您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
更改 Vuex 的 store 中的狀態的唯一方法是提交 mutation。
Vuex 中的 mutation 非常類似于事件:
每個 mutation 都有一個字符串的 事件類型 (type) 和 一個 回調函數 (handler)。這個回調函數就是我們實際進行狀態更改的地方,并且它會接受 state 作為第一個參數。mutation 必須是同步函數。
不帶載荷(只改變數據的狀態)
接前面幾篇文章的例子,這里我們修改商品價格減半。
store.js
mutations: {
//商品價格減半;更改這個數據狀態必須將這個數據源state傳遞過來
goodsPriceHalve: state => {
let goodsPriceHalve = state.goodsList.map(currentValue => {
return {
name: currentValue.name,
price: currentValue.price/2
}
})
state.goodsList = goodsPriceHalve;
}
}
page5.vue
要喚醒一個 mutation handler,你需要以相應的 type(事件) 調用 store.commit 方法。
<template>
<div>
<h3>我是第三個頁面</h3>
<!-- 直接在HTML標簽中使用 -->
<div>{{$store.state.goodsList}}</div>
<br>
<router-link to='/page6'>更改商品名字</router-link>
<br>
<button @click="handleGoodsHavle">商品價格減半</button>
<ul class="ul_list">
<li v-for="item in goodsListHalv">
<p class="name">商品:{{item.name}}</p>
<p class="price">價格:¥{{item.price}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
/*
// mutations不能通過直接賦值的形式改變state的數據狀態
goodsListHalv: this.$store.state.goodsList,
*/
// goodsListHalv: []
}
},
/*
// mutations不能通過鉤子函數的形式進行賦值
mounted(){
this.goodsListHalv = this.$store.state.goodsList
},
*/
// 通過計算屬性的方式,是完美的
computed: {
goodsListHalv(){
return this.$store.state.goodsList;
}
},
methods: {
handleGoodsHavle: function(){
//這里只通過事件改變數據的狀態
this.$store.commit('goodsPriceHalve')
}
}
}
</script>
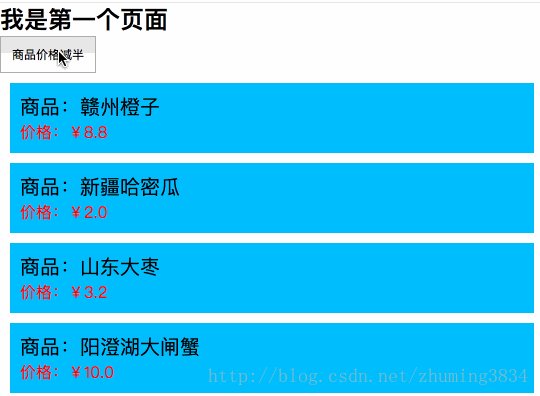
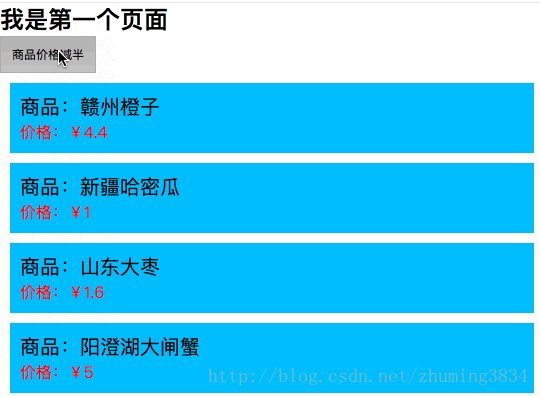
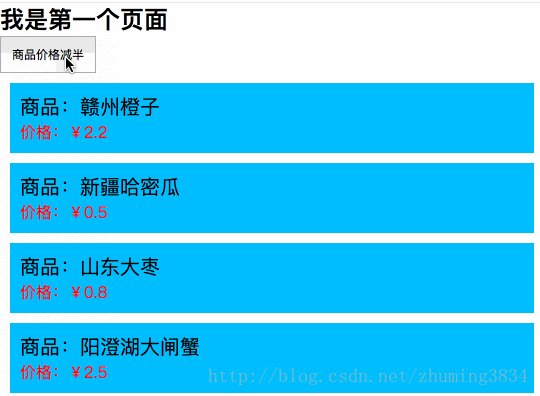
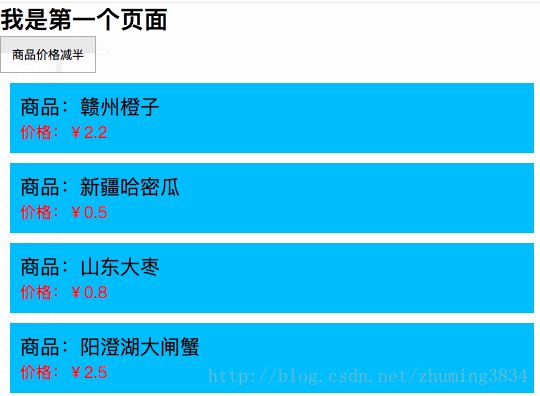
效果圖

提交載荷(Payload)(改變數據狀態的同時傳遞參數)
參數:字符串/對象
這里修改商品名字。
store.js
// 通過組件上的事件,通過this.$store.commit('mutations中的函數','需要從組件上傳遞給 mutation中這個函數的參數')
mutations: {
// 統一修改商品的名稱;changeName(state,payload)參數1 state:數據源,參數2 payload:接收的參數
changeName: (state,payload) => {
var changeName = state.goodsList.map(currentValue => {
return {
name: payload,//接收參數
price: currentValue.price/2
}
})
state.goodsList = changeName;
}
}
這里的載荷payload可以是一個對象/字符串。
page6.vue
<template>
<div>
<h3>我是第四個頁面</h3>
<div>
<input type="text" placeholder="請輸入商品的新名字" v-model="inpValue">
<button @click="changeGoodsName()">商品價格減半</button>
</div>
<router-link to='/page7'>action</router-link>
<ul class="ul_list">
<li v-for="item in goodsListHalv">
<p class="name">商品:{{item.name}}</p>
<p class="price">價格:¥{{item.price}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
inpValue:'',
}
},
computed: {
goodsListHalv(){
return this.$store.state.goodsList;
}
},
methods: {
// 通過 click事件觸發methods中的函數,進而改變store.js中數據的狀態
changeGoodsName: function(){
// this.$store.commit('需要操作mutations中的函數名','從這個組件傳遞給第一個參數的參數')
this.$store.commit('changeName',this.inpValue)
}
}
}
</script>
這里的載荷payload就是輸入框的值。
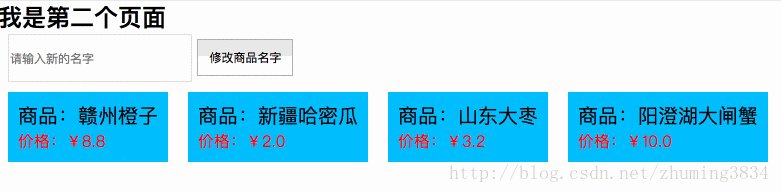
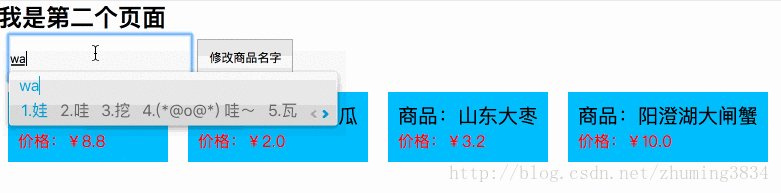
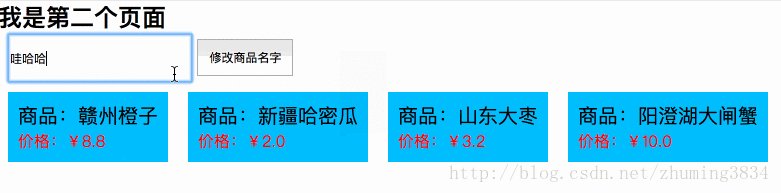
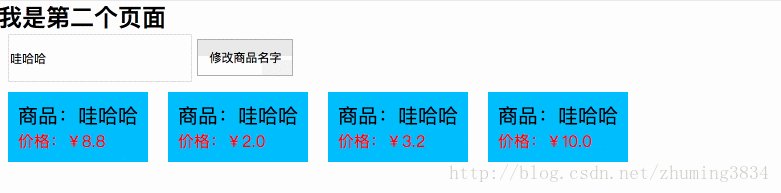
效果圖

代碼執行過程
上面的Mutation執行過程是:按鈕點擊–>執行組件中按鈕點擊事件方法–>執行$store.commit('vuex中mutatioms對象中對應的函數名',需要傳遞的參數)–>執行mutations里面對應的方法–>修改state里面對應的數據–>頁面渲染。
Mutation 需遵守 Vue 的響應規則
既然 Vuex 的 store 中的狀態是響應式的,那么當我們變更狀態時,監視狀態的 Vue 組件也會自動更新。這也意味著 Vuex 中的 mutation 也需要與使用 Vue 一樣遵守一些注意事項:
最好提前在你的 store 中初始化好所有所需屬性。當需要在對象上添加新屬性時,你應該使用 Vue.set(obj, 'newProp', 123), 或者以新對象替換老對象。例如,利用 stage-3 的對象展開運算符我們可以這樣寫:
state.obj = { ...state.obj, newProp: 123 }
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。如果你想了解更多相關內容請查看下面相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。