您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何將項目升級到vue-cli3,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一. 原以為升級vue-cli3的路線是這樣的:
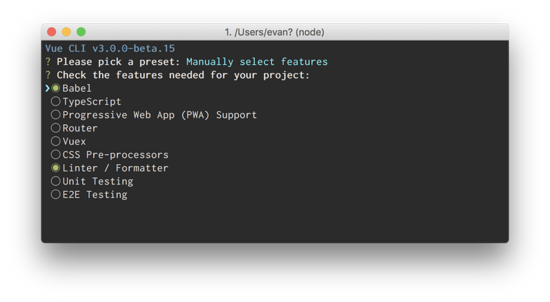
創建vue-cli3項目,按原有項目的配置選好各項配置

遷移目錄
src->src static->public
對比新舊 package.json ,然后 yarn install ,完畢。
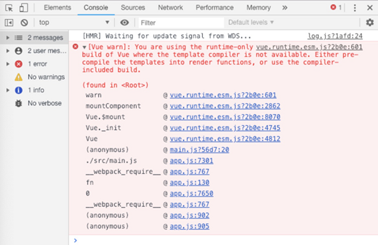
然鵝... 運行項目,報錯 You are using the runtime-only build of Vue...... : 

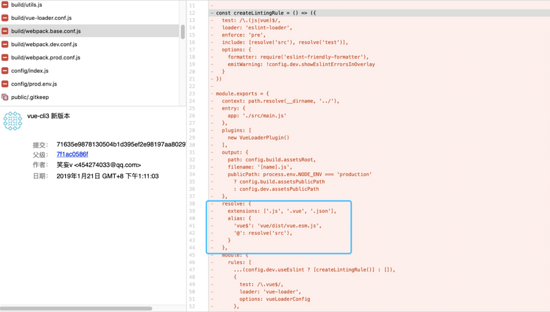
然后去查了下舊項目的相關字眼文件:

噢,原來是vue-cli3的webpack相關文件都得自己寫。于是乎根據官網的指引,在根目錄創建了 vue.config.js
此時粗略配置:
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = false
return options
})
config.resolve.alias
.set('vue$', 'vue/dist/vue.esm.js')
.set('@', resolve('src'))
}二. 此時勉強能跑起來,但后續遇到了這些坑:
#1 public 靜態資源不加載
```
const CopyWebpackPlugin = require('copy-webpack-plugin')
// ....
// 確保靜態資源
config.resolve.extensions = ['.js', '.vue', '.json', '.css']
config.plugins.push(
new CopyWebpackPlugin([{ from: 'public/', to: 'public' }]),
)
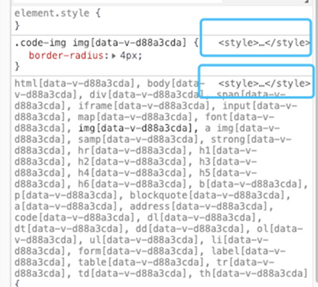
```#2 Chrome 查看樣式時無法找到源文件

原因: vue-cli3 里默認關閉 sourceMap,樣式都會被打包到首頁。 解決: 需要自己配置打開
// 讓樣式找到源
css: {
sourceMap: true
},#3 生產環境的 debuger 和 console 無法通過 uglifyjs-webpack-plugin 和 uglify-es 剔除
原因:不支持 es6 , 需要配置 babel ( uglify-es 按配置填會顯示不存在選項)
解決:插件terser
```
const TerserPlugin = require('terser-webpack-plugin')
if (process.env.NODE_ENV === 'production') {
// 為生產環境修改配置...
new TerserPlugin({
cache: true,
parallel: true,
sourceMap: true, // Must be set to true if using source-maps in production
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
}
})
} else {
// 為開發環境修改配置...
}
```#4 無法在 config 目錄下配置不同環境的 API_URL ,用于跨域請求
原因: vue-cli3 中需要遵循變量規則,使用 VUE_APP 前綴
官方規則: 在客戶端側代碼中使用環境變量
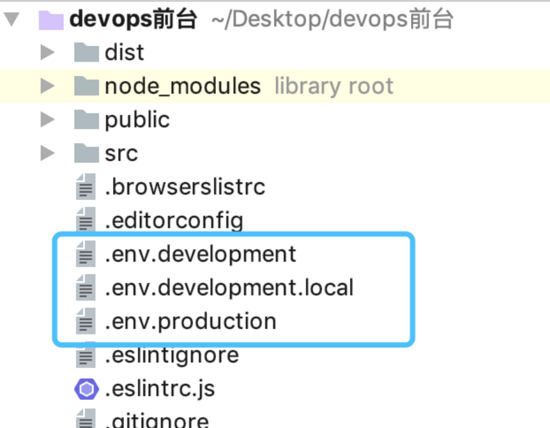
解決:于是你需要創建如下幾個文件:

.local 也可以加在指定模式的環境文件上,比如 .env.development.local 將會在 development 模式下被載入,且被 git 忽略。
文件內容:
// env.development.local NODE_ENV = development VUE_APP_URL = http://xxx.x.xxx/
#5 vue-cli代理轉發控制臺反復打印 "WebSocket connection to'ws://localhost..."

解決方法:
vue.config.js 中配置 devServer.proxy 的 ws 為 false
結合上述兩步,相對應的 vue.config.js ,需要這么寫:
const env = process.env.NODE_ENV
let target = process.env.VUE_APP_URL
const devProxy = ['/api', '/'] // 代理
// 生成代理配置對象
let proxyObj = {};
devProxy.forEach((value, index) => {
proxyObj[value] = {
ws: false,
target: target,
// 開啟代理:在本地會創建一個虛擬服務端,然后發送請求的數據,并同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題
changeOrigin: true,
pathRewrite: {
[`^${value}`]: value
}
};
})
// ....
devServer: {
open: true,
host: 'localhost',
port: 8080,
proxy: proxyObj
}最后貼上我的 vue.config.js :
const CopyWebpackPlugin = require('copy-webpack-plugin')
const TerserPlugin = require('terser-webpack-plugin')
const path = require('path')
const env = process.env.NODE_ENV
let target = process.env.VUE_APP_URL
const devProxy = ['/api', '/'] // 代理
// 生成代理配置對象
let proxyObj = {};
devProxy.forEach((value, index) => {
proxyObj[value] = {
ws: false,
target: target,
// 開啟代理:在本地會創建一個虛擬服務端,然后發送請求的數據,并同時接收請求的數據,這樣服務端和服務端進行數據的交互就不會有跨域問題
changeOrigin: true,
pathRewrite: {
[`^${value}`]: value
}
};
})
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = {
publicPath: '/',
// 讓樣式找到源
css: {
sourceMap: true
},
configureWebpack: config => {
// 確保靜態資源
config.resolve.extensions = ['.js', '.vue', '.json', '.css']
config.plugins.push(
new CopyWebpackPlugin([{ from: 'public/', to: 'public' }]),
)
if (process.env.NODE_ENV === 'production') {
// 為生產環境修改配置...
new TerserPlugin({
cache: true,
parallel: true,
sourceMap: true, // Must be set to true if using source-maps in production
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true
}
}
})
} else {
// 為開發環境修改配置...
}
},
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = false
return options
})
config.resolve.alias
.set('vue$', 'vue/dist/vue.esm.js')
.set('@', resolve('src'))
},
devServer: {
open: true,
host: 'localhost',
port: 8080,
proxy: proxyObj
}
}三. Eslint相關報錯及配置

module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'@vue/standard'
],
rules: {
'generator-star-spacing': 'off',
'object-curly-spacing': 'off',
// 最常出現的錯誤
'no-unused-vars': 'off',
// 最常出現的錯誤
"vue/no-use-v-if-with-v-for": ["error", {
"allowUsingIterationVar": true
}],
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
},
parserOptions: {
parser: 'babel-eslint'
}
}最后的最后,跑個項目
yarn serve

yarn build

關于“如何將項目升級到vue-cli3”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。