您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關基于Proxy的小程序狀態管理實現,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
基于Proxy的狀態管理實現
Proxy在小程序中已經得到了足夠好的支持,目前并沒有發現在任何iPhone或者Android上不能使用Proxy的情況。而基于Proxy的狀態管理其實也就是訂閱監聽的模式,一方面監聽數據的變化,另一方面將這些變化傳達給訂閱的小程序頁面。
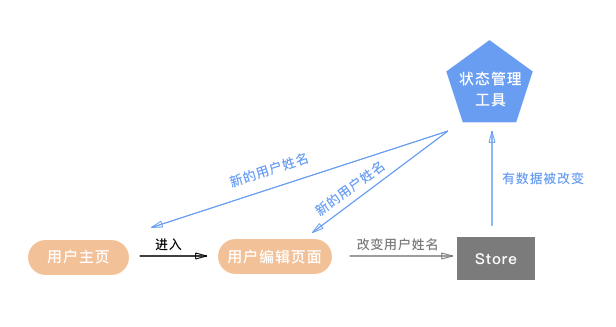
舉一個比較常見的例子,當一個用戶從自己的主頁進入用戶編輯頁面,然后更改了自己的用戶名點擊保存后,用戶主頁和用戶編輯頁上的用戶名這時候都應該被更新。這背后的程序邏輯則是:更新這個行為將觸發Proxy去通知狀態管理庫,然后狀態管理庫負責檢查此時還在頁面棧中的所有頁面,更新訂閱了用戶名這個數據的頁面,如下圖:

Part1: 監聽數據變化
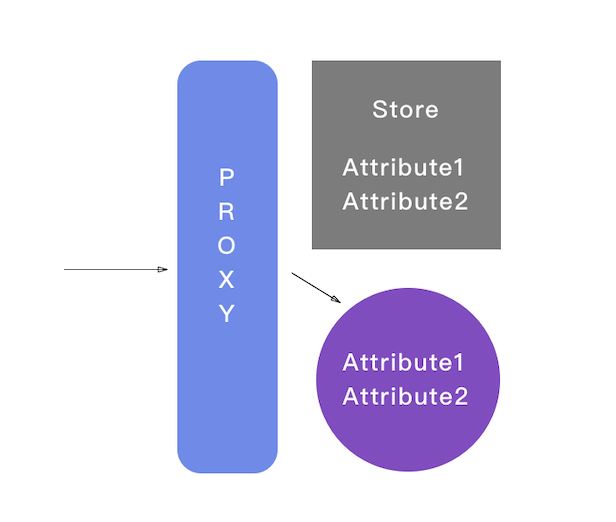
監聽數據變化其實就是監聽各個Store的屬性變化,實現上就是在各個Store前面加了一層Proxy,用更直觀的圖片來表示就是這樣:

當一個Store被觀察以后,它的屬性就都變成了Proxy實例,當這個屬性值是Object或者Array的時候,它內部的值也會被包裝成Proxy實例,這樣無論多深層的數據變動都能被監聽到。
而在Proxy的后面,Store的屬性其實是被另一套數據(紫色部分)所維護,這套數據不負責監聽,它就是純數據,針對屬性的任何變動最后都會應用到這套數據上來,它的作用是維護和返回最新的數據。
實現細節: https://github.com/wwayne/minii/blob/master/src/api/observe.js
Part2: 頁面數據綁定
因為小程序每個頁面的js都是向Page中傳遞一個對象,這就讓我們有機會包裝這個對象,從而實現:
進入頁面后,將頁面保存在頁面棧中將來自狀態管理庫的數據映射到這個頁面的data上來頁面退出時,將頁面從頁面棧中移除
實現細節: https://github.com/wwayne/minii/blob/master/src/api/mapToData.js
Part3: 頁面訂閱更新
當數據被監聽到變化后,我們需要依次做兩件事,先是找到所有存儲在頁面棧里的頁面,然后根據各個頁面訂閱的數據來檢查變化,如果有變化就通知這些頁面,從而讓它們去觸發setData更新頁面。
實現細節:https://github.com/wwayne/minii/blob/master/src/core.js
使用狀態管理的例子
有了狀態管理庫,現在我們就來實現一開始舉例的更新用戶信息的操作,我們的文件路徑如下:
stores/ user.js pages/ userEdit/ index.js index.wxml
1.首先我們創建一個Store保存用戶的信息,并且監聽它的變化:
// stores/user.js
import { observe } from 'minii'
Class UserStore {
constructor () {
this.name = 'bob'
}
changeName (name) {
this.name = name
}
}
export default observe(new UserStore(), 'user')2.接著在我們的小程序頁面訂閱Store的信息
// pages/userEdit/index.js
import { mapToData } from 'minii'
import userStore from '../../stores/user'
const connect = mapToData(state => (({
myName: state.user.name
}))
Page(connect({
updateNameToJames () {
userStore. changeName('james')
}
}))3.完成,現在可以在頁面中使用和更新數據了
// pages/userEdit/index.wxml
<text>{{ myName }}</text>
<button bindtap="updateNameToJames">update name to James</button>以上就是基于Proxy的小程序狀態管理實現,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。