您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS基于ES6新特性async await進行異步處理操作。分享給大家供大家參考,具體如下:
我們往往在項目中會遇到這樣的業務需求,就是首先先進行一個ajax請求,然后再進行下一個ajax請求,而下一個請求需要使用上一個請求得到的數據,請求少了還好說,如果多了,就要一層一層的嵌套,就好像有點callback的寫法了,那是相當惡心的,下面我就來講一下如何使用ES6的新特性async await進行異步處理,使上述情況就好像寫同步代碼一樣,首先我們先舉個例子:
先寫上json文件:
code.json:
{
"code":0,
"msg":"成功"
}
person.json:
{
"code":0,
"list":[
{
"id":1,
"name":"唐僧"
},
{
"id":2,
"name":"孫悟空"
},
{
"id":3,
"name":"豬八戒"
},
{
"id":4,
"name":"沙僧"
}
]
}
比如我們有兩個請求,如下,這里用的axios:
function getCode(){
return axios.get('json/code.json');
}
function getlist(params){
return axios.get('json/person.json',{params})
}
我們第二個請求獲取列表的時候需要使用第一個請求得到的code值,只有code值為0時,才能請求,而且當做參數傳進去,那么我們看一下常規的做法吧
function getFinal(){
console.log("我是getFinal函數")
getCode().then(function(res){
if(res.data.code == 0){
console.log(res.data.code);
var params = {
code:res.data.code
}
getlist(params).then(function(res){
if(res.data.code == 0){
console.log(res.data.list);
}
})
}
})
}
getFinal();
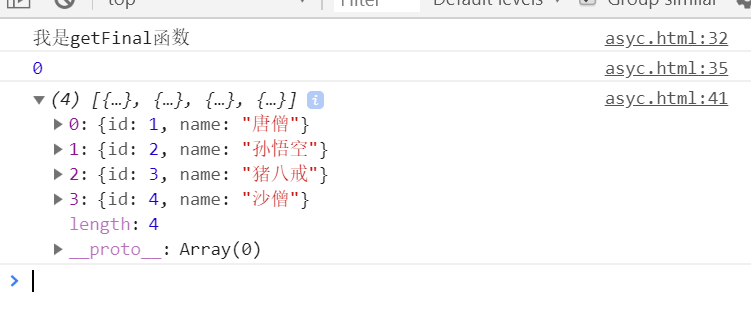
看結果

雖然結果出來了,可是這種寫法真的挺難受的,下面來一個async await的寫法
async function getResult(){
console.log("我是getResult函數")
let code = await getCode();
console.log(code.data.code);
if(code.data.code == 0){
var params = {
code:code.data.code
}
let list = await getlist(params);
console.log(list.data.list);
}
}
getResult();
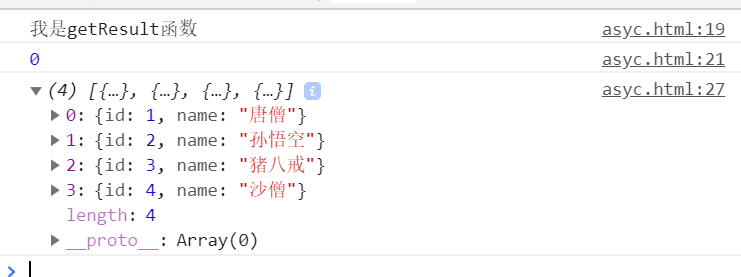
下面看結果

當然還剩最后一點,處理異常,可以加上try catch
async function getResult(){
console.log("我是getResult函數")
try{
let code = await getCode();
console.log(code.data.code);
if(code.data.code == 0){
var params = {
code:code.data.code
}
let list = await getlist(params);
console.log(list.data.list);
}
}catch(err){
console.log(err);
}
}
getResult();
個人認為做vue項目的時候,如果對于異常沒有特殊處理,可以不加try catch,因為打印出來的錯誤跟vue自己報的錯誤是一樣的,而且還是黑的字體,不如醒目的紅色來的痛快啊!當然如果要對錯誤進行特殊處理,那么就加上吧
代碼風格是不是簡便了許多,而且異步代碼變成了同步代碼,下面我稍微講一下后者寫法的代碼執行順序
首先在 function 前面加 async 用來說明這個函數是一個異步函數,當然,async是要和await配合使用的,第一個請求
let code = await getCode();
await 意思是等一下,等著getCode()這個函數執行完畢,得到值后再賦值給code,然后再用code的值進行下一步操作,就是這么簡單!!!趕緊去改代碼!!
更多關于JavaScript相關內容可查看本站專題:《javascript面向對象入門教程》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。