您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、對象
就是人們要研究的任何事物,不僅能表示具體事物,還能表示抽象的規則,計劃或事件。
屬性的無序集合,每個屬性可以存一個值(原始值,對象,函數)
對象的特性:封裝,盡可能的隱藏對象的部分細節,使其受到保護。只保留有限的接口和外部發生聯系。
js 中{},[] 來定義數組和對象
1.{ } 大括號,表示定義一個對象,大部分情況下要有成對的屬性和值,或是函數。
2.[ ]中括號,表示一個數組,也可以理解為一個數組對象。
3.{ } 和[ ] 一起使用,我們前面說到,{ } 是一個對象,[ ] 是一個數組,我們可以組成一個對象數組
調用起來對象的屬性用.(點)疊加/對象名['屬性名稱'],數組用 [下標] 來訪問。
二、Js自定義對象的2種方式
1、對象初始化器構造對象
var marry={
name:"marry",
age:2,
shout:function(){
alert("我是:"+this.name+",今年:"+this.age);
},
action:function(){
alert("會吃");
}
};
alert(marry.name);
alert(marry.age);
marry.shout();
marry.action();
2.定義對象的內存分別
當我們創建一個對象 ren,會在棧內存中保存一個地址,棧為長度不可變的地址。
而棧中的地址就對應堆中的存儲地址。堆中的存儲地址,只要實例化會在堆中開辟一塊空間,地址就是棧的地址,內容就是實例化對象里面的內容,如name,sex,eat。可以通過地址引用,訪問里面的屬性和方法。
當我們再實例化一個對象,又會保存另一個地址及開辟一塊空間。
代碼段,共同的屬性或方法放在代碼段中,不在堆中。只執行一次,節省內存空間。代碼段會一直存在內存的空間中,知道瀏覽器關閉。使用prototype方法創建
var ren ={};
ren.name="張三";
ren.sex="男";
ren.eat=function () {
alert("吃飯");
}
alert(ren.name);
alert(ren["name"]);
3.工廠模式
工廠模式雖然解決多次創建相似對象的重復性問題,但是并沒有解決對象識別問題,也就是typeof之后他都顯示object,具體的對象是什么并沒有顯示。
function createPerson(name,age,job)
{
var o=new Object();
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);//this指的是o
}
return o;
}
var person1=createPerson("Tom",23,"廚師");
person1.sayName();
4、構造函數方式
構造函數模式和工廠模式的區別
1.沒有顯式的創建對象。
2.將屬性和方法賦給了this對象。
3.沒有return語句。
4.函數名第一個字母大寫。
構造函數模式優于工廠模式的原因就是,構造函數模式中的對象實例(person1)通過constructor屬性或instanceof操作符可以驗證person1既是Object的實例,也是Person的實例,同時也證明所有對象均來自于Object。
function Person(name,age,job)
{
this.name=name;
this.age=age;
this.job=job;
this.sayName=function(){
alert(this.name);//this是Person
}
}
var person1=new Person("Tom",23,"廚師");
person1.sayName();
function Dog(name,age){
this.name=name;
this.age=age;
this.shout=function(){
alert("我是:"+this.name+",今年:"+this.age);
};
this.action=function(){
alert("會吃");
};
}
var jack=new Dog("jack",1);
alert(jack.name);
alert(jack.age);
jack.shout();
jack.action();
5.全局作用域
但是構造函數也有缺點,對象是引用類型,對象實例化不是指針的改變,而是簡單的復制,復制對象的方法和屬性,假設一個對象有上千個實例,它就會復制上千個功能相同的方法,這顯然是不可取的。
我們也可以把sayName()函數的定義戰役到構造函數的外部,這樣我們就將sayName屬性設置成等于全局的sayName函數,這樣實例化對象就共享全局作用域中的同一個sayName(),解決了構造函數對象方法的多次創建問題。但是全局作用域定義的sayName()函數只能被某個對象調用談什么全局作用域,而且如果構造函數對象的方法有很多,就需要定義很多全局函數,封裝性又從何談起,于是原型模式應運而生。
function Person(name,age,job)
{
this.name=name;
this.age=age;
this.job=job;
this.sayName=sayName;
}
function sayName(){
alert(this.name)
}
var person1=new Person("Tom",23,"廚師");
person1.sayName();
6.構造函數創建對象
定義對象模擬數組,arguments為js內置的對象。
function myArray () {
var lengs= arguments.length;
for (var i=0; i<lengs; i++) {
this[i]=arguments[i];
}
}
var arr=new myArray(1,2,3);
alert(arr[0]);
7.js動態構造對象
<script type="text/javascript">
/* function speak(something){
alert(something);
} */
/* var p=new Object();
p.name="Jack"; // 動態的添加屬性
p.func=speak; // 動態的添加方法
alert(p.name);
p.func("Hello,Hello,大家好!"); */
/* delete p.name; //刪除屬性 輸出undefine
alert(p.name);
delete p.func;
p.func("Hello,Hello,大家好!"); */
/* p.name=undefined;
p.func=undefined;
alert(p.name);
p.func("Hello,Hello,大家好!"); */
function person(name,age){//構造方法
this.name2=name;//給當前對象動態添加屬性
this.age2=age;
function speak(something){
alert(something);
}
this.func=speak;
}
var p1=new person("Jack",12);
alert(p1.name2);
p1.func("Hello,EveryOne!");
</script>
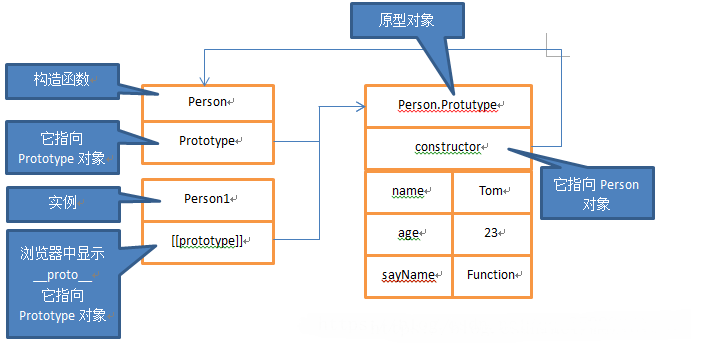
三、原型模式創建對象
我們創建的每一個函數都有一個prototype(原型)屬性,這個屬性是一個指針,指向一個對象,這個對象中包含著所有對象實例的屬性和方法,這個對象就是原型對象。通俗的說,原型對象中的方法和屬性可以被所有對象的實例所共享,對象實例就不用多次創建相同的方法和屬性。
function Person(){
};
Person.prototype={
name:"Tom",
age:23,
job:"web前端工程師",
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
person1.sayName();

1.工廠函數封裝,通過一個函數封裝起來
function dianshi (color,size,brand) {
var Tv={};
Tv.color=color;
Tv.size=size;
Tv.brand=brand;
Tv.look=function () {
alert("看電視");
}
Tv.play=function () {
alert("玩游戲");
}
Tv.dvd=function () {
alert("DVD");
}
return Tv;
}
var ds=dianshi("red","30inch","sony");
//alert(typeof ds)//返回object
alert(ds.color)
var ds1=dianshi("blue","40inch","changh");
alert(ds1["size"])//傳遞參數
2.構造函數
function Tv(color,size,brand) {
this.color=color;//那個對象引用this就代表那個對象
this.size=size;
this.brand=brand;
this.play=function () {
alert("玩游戲");
}
this.look=function () {
alert("看電視");
}
}
var sony=new Tv("red","20 inch","sony");
alert(sony.color)
3.prototype方法
共同的屬性與方法放在代碼段,節省內存空間
function Tv(color,size,brand) {
this.color=color;
this.size=size;
this.brand=brand;
this.play=function () {
alert("玩游戲");
}
}
Tv.prototype.look=function () {
alert("看電視");
}
Tv.prototype.dvd=function () {
alert("DVD");
}
Tv.prototype.aaa={name:"張三"};//只能共享屬性或函數,不能共享對象
var sony=new Tv("red","20 inch","sony");
var changhong =new Tv("red","20 inch","CH");
delete sony.color
delete sony.play//undefine
delete sony.look//能訪問到
sony.look();
changhong.look();
sony.aaa.name="李四"http://李四
changhong.aaa.name//李四
全局對象Array擴展增加removeByValue方法
Array.prototype.removeByValue = function(val) {
for(var i=0; i<this.length; i++) {
if(this[i] == val) {
this.splice(i, 1);
break;
}
}
}
雖然可以通過對象實例訪問保存在原型對象中的值,但卻不能通過對象實例重寫原型的值。其實對象實例獲取某一屬性的值是從本身開始尋找,然后是原型對象,最后是構造函數對象,所以重寫對象實例的屬性值(這個值可以通過delete操作符刪除)僅僅是阻斷了獲取原型屬性值的途徑,但是沒有改變其中的值。
function Person(){
};
Person.prototype.name="Tom";
Person.prototype.age=23;
Person.prototype.job="廚師";
Person.prototype.sayName=function(){
alert(this.name);
}
var person1=new Person();
var person2=new Person();
person1.name="Mike";
alert(person1.name);
alert(person2.name);
alert(person1.name);
alert(person2.name);
4.面向對象創建對象
用面向對象語法表示的時候,原型對象的constructor屬性不在指向Person,因為每創建一個函數,同時會創建它的prototype對象,用面向對象語法本質上相當于重寫了prototype對象,constructor屬性也會變成新對象的constructor屬性(這里指向Object)
function Person(){
};
Person.prototype={
constructor:Person,
name:"Tom",
age:23,
job:"廚師",
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
var person2=new Person();
person1.name="Mike";
alert(person1.name);
alert(person2.name);
原型模式的缺點:因為所以對象實例共享原型對象的方法和屬性,但是往往實例都有他自己私有的屬性,這時候原型模式就不適用了,所以我們可以混合使用構造函數模式和原型模式。
5.混合方法
組合使用構造函數模式和原型模式結合了構造函數和原型模式的優點,構造函數定義實例的私有屬性,原型模式定義共享屬性和方法。
function Tv(color,size,brand) {
this.color=color;
this.size=size;
this.brand=brand;
this.play=function () {
alert("玩游戲");
}
Tv.prototype.aaa={name:"張三"};
}
Tv.prototype.look=function () {
alert("看電視");
}
Tv.prototype.dvd=function () {
alert("DVD");
}
}
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
};
Person.prototype={
constructor:Person,
sayName:function(){
alert(this.name);
}
}
var person1=new Person("Tom");
var person2=new Person("Mike");
alert(person1.name);
alert(person2.name);
四、js對象屬性
如果屬性的值是函數,我們叫做他是對象的方法,否則叫做是屬性。
1.私有屬性,對象屬性,類屬性
<script type="text/javascript">
function C(){
this.objPro="對象屬性";
C.prototype.objPro2="對象屬性2";//原型
var privatePro="私有屬性";//只能在方法內部使用
}
C.classPro="類屬性";
alert(C.classPro);
var c=new C();
alert(c.objPro);
alert(c.objPro2);
</script>
2.私有方法,對象方法,類方法
<script type="text/javascript">
function C(){
var privateFunc=function(){
alert("私有方法");
};
privateFunc();
this.objFunc=function(){
alert("對象方法");
};
C.prototype.objFunc2=function(){
alert("對象方法2");
};
}
C.classFunc=function(){
alert("類方法");
};
C.classFunc();
var c=new C();
c.objFunc();
c.objFunc2();
</script>
五、js函數
1. 函數的定義:
1.采用關鍵字function來定義
function fun(){
alert("大家好")
}
// fun() ;
2.采用匿名函數的方式(采用function作為名字)
var a = function(){
alert("我是匿名函數") ;
}
// a() ;
3.采用new Function()的方式
小括號中最后一個參數是函數體,之前所有的參數都是形參.
var b = new Function("x","y","z","alert(x+y+z)") ;
// b(3,4,5) ;
前面是參數,最后的是方法體
var sayFunc=new Function("name","age","alert(name+'今年'+age+'歲了')");
// sayFunc("李四",4);
alert("sayFunc方法對象的方法參數個數:"+sayFunc.length);
alert(sayFunc.toString());//獲取源碼
alert(sayFunc.valueOf());//獲取源碼
2.調用函數:
調用函數的時候是用函數名來尋找的,函數名(參數)
初始化函數/自調函數
(function () {alert("函數調用");})();
3.函數劫持
函數劫持:改變javascript的預定義的函數預定義好的功能
window.alert = function(x){
document.write(x) ;
}
alert("abc") ;
4.函數表達式
var fun = function(){
alert('我是函數表達式的形式')
}
fun();//函數調用
注意:
1.如果兩個函數的命名相同,后面的將會覆蓋前面的函數。
2.以基本語法聲明的函數,會在代碼運行的時候,提前加載到內存當中,以供以后使用,但是匿名函數形式命名的函數,會在執行到的時候,才進行賦值
3.在不同的<script></script>塊中的函數,使用和調用的時候,應該先定義,后執行。
4.函數參數arguments對象
每創建一個函數,該函數就會隱式創建一個arguments數組對象,他包含有實際傳入參數的信息。
訪問傳入參數的具體的值:([下標])
function fun (a,b) {
for (var i=0; i<arguments.length; i++) {
alert(arguments[i])
}
}
若有不足請多多指教!希望給您帶來幫助!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。如果你想了解更多相關內容請查看下面相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。