您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
PhantomJS曾經是無頭瀏覽器里的王者,測試、爬蟲等都在使用,隨著GoogleChrome Headless的出現,PhantomJS的作者已經明確表示不在更新,而GoogleChrome Headless將會是未來爬蟲的趨勢,而測試將依然會使用Webdriver那套方案,GoogleChrome Headless可以利用WebDriver調用,也可以使用其集成的API——Puppeteer(操縱木偶的人),他的功能和他的名字一樣強大,可以隨意操控Chrome或Chromeium,缺點就是只有node的API,來看看他的圖標:

Puppeteer是基于DevTools協議來控制headless Chrome的Node庫,依賴6.4以上版本的node,本人是在接觸這個軟件時才開始學習node,依然感覺到它的異步async/await超級強大,在Puppeteer中也大量使用異步來完成任務。
Puppeteer的安裝可以使用node的包管理工具npm來安裝:
npm i puppeteer
這里安裝時會自動安裝Chromeium,如果不需要則可以通過配置npm跳過下載,做為一名爬蟲工程師我不會去討論測試相關的使用,接下來看看如何使用,和WebDriver類似,首先需要實例化brower,代碼如下:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://www.baidu.com');
await browser.close();
})();
這段代碼執行結束時,你可能什么也沒有感覺到,因為它在后臺啟動了一個Chromeium進程,打開了百度首頁,接著就關閉了,當然我們可以在前臺打開Chromeium,這里就需要配置一下,所配置參數只需傳入launch()即可,常用參數如下:
headless: 是否打開瀏覽器,默認為true
ignoreHTTPSErrors: 是否忽略https錯誤,默認為true
executablePath: 配置要調用瀏覽器的可執行路徑,默認是同Puppeteer一起安裝的Chromeium
slowMo:指定的毫秒延緩Puppeteer的操作
args:設置瀏覽器的相關參數,比如是否啟動沙箱模式“--no-sandbox”,是否更換代理“--proxy-server”,具體參數請點此查看
使用示例如下:
const browser = await puppeteer.launch({headless:false, args: ["--no-sandbox",]}) //打開瀏覽器
打開新的窗口:
const page = await browser.newPage();
設置窗口大小
await page.setViewport({
width: 1920,
height: 1080
})
過濾不需要的請求:
await page.setRequestInterception(true);
page.on('request', interceptedRequest => {
if (interceptedRequest.url().endsWith('.png') || interceptedRequest.url().endsWith('.jpg'))
interceptedRequest.abort();
else
interceptedRequest.continue();
});
為瀏覽器設置userAgent:
await page.setUserAgent("Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36 Edge/16.16299")
設置cookie,
const data = {
name: "smidB2",
domain: ".csdn.net",
value: "201806051502283cf43902aa8991a248f9c605204f92530032f23ef22c16270"
}
await page.setCookie(data)
示例中只是演示,真實的cookie是一個列表形式的,需要循環添加才可以
for(let data of cookies){
await page.setCookie(data)
}
請求url:
const url = "http://www.baidu.com"
await page.goto(url, { waitUntil: "networkidle2" });
設置頁面等待時間:
await page.waitFor(1000); // 單位是毫秒
等待頁面某個元素加載完成
await page.waitForSelector("input[class='usrname']")
點擊某個元素
await page.click("input[class='submit']")
利用page.evaluate()函數拖動鼠標至頁面底部,原理就是在頁面注入js代碼。
let scrollEnable = false;
let scrollStep = 500; //每次滾動的步長
while (scrollEnable) {
scrollEnable = await page.evaluate((scrollStep) => {
let scrollTop = document.scrollingElement.scrollTop;
document.scrollingElement.scrollTop = scrollTop + scrollStep;
return document.body.clientHeight > scrollTop + 1080 ? true : false
}, scrollStep);
await page.waitFor(600)
}
獲取html信息
const frame = await page.mainFrame()
const bodyHandle = await frame.$('html');
const html = await frame.evaluate(body => body.innerHTML, bodyHandle);
await bodyHandle.dispose(); //銷毀
console.log(html)
這是爬蟲能用到的大致操作,以下是爬取豆瓣熱門電影的基本信息和評分的代碼,寫這個程序時對node也是一知半解,如有不對,歡迎留言
basePupp.js
const puppeteer = require("puppeteer")
class BasePuppeteer{
puppConfig(){
const config = {
headless: false
}
return config
}
async openBrower(setting){
const browser = puppeteer.launch(setting)
return browser
}
async openPage(browser){
const page = await browser.newPage()
return page
}
async closeBrower(browser){
await browser.close()
}
async closePage(page){
await page.close()
}
}
const pupp = new BasePuppeteer()
module.exports = pupp
douban.js
const pupp = require("./basePupp.js")
const cheerio = require("cheerio")
const mongo = require("mongodb")
const assert = require("assert")
const MongoClient = mongo.MongoClient
const Urls = "mongodb://10.4.251.129:27017/douban"
MongoClient.connect(Urls, function (err, db) {
if (err) throw err;
console.log('數據庫已創建');
var dbase = db.db("runoob");
dbase.createCollection('detail', function (err, res) {
if (err) throw err;
console.log("創建集合!");
db.close();
});
});
async function getList(){
const brower = await pupp.openBrower()
const page = await pupp.openPage( brower)
const url = "https://movie.douban.com/explore#!type=movie&tag=%E7%83%AD%E9%97%A8&sort=recommend&page_limit=20&page_start=0"
await page.goto(url);
while(true){ // 循環點擊, 直到獲取不到該元素
try{
await page.waitFor(1000);
await page.waitForSelector('a[class=more]'); // 等待元素加載完成,超時時間30000ms
await page.click("a[class=more]")
// break
}catch(err){
console.log(err)
console.log("stop click !!!")
break
}
}
await page.waitFor(1000); // 等待頁面一秒
const links = await page.evaluate(() => { // 獲取電影詳情url
let movies = [...document.querySelectorAll('.list a[class=item]')];
return movies.map((movie) =>{
return {
href: movie.href.trim(),
}
});
});
console.log(links.length)
for (var i = 0; i < links.length; i++) {
const a = links[i];
await page.waitFor(2000);
await getDetail(brower, a.href)
// break
}
await pupp.closePage(page)
await pupp.closeBrower(brower)
}
async function getDetail(brower, url){
const page = await pupp.openPage(brower)
await page.goto(url);
await page.waitFor(1000);
try{
await page.click(".more-actor", {delay: 20})
}catch(err){
console.log(err)
}
const frame = await page.mainFrame()
const bodyHandle = await frame.$('html');
const html = await frame.evaluate(body => body.innerHTML, bodyHandle);
await bodyHandle.dispose(); // 銷毀
const $ = cheerio.load(html)
const title = $("h2 span").text().trim()
const rating_num = $(".rating_num").text().trim()
const data = {}
data["title"] = title
data["rating_num"] = rating_num
let info = $("#info").text()
const keyword = ["director", "screenplay", "lead", "type", "website", "location", "language", "playdate", "playtime", "byname", "imdb"]
if (info.indexOf("www.") > 0){
info = info.replace(/https:\/\/|http:\/\//g, "").replace(/\t/g," ").replace(/\r/g, " ").split(":")
for(var i = 1; i < info.length; i++){
data[keyword[i-1]] = info[i].split(/\n/g)[0].replace(/ \/ /g, ",").trim()
}
}else{
info = info.replace(/\t/g," ").replace(/\r/g, " ").split(":")
keyword.splice(4,1)
for(var i = 1; i < info.length-1; i++){
data[keyword[i-1]] = info[i].split(/\n/g)[0].replace(/ \/ /g, ",").trim()
}
data["website"] = ""
}
// console.log(data)
MongoClient.connect(Urls,function(err,db){ //獲取連接
assert.equal(null,err); //使用斷言模塊代替以前的 if判斷
var dbo = db.db("douban");
dbo.collection("detail").insert(data, function(err,result){ //連接到數據庫上面,并使用參數傳入集合
assert.equal(null,err);
console.log(result);
db.close();
});
});
await pupp.closePage(page)
}
getList()
以上的代碼完成了對豆瓣熱門電影的全部抓取,有以下幾個步驟:
1, 循環點擊加載更多,直到沒有此元素可操作而拋出異常
2,加載完全部熱門電影列表時解析出每個電影詳情頁的url并逐一請求
3, 解析詳情頁的所需數據,
4,對所抓取數據進行入庫,這里使用MongoDB
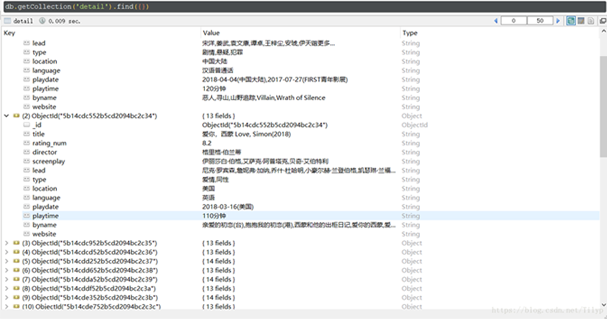
入庫后的數據如下所示:

對以上的瀏覽器實例化做了優化,寫成了單例模式
config.js
module.exports = {
browserOptions:{
headless: false,
// args: ['--no-sandbox', '--proxy-server=http://proxy:abc100@cp.test.com:8995'],
args: ['--no-sandbox'],
}
};
brower.js
const puppeteer = require("puppeteer");
const config = require('./config');//
const deasync = require('deasync');
const BROWSER_KEY = Symbol.for('browser');
const BROWSER_STATUS_KEY = Symbol.for('browser_status');
launch(config.browserOptions)
wait4Lunch();
/**
* 啟動并獲取瀏覽器實例
* @param {*} options
* param options is puppeteer.launch function's options
*/
function launch(options = {}) {
if (!global[BROWSER_STATUS_KEY]) {
global[BROWSER_STATUS_KEY] = 'lunching';
puppeteer.launch(options)
.then((browser) => {
global[BROWSER_KEY] = browser;
global[BROWSER_STATUS_KEY] = 'lunched';
})
.catch((err) => {
global[BROWSER_STATUS_KEY] = 'error';
throw err;
});
}
}
function wait4Lunch(){
while (!global[BROWSER_KEY] && global[BROWSER_STATUS_KEY] == 'lunching') {
// wait for lunch
deasync.runLoopOnce();
}
}
module.exports = global[BROWSER_KEY];
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。