您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue插件如何實現從封裝到發布,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
插件的分類
添加全局的方法或者屬性 比如:vue-element
添加全局的資源 比如:指令 v-bind
通過mixin方法添加的一些混合
添加Vue實例方法 Vue.prototype上面
插件的使用
通過全局方法 Vue.use() 使用插件。它需要在你調用 new Vue() 啟動應用之前完成:
// 調用 `MyPlugin.install(Vue)`
Vue.use(MyPlugin)
new Vue({
//... options
})```
也可以傳入一個選項對象:
``` javascript
Vue.use(MyPlugin, { someOption: true })插件開發
Vue.js 的插件有一個公開方法 install。這個方法的第一個參數是 Vue 構造器,第二個參數是一個可選的選項對象:
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或屬性
Vue.myGlobalMethod = function () {
// 邏輯...
}
// 2. 添加全局資源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 邏輯...
}
...
})
// 3. 注入組件
Vue.mixin({
created: function () {
// 邏輯...
}
...
})
// 4. 添加實例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 邏輯...
}
//5.直接注冊組件
Vue.use();
}其實無論采用什么方式,最終的目的則是在項目中可以使用,借助install 的Vue參數具體自己進行封裝
從零開始的組件封裝
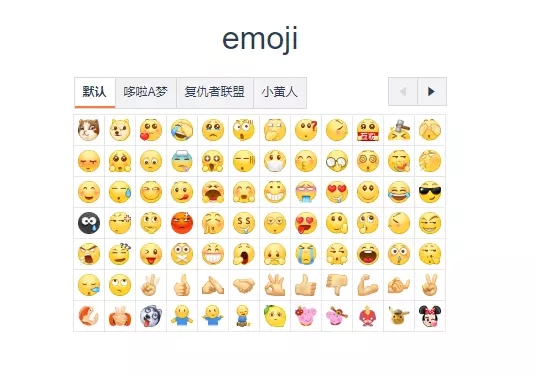
需求: 封裝一個微博表情的enoji插件
準備
node環境 vue環境 vue-cli腳手架 等等
創建工程
使用vue init 創建簡單腳手架,簡單修改就可以適合插件開發
vue init webpack-simple weibo-emoji cd weibo-emoji npm install
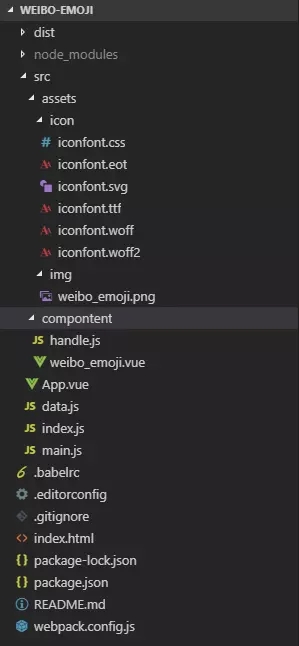
開發目錄如下:

插件實現
項目具體邏輯實現可以去這里查看源碼
我們正常webpack的entry入口一般會設置為main.js 做一些依賴引入和視圖掛載等的操作,當我們編寫插件的時候理所當然的就會省去掛載這一步操作了。
這里我們可以將index.js作為我們的入口文件,暴露出去的則是一個有這install方法的插件對象
代碼如下:
import weiboEmoji from './compontent/weibo_emoji'
const emoji = {
install(Vue, options) {
Vue.component(weiboEmoji.name, weiboEmoji);
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(emoji);
}
export default emoji發布
發布之前檢查一下webconfig配置:
entry: './src/index.js',// 入口
output: {
path: path.resolve(__dirname, './dist'),//打包輸出目錄
publicPath: '/dist/',// 靜態資源前綴
filename: 'vue-weibo-emoji.js', //打包生成文件的名字
library: 'WeiboEmoji', //umd 打包的時候模塊的名字
libraryTarget: 'umd',//打包方式 amd
umdNamedDefine: true //打包未定義的時候使用默認名字
},檢查發布配置:
"name": "weibo-emoji", // 打包的項目名,也就是modemodules里面的文件夾名字 也就是import from之后跟的名字
"main": "dist/vue-weibo-emoji.js", // 是訪問到nodemodules依賴,實際引入的文件 相當于入口
"repository": {// 倉庫 貌似倉庫內容也不影響發布內容,填對就行
"type": "git",
"url": "https://github.com/icebluesky2666/weibo-emoji"
},
"description": "A Weibo emoji plugn",// 描述
"version": "1.0.2",// 版本
"author": "jhqin",// 作者
"license": "MIT",// license 類型對于多次發布,必須每次的版本號都不同
最后:
npm build npm login npm publish
使用
import WeiboEmoji from 'weibo-emoji' Vue.use(WeiboEmoji)
<weibo-emoji class="emoji" :weiboIcon="weiboIcon" @changeEmoji="selsctEmoji = arguments[0].phrase" ref="emoji"> </weibo-emoji>
效果:

以上是“Vue插件如何實現從封裝到發布”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。