您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何正確的使用puppeteer庫,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
1.初始化項目
注: 這里我們會使用到 es6/7 的新特性,所以用 typescript 來編譯代碼
npm install puppeteer typescript @types/puppeteer
tsconfig.json 配置如下:
{
"compileOnSave": true,
"compilerOptions": {
"target": "es5",
"lib": [
"es6", "dom"
],
"types": [
"node"
],
"outDir": "./dist/",
"sourceMap": true,
"module": "commonjs",
"watch": true,
"moduleResolution": "node",
"isolatedModules": false,
"experimentalDecorators": true,
"declaration": true,
"suppressImplicitAnyIndexErrors": true
},
"include": [
"./examples/**/*",
]
}puppeteer 模塊提供一個方法啟動一個 Chromium 實例。
import * as puppeteer from 'puppeteer'
(async () => {
await puppeteer.launch()
})()上述代碼通過 puppeteer 的 launch 方法生成一個 browser 實例,launch 方法可以接收一些配置項。較為常用的有:
headless [boolean]: 是否以 headless 模式啟動瀏覽器
slowMo [number]: 減緩 puppeteer 的操作。這樣就很方便的可以看到正在發生的事情
args[Array[string]]: 要傳給瀏覽器實例的額外參數
2.生成頁面截圖
這里我們以 https://example.com/ 為例
(async () => {
const browser = await puppeteer.launch(); //生成browser實例
const page = await browser.newPage(); //解析一個新的頁面。頁面是在默認瀏覽器上下文創建的
await page.goto("https://example.com/"); //跳轉到 https://example.com/
await page.screenshot({ //生成圖片
path: 'example.png'
})
})()在這里需要注意的是,截圖默認截取的是打開網頁可視區的內容,如果要獲取完整的可滾動頁面的屏幕截圖,需要添加 fullPage: true
執行 node dist/screenshot.js ,即可在根目錄下生成 example.png
puppeteer 默認將頁面大小設置為 800*600,可以通過 page.setViewport() 來改變頁面大小。
不僅如此,puppeteer 還可以模擬手機
import * as puppeteer from "puppeteer";
import * as devices from "puppeteer/DeviceDescriptors";
const iPhone = devices["iPhone 6"];
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.emulate(iPhone);
await page.goto("https://baidu.com/");
await browser.close();
})();3.生成 pdf
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://example.com/");
await page.pdf({
displayHeaderFooter: true,
path: 'example.pdf',
format: 'A4',
headerTemplate: '<b >Hello world<b/>',
footerTemplate: '<b >Some text</b>',
margin: {
top: "100px",
bottom: "200px",
right: "30px",
left: "30px",
}
});
await browser.close();
})()執行 node dist/pdf.js 即可。
4.自動化表單提交, 輸入
在這里我們模擬一下京東的登錄, 為了能更好的看到整個過程, 我們使用 headless: false 來關閉 headless 模式,看一下整個的登錄流程
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.goto("https://github.com/login");
await page.waitFor(1000) //延遲1秒輸入
await page.type("#login_field", "1137060420@qq.com"); //立即輸入
await page.type("#password", "bian1992518", {
delay: 100
}) //模擬用戶輸入
await page.click("input[type=submit]"); //點擊登錄按鈕
})()5.站點時間線追蹤
可以很方便的使用 tracking.start 和 tracking.stop 創建一個可以在 chrome devtools 打開的跟蹤文件
(async () => {
const broswer = await puppeteer.launch();
const page = await broswer.newPage();
await page.tracing.start({
path: "trace.json"
});
await page.goto("https://example.com/");
await page.tracing.stop();
broswer.close();
})();執行 node dist/trace.js 會生成一個 trace.json 文件, 然后我們打開 chrome devtools -> Performance, 然后把該文件直接拖進去即可。該功能便于我們對網站進行性能分析, 進而優化性能
6.爬蟲和 SSR
現在大多數開發用 react、vue、angular 來構建 SPA 網站, SPA 固有很多的優點, 比方開發速度快、模塊化、組件化、性能優等。但其缺點還是很明顯的, 首先就是首屏渲染問題, 其次不利于 SEO, 對爬蟲不友好。
以 https://preview.pro.ant.design/#/dashboard/analysis 為例, 我們點擊右鍵, 查看源代碼, 發現其 body 里面只有 <div id="root"></div> ,假如想把門店銷售額排名情況給爬下來,存到數據庫進行數據分析(如下圖)

此時我們以傳統爬蟲的方式去爬的話是拿不到網頁內容的。
如 python
# -*- coding : UTF-8 -*-
from bs4 import BeautifulSoup
import urllib2
def spider():
html = urllib2.urlopen('https://preview.pro.ant.design/#')
html = html.read()
soup = BeautifulSoup(html, 'lxml')
print(soup.prettify())
if __name__ == '__main__':
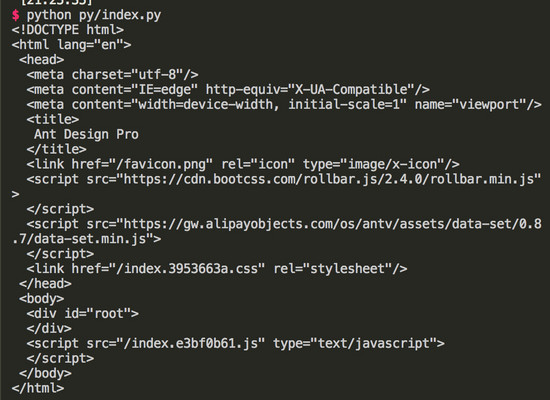
spider()執行 python py/index.py , 得到的結果如下圖:

body 里面并沒有頁面相關的 dom,因此我們想通過 python 去爬取 SPA 頁面的內容是不可行的。
nodejs
import axios from "axios";
(async () => {
const res = await axios.get("https://preview.pro.ant.design/#");
console.log(res.data);
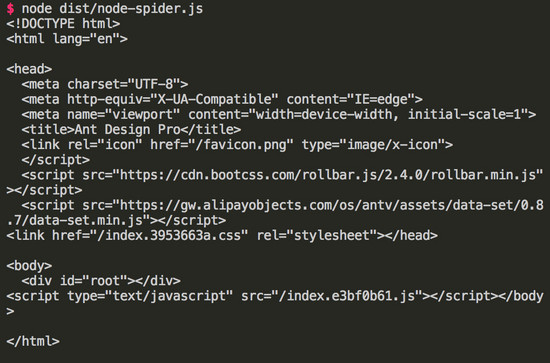
})();執行 node dist/node-spider.js , 得到和上面例子一樣的結果。

puppeteer
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://preview.pro.ant.design/#");
console.log(await page.content());
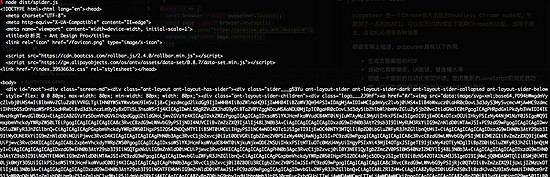
})();執行 node dist/spider.js , 得到如下:

此時我們可以驚奇的發現可以抓到頁面所有的 dom 節點了。此時我們可以把它保存下來做 SSR,也可以爬取我們想要的內容了。
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto("https://preview.pro.ant.design/#");
const RANK = ".rankingList___11Ilg li";
await page.waitForSelector(RANK);
const res = await page.evaluate(() => {
const getText = (v, selector) => {
return v.querySelector(selector) && v.querySelector(selector).innerText;
};
const salesRank = Array.from(
document.querySelectorAll(".rankingList___11Ilg li")
);
const data = [];
salesRank.map(v => {
const obj = {
rank: getText(v, "span:nth-child(1)"),
address: getText(v, "span:nth-child(2)"),
sales: getText(v, "span:nth-child(3)")
};
data.push(obj);
});
return {
data
};
});
console.log(res);
await browser.close();
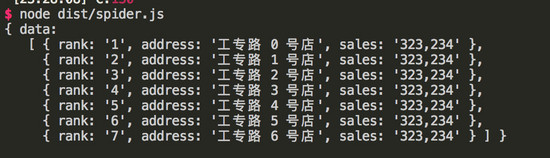
})();執行 node dist/spider.js , 得到如下:

此時,我們已經利用 puppeteer 把我們所需要的數據給爬下來了。
到此,我們就把 puppeteer 基本的功能點給實現了一遍,本文示例代碼可在 github 上獲取。
關于如何正確的使用puppeteer庫問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。