溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近想寫個項目,由于之前一直寫后端,很少接觸前端,所以這次來好好學一下前端。看了下Yii框架,它自帶了Bootstrap框架,最開始想的是怎么快速寫個頁面,哪知道這個就像剝洋蔥一樣,就剝到了學習構建工具的階段。
說個很沮喪的消息,等我把gulp這套工具調通了后,發現Github上居然有很多這樣的模板了!廢了我3天時間來搞這個東西。給個關鍵詞:bootstrap 4 gulp boilerplate。額,以及還有一個網站,這是我讀完bootstrap的文檔后發現的:https://vanillajstoolkit.com/plugins/
在項目目錄下的babelln/gulpfile.babel.js:
// 如果要編譯babel可以啟用
// const babel = require('gulp-babel');
// const concat = require('gulp-concat');
// const uglify = require('gulp-uglify');
const del = require("del");
const gulp = require("gulp");
const browserSync = require("browser-sync");
const sassCompile = require("gulp-sass");
const server = browserSync.create();
const paths = {
scripts: {
src: "src/scripts/*.js",
dest: "dist/scripts"
},
css: {
src: "src/scss/*.scss",
dest: "dist/css"
}
};
// 定義清理方法,會刪除dist目錄
const clean = () => del(["dist"]);
// 定義需要拷貝到dist目錄的文件,一般APP最終使用的JS和CSS文件在這個目錄中
const scriptFiles = [
paths.scripts.src,
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js"
];
// 編譯babel文件的時候使用
// function scripts() {
// return gulp.src(paths.scripts.src, { sourcemaps: true })
// .pipe(babel())
// .pipe(uglify())
// .pipe(concat('index.min.js'))
// .pipe(gulp.dest(paths.scripts.dest));
// }
// 將源代碼文件復制到目的地,中間可以加入其他處理程序
function scripts() {
return gulp.src(scriptFiles).pipe(gulp.dest(paths.scripts.dest));
}
// 重啟web服務
function reload(done) {
server.reload();
done();
}
// 編譯sass文件,在dist/css目錄產生結果文件
function sass() {
return gulp
.src(["node_modules/bootstrap/scss/bootstrap.scss", paths.css.src])
.pipe(sassCompile())
.pipe(gulp.dest(paths.css.dest));
}
// 服務初始化,以當前目錄babelln/作為網站根目錄
function serve(done) {
server.init({
server: {
baseDir: "./"
}
});
done();
}
// 定義需要監控的文件
const watches = [paths.scripts.src, "*.html", paths.css.src];
// 定義watch函數,它監控watches定義的文件,然后順序執行這些方法
const watch = () => gulp.watch(watches, gulp.series(scripts, sass, reload));
// 再包裝一層,整個流程就是清理,編譯腳本,編譯sass,初始化web服務,啟動監控
const dev = gulp.series(clean, scripts, sass, serve, watch);
// 暴露默認方法給外部程序
exports.default = dev;
這個就是根據gulp官方的模板來捏的,最終還算是可以工作。
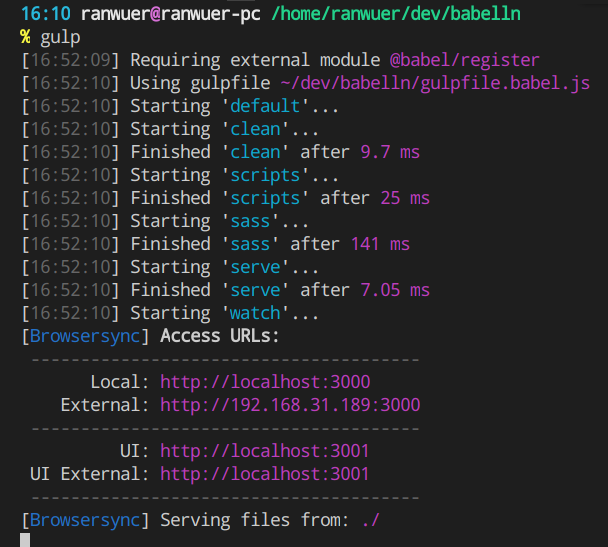
最后放個效果圖^^
編譯界面:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。