',
unit:'c',
location
}
})
return results.data
}該模塊接收一個 地理位置 信息返回今天、明天、后臺的天氣信息。
例如查詢上海今天的天氣: weather today --location shanghai
修改入口文件,添加 async標志
const minimist = require('minimist')
const ajax = require('./ajax.js')
const edition = require('./package.json').version
module.exports = async ()=>{
const args = minimist(process.argv.slice(2));//前兩個是編譯器相關路徑信息,可以忽略
let cmd = args._[0] || 'help';
if(args.v || args.version){
cmd = 'version';//查詢版本優先!
}
let location = args.location || '北京';
let data = await ajax(location);
data = data.results[0];
let posotion= data.location;
let daily = data.daily;
switch(cmd){
case 'today':
//console.log('今天天氣不錯呢,暖心悅目!');
console.log(`${posotion.timezone_offset}時區,${posotion.name}天氣,${posotion.country}`)
console.log(`今天${daily[0].date}:白天${daily[0].text_day}夜晚${daily[0].text_night}`)
break;
case 'tomorrow':
//console.log('明天下大雨,注意帶雨傘!');
console.log(`${posotion.timezone_offset}時區,${posotion.name}天氣,${posotion.country}`)
console.log(`今天${daily[1].date}:白天${daily[1].text_day}夜晚${daily[1].text_night}`)
break;
case 'version':
console.log(edition)
break;
case 'help':
console.log(`
weather [command] <options>
today .............. show weather for today
tomorrow ............show weather for tomorrow
version ............ show package version
help ............... show help menu for a command
`)
}
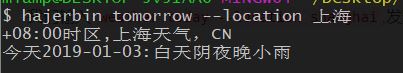
}我們輸入 weather today --location shanghai ,發現有結果了:

修修補補,添加loading提示和默認指令
截止當前,基本完成了功能開發,后續有一些小問題需要彌補一下,首先是一個進度提示,使用起來就更加可感知,我們使用 ora 庫.
其次我們需要當用戶輸入無匹配指令時給予一個引導,提供一個默認的log提示。
安裝依賴 npm i -S ora
編寫loading模塊:
const ora = require('ora')
module.exports = ora()
// method start and stop will be use修改入口文件
const minimist = require('minimist')
const ajax = require('./ajax.js')
const loading = require('./loading')
const edition = require('./package.json').version
module.exports = async ()=>{
const args = minimist(process.argv.slice(2));//前兩個是編譯器相關路徑信息,可以忽略
let cmd = args._[0] || 'help';
if(args.v || args.version){
cmd = 'version';//查詢版本優先!
}
let location = args.location || '北京';
loading.start();
let data = await ajax(location);
data = data.results[0];
let posotion= data.location;
let daily = data.daily;
switch(cmd){
case 'today':
//console.log('今天天氣不錯呢,暖心悅目!');
console.log(`${posotion.timezone_offset}時區,${posotion.name}天氣,${posotion.country}`)
console.log(`今天${daily[0].date}:白天${daily[0].text_day}夜晚${daily[0].text_night}`)
loading.stop();
break;
case 'tomorrow':
//console.log('明天下大雨,注意帶雨傘!');
console.log(`${posotion.timezone_offset}時區,${posotion.name}天氣,${posotion.country}`)
console.log(`今天${daily[1].date}:白天${daily[1].text_day}夜晚${daily[1].text_night}`)
loading.stop();
break;
case 'version':
console.log(edition)
loading.stop();
break;
case 'help':
console.log(`
weather [command] <options>
today .............. show weather for today
tomorrow ............show weather for tomorrow
version ............ show package version
help ............... show help menu for a command
`)
loading.stop();
default:
console.log(`你輸入的命令無效:${cmd}`)
loading.stop();
}
}以上是“如何使用node開發并發布一個cli工具”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。