溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
不懂微信小程序怎么實現單選選項卡切換效果??其實想解決這個問題也不難,下面讓小編帶著大家一起學習怎么去解決,希望大家閱讀完這篇文章后大所收獲。
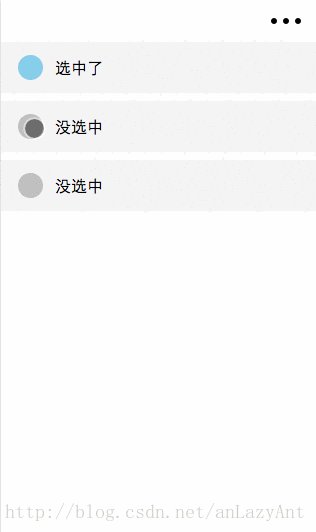
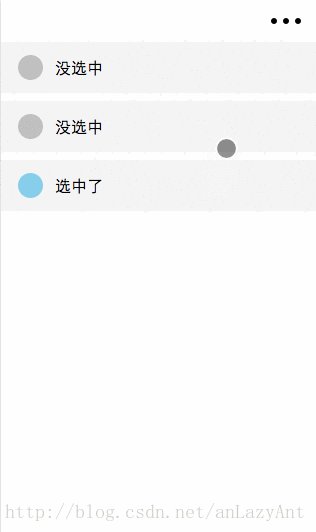
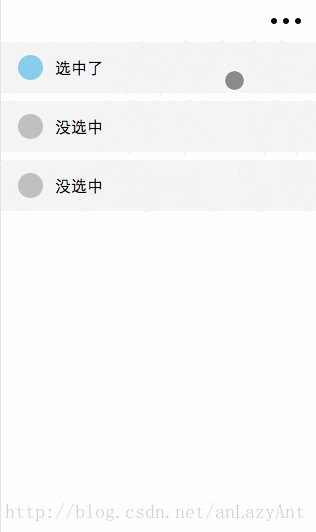
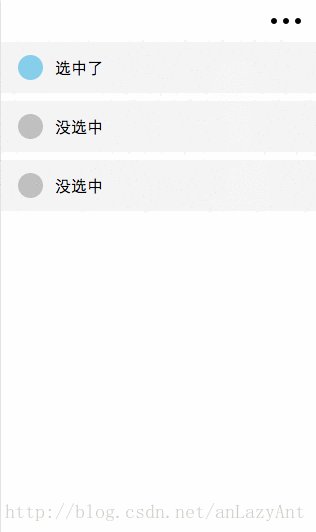
效果如圖:

wxml:
<view class="item" wx:for="{{data}}" wx:for-item="item" wx:for-index="idx" data-idx="{{idx}}" bindtap="chooseItem">
<view class="choosebtn {{idx==currentidx&&choose==true?'choosedbtn':'choosenobtn'}}"></view>
<text>{{idx==currentidx&&choose==true?text:textTwo}}</text>
</view>wxss:
.item {
width: 100%;
height: 120rpx;
background: #f5f5f5;
display: flex;
flex-direction: row;
align-items: center;
margin-bottom: 20rpx;
}
.item .choosebtn {
width: 60rpx;
height: 60rpx;
border-radius: 50%;
margin-left: 40rpx;
}
.item .choosenobtn {
background: #c0c0c0;
}
.item .choosedbtn {
background: #87ceeb;
}
.item text {
margin-left: 30rpx;
}js:
Page({
data: {
// 讓所有的選項都成為未選中狀態
choose: false,
// 用來循環展示的數據
data: [1, 2, 3],
text: '選中了',
textTwo: '沒選中'
},
// 點擊選項卡時的js
chooseItem: function (e) {
//記錄上次點擊的對象的序號
var oldidx = this.data.currentidx;
//記錄當前點擊的對象的序號
var currentidx = e.currentTarget.dataset.idx;
if (oldidx == currentidx) {
var choose = this.data.choose;
this.setData({
currentidx: currentidx,
choose: !choose
})
} else {
this.setData({
currentidx: currentidx,
choose: true
});
}
}
})感謝你能夠認真閱讀完這篇文章,希望小編分享微信小程序怎么實現單選選項卡切換效果?內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。