您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
創建vue項目:
vue init webpack vee cd ./vee npm run dev # or yarn run dev
安裝 VeeValidate
npm install vee-validate --save # or yarn add vee-validate --save
本文中使用的 VeeValidate 版本為 2.1.5
在 App.vue 中引入
import VeeValidate from 'vee-validate'; Vue.use(VeeValidate);
例子
第一個測試例子
<template>
<div class="test1">
<div>
<input
type="text"
name="nickname"
v-model="formData.nickname"
v-validate="'required|min:3|max:10'"
>
<p>{{errors.first('nickname')}}</p>
</div>
<div>
<button @click="handleSubmit">Submit</button>
</div>
</div>
</template>
<script>
export default {
name: "test1",
data() {
return {
formData: {
nickname: '',
password: '',
}
}
},
methods: {
handleSubmit() {
this.$validator.validate()
.then((valid) => {
if (true === valid) {
console.log('驗證通過');
} else {
console.log(this.$validator.errors.all());
}
})
}
}
}
</script>
<style scoped lang="css">
.test1 {
width: 900px;
margin: 0 auto;
}
</style>
更多配置請參考官網!
我們只是用些常用配置和常用的驗證!
中文配置
全局配置
import VeeValidate, {Validator} from 'vee-validate';
import zh_CN from 'vee-validate/dist/locale/zh_CN';
Vue.use(VeeValidate, {
dictionary: {
zh_CN: zh_CN
}
});
Validator.localize('zh_CN');
這樣就可以使用中文提示了!
自定義錯誤提示
<template>
<div class="test2">
<div><input type="text" v-model="formData.nickname" data-vv-name="nickname" v-validate="'required|min:3|max:10'">
</div>
<div>{{errors.first('nickname')}}</div>
<div><input type="text" v-model="formData.password" data-vv-name="password" v-validate="'required|min:5|max:200'">
</div>
<div>{{errors.first('password')}}</div>
<div>
<button @click="handleSubmit">Submit</button>
</div>
</div>
</template>
<script>
const validate = {
custom: {
nickname: {
required: () => '昵稱不得為空', //寫法1
min: "昵稱不得小于3個字符", //寫法2
max: () => '昵稱不得大于10個字符'
},
password: {
required: () => '密碼不得為空',
min: "密碼不得小于5個字符",
max: () => '密碼不得大于200個字符'
}
},
};
export default {
name: "test2",
data() {
return {
formData: {
nickname: '',
password: '',
}
}
},
methods: {
handleSubmit() {
this.$validator.validate()
.then((valid) => {
if (true === valid) {
console.log('驗證通過');
} else {
console.log(this.$validator.errors.all());
}
})
}
},
mounted() {
this.$validator.localize('zh_CN', validate);
}
}
</script>
自定義驗證規則
<template>
<div class="test2">
<div><input type="text" v-model="formData.nickname" data-vv-name="nickname" v-validate="'required|min:3|max:10'">
</div>
<div>{{errors.first('nickname')}}</div>
<div><input type="text" v-model="formData.password" data-vv-name="password" v-validate="'required|min:5|max:200'">
</div>
<div>{{errors.first('password')}}</div>
<div><input type="text" v-model="formData.re_password" data-vv-name="re_password"
v-validate="'required|confirm'">
</div>
<div>{{errors.first('re_password')}}</div>
<div><input type="text" v-model="formData.mobile" data-vv-name="mobile" v-validate="'required|mobile'">
</div>
<div>{{errors.first('mobile')}}</div>
<div>
<button @click="handleSubmit">Submit</button>
</div>
</div>
</template>
<script>
const validate = {
custom: {
nickname: {
required: () => '昵稱不得為空', //寫法1
min: "昵稱不得小于3個字符", //寫法2
max: () => '昵稱不得大于10個字符'
},
password: {
required: () => '密碼不得為空',
min: "密碼不得小于5個字符",
max: () => '密碼不得大于200個字符'
},
re_password: {
required: () => '請再次輸入密碼!',
},
mobile: {
required: () => '請輸入手機號碼!',
}
},
};
export default {
name: "test3",
data() {
return {
formData: {
nickname: '',
password: '',
re_password: '',
mobile: ''
}
}
},
methods: {
handleSubmit() {
this.$validator.validate()
.then((valid) => {
if (true === valid) {
console.log('驗證通過');
} else {
console.log(this.$validator.errors.all());
}
})
}
},
mounted() {
this.$validator.localize('zh_CN', validate);
this.$validator.extend('mobile', {
getMessage: field => '手機號有誤',
validate: value => {
return /^((13|14|15|17|18)[0-9]{1}\d{8})$/.test(value)
}
})
this.$validator.extend('confirm', {
getMessage: field => '兩次密碼輸入不一致',
validate: value => {
return value === this.formData.password
}
})
}
}
</script>
顯示第一個錯誤!
有時候我們需要在彈出層中提示用戶 所以要顯示第一個錯誤
this.$validator.errors.items[0].msg
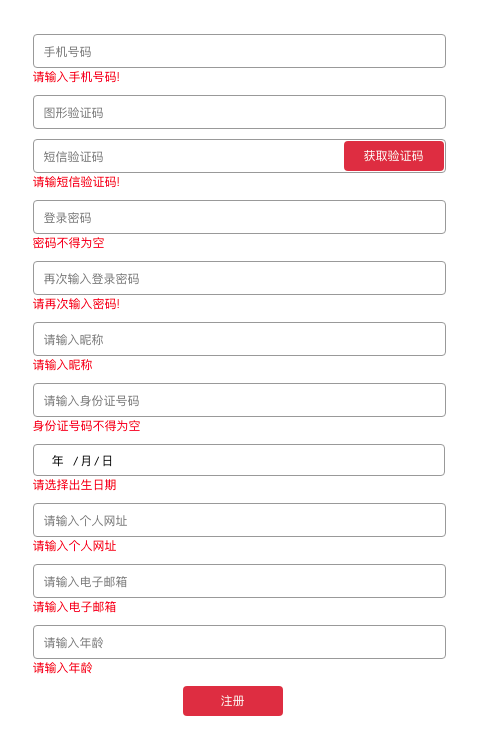
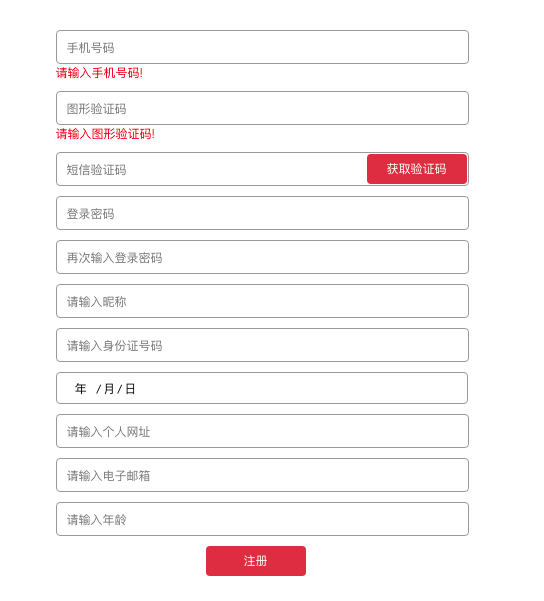
例子 發驗證碼和注冊!
這個例子中發驗證碼是一個驗證 注冊又是一個驗證 所以有點意義!
在發送驗證碼的時候需要驗證手機號碼和圖形驗證碼 注冊的時候需要驗證除圖形驗證碼之外的數據


template
<template>
<div class="reg">
<div class="form_item">
<div class="input">
<input
type="text"
name="mobile"
data-vv-name="mobile"
v-model="mobile"
v-validate="'required|mobile'"
placeholder="手機號碼"
>
</div>
<div class="err">{{errors.first('mobile')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
v-model="img_captcha"
name="img_captcha"
placeholder="圖形驗證碼"
v-validate="'required'"
>
</div>
<div class="err">{{errors.first('img_captcha')}}</div>
</div>
<div class="form_item">
<div class="input send_sms">
<input
type="text"
v-validate="'required|length:6'"
v-model="sms_captcha"
name="sms_captcha"
placeholder="短信驗證碼"
>
<button class="send_sms_btn" @click="handleSendSms">獲取驗證碼</button>
</div>
<div class="err">{{errors.first('sms_captcha')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="password"
v-validate="'required|min:8'"
v-model="password"
placeholder="登錄密碼"
ref="password"
>
</div>
<div class="err">{{errors.first('password')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="re_password"
v-validate="'required|confirmed:password'"
v-model="re_password"
placeholder="再次輸入登錄密碼"
></div>
<div class="err">{{errors.first('re_password')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="nickname"
v-validate="'required|min:3|max:10'"
v-model="nickname"
placeholder="請輸入昵稱"
></div>
<div class="err">{{errors.first('nickname')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="id_card"
v-validate="'required|id_card'"
v-model="id_card"
placeholder="請輸入身份證號碼"
></div>
<div class="err">{{errors.first('id_card')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="date"
name="birthday"
v-validate="'required|date_format:YYYY-MM-DD'"
v-model="birthday"
placeholder="請輸入生日"
></div>
<div class="err">{{errors.first('birthday')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="url"
v-validate="'required|url'"
v-model="url"
placeholder="請輸入個人網址"
></div>
<div class="err">{{errors.first('url')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="email"
v-validate="'required|email'"
v-model="email"
placeholder="請輸入電子郵箱"
></div>
<div class="err">{{errors.first('email')}}</div>
</div>
<div class="form_item">
<div class="input">
<input
type="text"
name="age"
v-validate="'required|between:18,60'"
v-model="age"
placeholder="請輸入年齡"
></div>
<div class="err">{{errors.first('age')}}</div>
</div>
<div class="form_item">
<button class="reg_btn" @click="handleSubmit">注冊</button>
</div>
</div>
</template>
style 代碼(這個是隨便寫的 原生css大家不要吐槽哈)
<style>
.err {
color: red;
font-size: 12px;
text-align: left;
}
.reg {
width: 500px;
margin: 0 auto;
}
.send_sms {
position: relative;
}
.send_sms_btn {
position: absolute;
width: 100px;
height: 30px;
right: -11px;
top: 2px;
cursor: pointer;
border: none;
border-radius: 4px;
background-color: #e4393c;
outline: none;
color: #fff;
}
.form_item {
margin-bottom: 10px;
width: 400px;
}
input {
width: 400px;
height: 30px;
border: 1px solid #999;
border-radius: 4px;
outline: none;
padding-left: 10px;
}
.reg_btn {
width: 100px;
height: 30px;
border: none;
border-radius: 4px;
background-color: #e4393c;
outline: none;
cursor: pointer;
color: #fff;
}
</style>
js
<script>
import {messages} from '../validate/reg'
export default {
name: "reg",
data() {
return {
url: '',
age: '',
email: '',
birthday: '',
id_card: '',
nickname: '',
mobile: '',
img_captcha: '',
sms_captcha: '',
password: '',
re_password: '',
}
},
mounted() {
this.$validator.localize('zh_CN', messages);
this.$validator.extend('mobile', {
getMessage: field => '手機號有誤',
validate: value => {
return /^((13|14|15|17|18)[0-9]{1}\d{8})$/.test(value)
}
});
this.$validator.extend('id_card', {
getMessage: field => '身份證號碼格式有誤',
validate: value => {
return /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/.test(value)
}
});
},
methods: {
handleSubmit() {
this.$validator.errors.clear();
this.$validator.validateAll({
mobile: this.mobile,
password: this.password,
sms_captcha: this.sms_captcha,
re_password: this.re_password,
url: this.url,
age: this.age,
email: this.email,
birthday: this.birthday,
id_card: this.id_card,
nickname: this.nickname,
}).then((valid) => {
console.log(valid);
if (true === valid) {
console.log('驗證通過');
} else {
console.log(this.$validator.errors.all());
}
});
},
handleSendSms() {
this.$validator.errors.clear();
this.$validator.validateAll({
mobile: this.mobile,
img_captcha: this.img_captcha
}).then((valid) => {
console.log(valid);
if (true === valid) {
console.log('驗證通過');
} else {
console.log(this.$validator.errors.all());
}
});
}
}
}
</script>
外部引入的js (自定義提示內容)
export const messages = {
custom: {
mobile: {
required: () => '請輸入手機號碼!',
mobile: () => '手機號碼有誤',
},
img_captcha: {
required: () => '請輸入圖形驗證碼!',
},
sms_captcha: {
required: () => '請輸短信驗證碼!',
length: () => '短信驗證碼為6位數字'
},
password: {
required: () => '密碼不得為空',
min: () => '密碼不得小于8個字符',
},
re_password: {
required: () => '請再次輸入密碼!',
confirmed: () => '兩次密碼輸入不一致'
},
nickname: {
required: () => '請輸入昵稱',
min: () => '昵稱最小為3位字符',
max: (field, params) => {
return `昵稱最大為${params[0]}位字符`;
}
},
id_card: {
required: "身份證號碼不得為空"
},
birthday: {
required: "請選擇出生日期",
date_format: "出生日期有誤"
},
url: {
required: () => "請輸入個人網址",
url: () => "網址輸入有誤"
},
email: {
required: () => "請輸入電子郵箱",
email: () => "電子郵箱輸入有誤"
},
age: {
required: () => "請輸入年齡",
between: () => "年齡必須在18-60歲之間"
}
},
};
擴展內容
自定義錯誤信息中顯示配置驗證規則中的參數
export const messages = {
custom: {
nickname: {
required: () => "請輸入年齡",
between: (fiield,params) => `年齡必須在${params[0]}-${params[1]}歲之間"
}
},
};
規則里面第一個參數是字段名稱 第二個參數是驗證規則后面的參數;
驗證指定字段
validateAll(field Object)
validateAll({mobile:this.moble});
還可以使用 data-vv-scope 來指定 但是該方法并不適用一些場景;
顯示錯誤信息的時候必須要指定scope的值 不然不會顯示錯誤信息
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。