您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
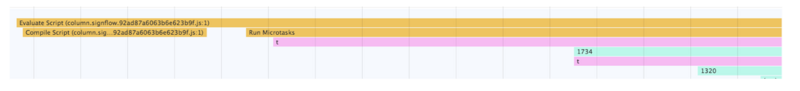
開始執行腳本時,執行腳本的第一步是編譯代碼,然后再開始執行代碼,如圖

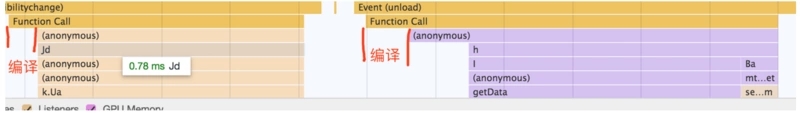
另外,在編譯優化方面來說,最開始時也并不是全部編譯好腳本,而是當函數執行時,才會先編譯,再執行腳本,如圖

變量提升
如下圖,左邊灰色塊區域,是演示函數執行前的編譯階段,先抽出所有聲明變量和聲明函數,并進行內存分配。然后再開始執行代碼,在執行第一行代碼的時候,若是變量a存在于內存中,則直接給變量a賦值。而執行到第二行時,變量b并沒有在內存中,則會創建變量b并給它賦值。

Lexical enviroment是一種包含標識符變量映射的數據結構
LexicalEnviroment = {
Identifier: <value>,
Indentifier: <function object>
}
簡而言之,Lexical enviroment就是程序執行過程中變量和函數存在的地方。
let,const變量
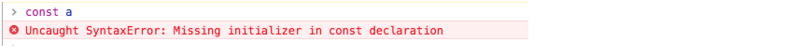
console.log(a) let a = 3;
輸出
ReferenceError: a is not defined
所以let和const變量并不會被提升嗎?
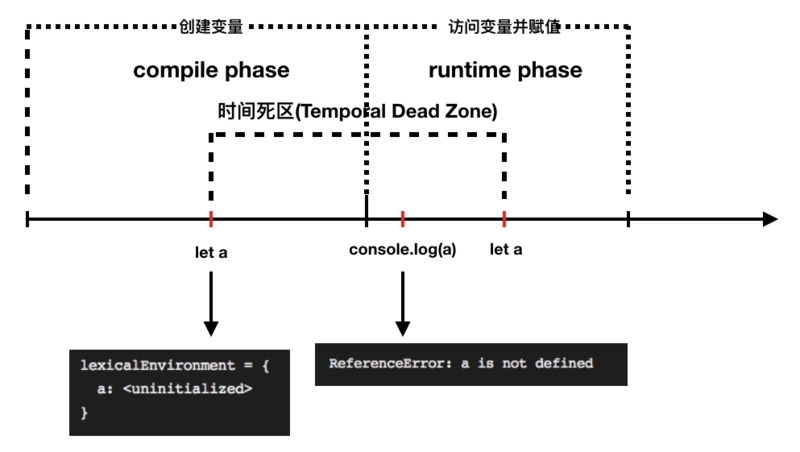
這個答案會比較復雜。所有的聲明(function, var, let, const and class)在JavaScript中都會被提升,然而var聲明被undefined值初始化,但是let和const聲明的值仍然未被初始化。
它們僅僅只在Javascript引擎運行期間它們的詞法綁定被執行在才會被初始化。這意味著引擎在源代碼中聲明它的位置計算其值之前,你無法訪問該變量。這就是我們所說的時間死區,即變量創建和初始化之間的時間,我們無法訪問該變量。
如果JavaScript引擎仍然無法在聲明它們的行中找到let或者const的值,它將為它們分配undefined值或返回錯誤值(在const的情況下會返回錯誤值)。

6a9a50532bf60f5fac6b3c.png](evernotecid://F2BCA3B5-CC5A-4EB3-BD61-DD865800F342/appyinxiangcom/10369121/ENResource/p1163)
let a; console.log(a); // outputs undefined a = 5;
在編譯階段,JavaScript引擎遇到變量a并將它存儲在lexical enviroment,但是因為它是一個let變量,所以引擎不會為它初始化任何值。所以,在編譯階段,lexical enviroment看起來像下面這樣。
// 編譯階段
lexicalEnvironment = {
a: <uninitialized>
}
現在如果我們嘗試在聲明它之前訪問該變量,JavaScript引擎將會嘗試從詞法環境中拿到這個變量的值,因為這個變量未被初始化,它將拋出一個引用錯誤。
在執行期間,當引擎到達了變量聲明的行,它將試圖執行它的綁定,因為該變量沒有與之關聯的值,因此它將為其賦值為unedfined
// 執行階段
lexicalEnviroment = {
a: undefined
}
之后,undefined將會被打印到控制臺,然后將值5賦值給變量a,lexical enviroment中變量a的值也會從undefined更新為5
functionn foo() {
console.log(a)
}
let a = 20;
foo();
function foo() {
console.log(a): // ReferenceError: a is not defined
}
foo();
let a = 20;

Class Declaration
就像let和const聲明一樣,class在JavaScript中也會被提升,并且和let,const一樣,知道執行之前,它們都會保持uninitialized。因此它們同樣會受到Temporal Deal Zone(時間死區)的影響。例如
let peter = new Person('Peter', 25); // ReferenceError: Person is not defined
console.log(peter);
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
因此要訪問class,必須先聲明它
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
let peter = new Person('Peter', 25);
console.log(peter);
// Person { name: 'Peter', age: 25 }
所以在編譯階段,上面代碼的lexical environment(詞法環境)將如下所示:
lexicalEnvironment = {
Person: <uninitialized>
}
當引擎執行class聲明時,它將使用值初始化類。
lexicalEnvironment = {
Person: <Person object>
}
提升Class Expressions
let peter = new Person('Peter', 25);
console.log(peter);
let Person = class {
constructor(name, age) {
this.name = name;
this.age = age;
}
}

let peter = new Person('Peter', 25);
console.log(peter);
var Person = class {
constructor(name, age) {
this.name = name;
this.age = age;
}
}

所以現在我們知道在提升過程中我們的代碼并沒有被JavaScript引擎實際移動。正確理解提升機制將有助于避免因變量提升而產生的任何未來錯誤和混亂。為了避免像未定義的變量或引用錯誤一樣可能產生的副作用,請始終嘗試將變量聲明在各自作用域的頂部,并始終嘗試在聲明變量時初始化變量。
Hoisting in Modern JavaScript — let, const, and var
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。