您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
故事是這樣的
產品小姐姐:“我要做一堆小程序,一周上線一到兩個沒問題吧”
碼畜小哥哥:“你他喵是不是傻,做那么多干什么”
產品小姐姐:“蹭些流量呀,用戶量多了就可以考慮轉化流量給公司的 App”
碼畜小哥哥:“fuck好的”
碼畜小哥開始架構
碼畜小哥開始建項目
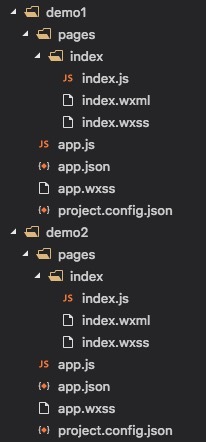
這是單個小程序的基本目錄結構,沒問題

當一個項目有多個小程序的時候,好像也沒問題

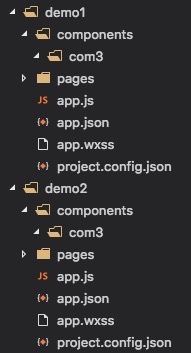
當多個小程序都用到同一個組件 com3 時,小哥發現代碼沒法復用,需要復制黏貼

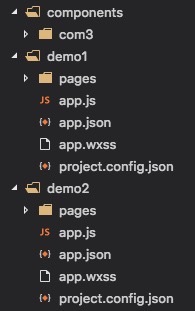
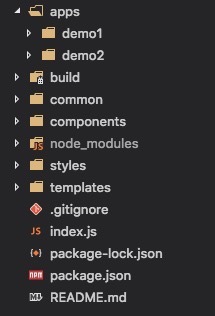
思考了一下,那么把組件目錄移到外面,這樣不就可以復用了嗎

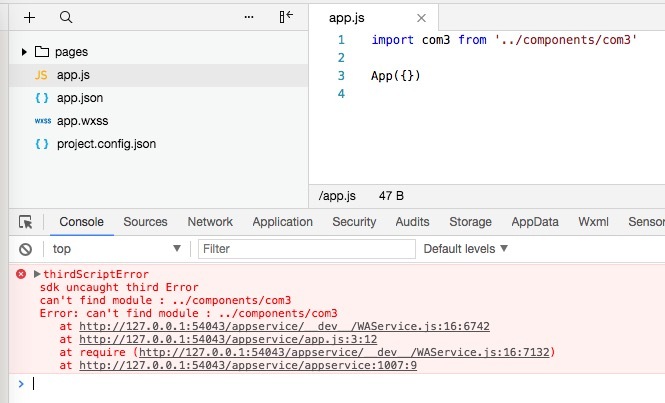
感覺很好,小哥這時在微信開發者工具打開 demo1,發現報錯了

原來小程序是以當前項目作為根目錄,components 目錄已經不在 demo1 目錄范圍內,所以是引用不到的
小哥想到了 Webpack
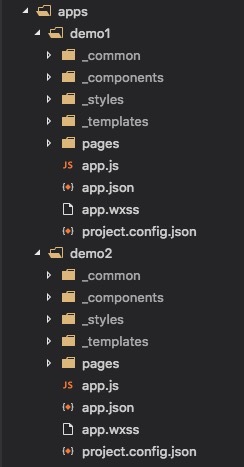
1. 整理目錄
大概長這樣

2. 編寫構建腳本
package.json
script: {
"dev": "webpack --config build/webpack.config.js"
}
build/webpack.config.js
思路就是利用 CopyWebpackPlugin 同步指定的文件到小程序目錄下
const CopyWebpackPlugin = require('copy-webpack-plugin')
const utils = require('./utils')
// 獲取 apps 目錄下的小程序并指定公共文件目錄命名
function copyToApps(dir) {
let r = []
utils
.exec(`cd ${utils.resolve('apps')} && ls`)
.split('\n')
.map(app => {
r.push({
from: utils.resolve(dir),
to: utils.resolve(`apps/${app}/_${dir}`)
})
})
return r
}
module.exports = {
watch: true,
// 監聽入口文件,保存便會刷新
entry: utils.resolve('index.js'),
output: {
path: utils.resolve('.tmp'),
filename: 'bundle.js'
},
plugins: [
// 同步指定的公共文件到所有小程序目錄下
new CopyWebpackPlugin([
...copyToApps('styles'),
...copyToApps('common'),
...copyToApps('templates'),
...copyToApps('components')
])
]
}
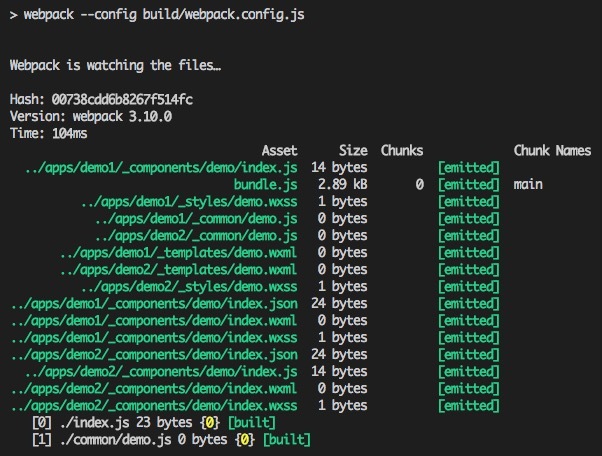
3. 啟動本地開發
npm run dev


現在公用的代碼已經自動同步到小程序目錄下,以下劃線開頭,當改動公共代碼也會自動同步給小程序調用
調用方式長這樣
import utils from './_common/utils' import com3 from './_components/com3'
@import './_styles/index.wxss';
<import src="./_templates/index.wxml" />
代碼風格校驗
package.json
script: {
"lint": "eslint apps/"
}
.eslintrc.js
module.exports = {
extends: 'standard',
// 將小程序特有的全局變量排除下
globals: {
Page: true,
Component: true,
App: true,
getApp: true,
wx: true
},
rules: {
'space-before-function-paren': ['error', 'never'],
'no-unused-vars': [
'error',
{
// 小程序還沒支持 ES7,這個是用來兼容 async/await
varsIgnorePattern: 'regeneratorRuntime'
}
]
}
}
然后借助 husky 在每次 git commit 前執行校驗
script: {
"precommit": "npm run lint"
},
devDependencies: {
"husky": "^0.14.3"
}
清理
最后小哥還加了個清理命令, 便于重新生成公共代碼
package.json
script: {
"clean": "node build/clean.js"
}
build/clean.js
const rimraf = require('rimraf')
const utils = require('./utils')
function log(dir) {
console.log(`cleaning ${dir}`)
}
rimraf(utils.resolve('.tmp'), () => log('.tmp'))
utils
.exec(`cd ${utils.resolve('apps')} && ls`)
.split('\n')
.map(app => {
;[
`${app}/_styles`,
`${app}/_common`,
`${app}/_templates`,
`${app}/_components`
].map(m => {
rimraf(utils.resolve(`apps/${m}`), () => log(m))
})
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。