您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
運行時優化
1、使用v-if代替v-show
兩者的區別是:v-if不渲染DOM,v-show會預渲染DOM
除以下情況使用v-show,其他情況盡量使用v-if
有預渲染需求
需要頻繁切換顯示狀態
2、v-for必須加上key,并避免同時使用v-if
一般我們在兩種常見的情況下會傾向于這樣做:
為了過濾一個列表中的項目
比如 v-for="user in users" v-if="user.isActive"。在這種情形下,請將 users替換為一個計算屬性 (比如 activeUsers),讓其返回過濾后的列表
為了避免渲染本應該被隱藏的列表
比如 v-for="user in users" v-if="shouldShowUsers"。這種情形下,請將 v-if 移動至容器元素上 (比如 ul, ol)
3、事件及時銷毀
Vue組件銷毀時,會自動清理它與其它實例的連接,解綁它的全部指令及事件監聽器,但是僅限于組件本身的事件。
也就是說,在js內使用addEventListener等方式是不會自動銷毀的,我們需要在組件銷毀時手動移除這些事件的監聽,以免造成內存泄露,如:
created() {
addEventListener('touchmove', this.touchmove, false)
},
beforeDestroy() {
removeEventListener('touchmove', this.touchmove, false)
}
首屏優化
1、圖片裁剪、使用webp
Vue.use(VueLazyload, {
error: require('./assets/img/defaultpic_small.png'),
filter: {
webp (listener: any, options: any) {
if (!options.supportWebp) return
// listener.src += '.webp'
}
}
});
2、資源提前請求
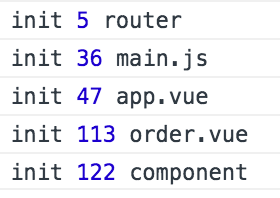
經測試,Vue項目中各文件的加載順序為:router.js、main.js、App.vue、[-page-].vue、[component].vue,如圖:

其中,router的加載時間相比于page.vue快近100ms,如果page.vue的文件較多,時間差異會更大
所以,可以在頁面掛載、渲染的同時去請求接口數據,如在router.js中請求數據:
import Router from 'vue-router'
import store from './store'
store.dispatch('initAjax')
3、異步路由
使用異步路由可以根據URL自動加載所需頁面的資源,并且不會造成頁面阻塞,較適用于移動端頁面
建議主頁面直接import,非主頁面使用異步路由
使用方式:
{
path: '/order',
component: () => import('./views/order.vue')
}
4、異步組件
不需要首屏加載的組件都使用異步組件的方式來加載(如多tab),包括需要觸發條件的動作也使用異步組件(如彈窗)
使用方式為:v-if來控制顯示時機,引入組件的Promise即可
<template>
<div>
<HellowWorld v-if="showHello" />
</div>
</template>
<script>
export default {
components: { HellowWorld: () => import('../components/HelloWorld.vue') },
data() {
return {
showHello: false
}
},
methods: {
initAsync() {
addEventListener('scroll', (e) => {
if (scrollY > 100) {
this.showHello = true
}
})
}
}
}
</script>
5、使用輕量級插件、異步插件
使用webpack-bundle-analyzer查看項目所有包的體積大小,較大的插件包盡量尋找輕量級的替代方案
首屏用不到的插件、或只在特定場景才會用到的插件使用異步加載(如定位插件,部分情況可以通過URL傳遞經緯度;或生成畫報插件,需要在點擊時觸發);插件第一次加載后緩存在本地,使用方式為:
// 以定位插件為例
const latitude = getUrlParam('latitude')
const longitude = getUrlParam('longitude')
// 如果沒有經緯度參數,則使用定位插件來獲取經緯度
if (!latitude || !longitude) {
// 首次加載定位插件
// webpack4寫法,若使用webpack3及以下,則await import('locationPlugin')即可
if (!this.WhereAmI) this.WhereAmI = (await import('locationPlugin')).default
// do sth...
}
6、公用CDN
使用公用的CDN資源,可以起到緩存作用,并減少打包體積
網絡優化
1、減少網絡請求
瀏覽器對同一時間針對同一域名下的請求有一定數量限制(一般是6個),超過限制數目的請求會被阻塞
首屏盡可能減少同域名的請求,包括接口和js;按需減少首屏的chunk.js,合并接口請求
2、合理使用preload、dns-prefetch、prefetch
三者的使用方式,在head標簽中添加(vue-cli-3已經做了相應配置):
<head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width,initial-scale=1" /> <link rel="icon" href="/dist/favicon.ico" rel="external nofollow" /> <!-- dns-prefetch寫法 --> <link rel="dns-prefetch" rel="external nofollow" /> <title>md-config</title> <!-- preload寫法,as屬性必須 --> <link href="/dist/css/app.52dd885e.css" rel="external nofollow" rel="preload" as="style" /> <link href="/dist/js/app.05faf3b5.js" rel="external nofollow" rel="preload" as="script" /> <link href="/dist/js/chunk-vendors.04343b1f.js" rel="external nofollow" rel="external nofollow" rel="preload" as="script" /> <!-- prefetch寫法 --> <link href="/dist/js/chunk-vendors.04343b1f.js" rel="external nofollow" rel="external nofollow" rel="prefetch" /> </head>
3、PWA
PWA支持緩存HTML文檔、接口(get)等,降低頁面白屏時間
這樣即使在弱網甚至斷網情況下,也能迅速展示出頁面
編譯打包優化
1、升級Vue-Cli-3
vue-cli-3采用webpack4+babel7,對編譯打包方面做了很多優化(成倍的提升),使用yarn作為包管理工具,并且對很多優化的最佳實踐做了默認配置
經測試,將項目從vue-cli-2遷移到vue-cli-3之后,速度變化為:
編譯時間:44s --> 7s
打包時間:55s --> 11s
效率提升非常明顯
2、SSR
對加載性能要求較高的項目建議升級SSR
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。