您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
關于node.js使用express框架進行文件上傳,主要來自于最近對Settings-Sync插件做的研究。
目前的研究算是取得的比較好的進展。
Settings-Sync中通過快捷鍵上傳文件,其實主要還是請求后端接口。
于是我便使用node.js模擬一個服務,這個服務其實就相當于github api(Settings-Sync實際請求的接口,比如token驗證,gist存儲創建等都是來自github 對應的api)。
話不多說,直接代碼貼起講解:
1.創建一個node.js項目(這里我以express框架為例)
關于如何創建一個node.js項目我就不詳細說,通常通過npm init就可以創建一個node.js項目了。
關于node.js項目詳細教程,可以參考該篇文章nodeJS入門——新建一個項目及代碼詳解
當然了,如果你是直接通過這篇文章操作,最先可能會報這個錯誤,錯誤信息如下:
'express' 不是內部或外部命令,也不是可運行的程序 或批處理文件。
解決方式很簡單,并不是npm install -g express就可以的,在此之前還需執行npm install -g express-generator
這條命令很好理解,你可以將其理解為你的express框架生成器,以Java中Maven來說,通常ide就把maven結構都弄好了,你只需在創建項目的時候,勾選maven即可,它會自己將所有相關項目包括配置文件一起生成。
雖然說我將地址貼出來,但是我覺得還是實際操作一遍,這樣對此有一個感性認識(初學編程的人或者是已經有編程經驗的人,是絕對不能忽略這一點的)。
流程如下:
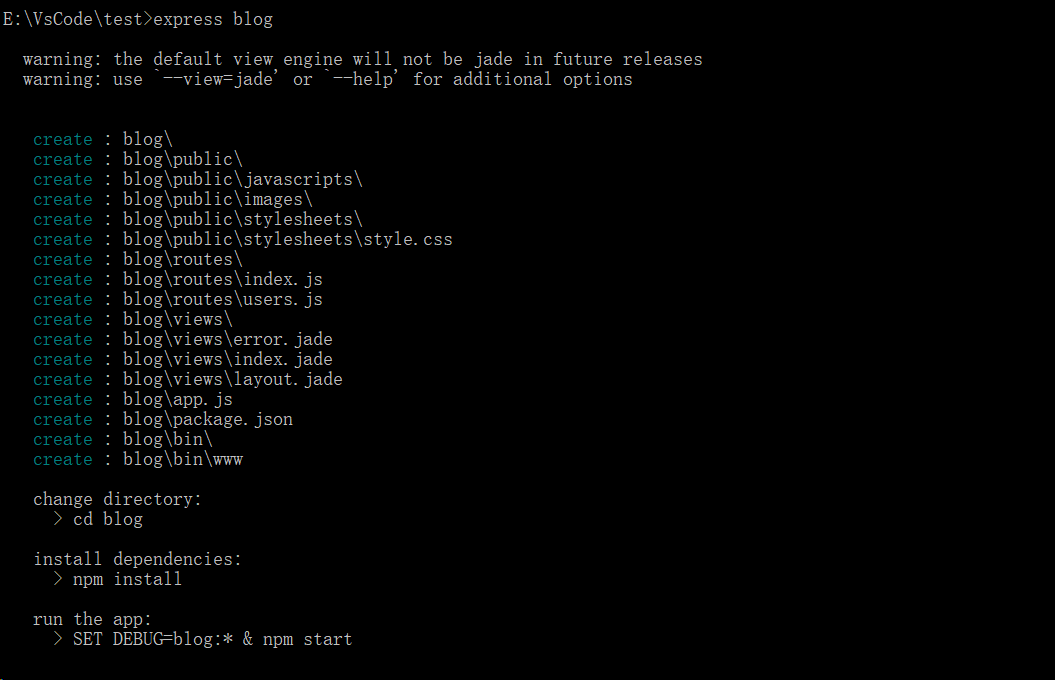
a.使用express命令創建express項目
express blog
效果圖如下:

express非常有人性化,已經告訴你怎么進入blog項目及其安裝相關的庫依賴和啟動了,你只需按照它的這個步驟,一步一步來就行了
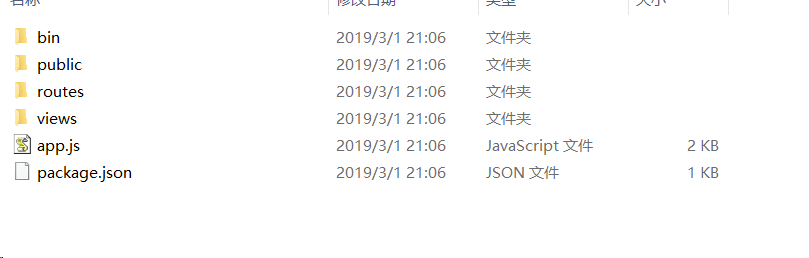
b.目錄結構分析示意圖如下所示:

2.使用express框架進行文件上傳
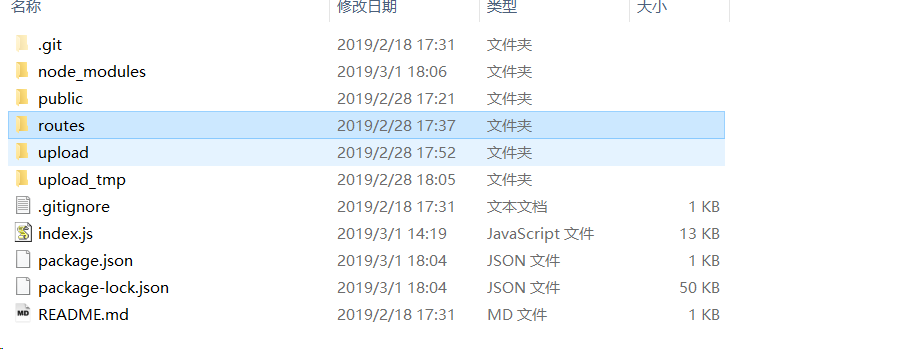
注意,目錄結構如下所示(我主要是復用最近研究的mock-github-api):

a.準備html文件
public文件夾主要放置靜態文件,如index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文件上傳</title> </head> <body> <h4>文件上傳:</h4> 選擇一個文件上傳: <br /> <form action="/gists" method="post" enctype="multipart/form-data"> <input type="file" name="content" /> <br /> <input type="submit" value="上傳文件" /> </form> </body> </html>
b.編寫相關的js
像upload.js屬于路由,通常放置在routes文件夾下
var fs = require('fs');
var express = require('express');
var multer = require('multer');
var path = require('path');
var router = express.Router();
var upload = multer({dest: 'upload_tmp/'});
router.post('/', upload.any(), function(req, res, next) {
console.log(req.files[0]); // 上傳的文件信息
var des_file = "./upload/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
console.log( response );
res.end( JSON.stringify( response ) );
}
});
});
});
module.exports = router;
c.上傳文件及其效果頁面圖:

上傳成功顯示圖:

upload文件夾下會有對應的文件(也就是你剛剛通過頁面上傳的文件)

最后例子中還有阿里云和騰訊云的圖片存儲,大家可以做一個參考。
源碼地址為:https://github.com/developers-youcong/mock-github-api
希望能夠對大家有所啟發和幫助
注意,可能遇到的問題:
問題一:靜態資源需要放行,否則無法訪問
在index.js補充這段代碼即可解決這個問題
app.use(express.static(path.join(__dirname, 'public')))
問題二:socket hang up
我將var bodyParser = require(‘body-parser')去除就解決了這個問題
錯誤信息:ERROR: { [Error: socket hang up] code: 'ECONNRESET' }
分析原因:由于某種原因,導致http目標地址建立socket連接的時候出錯
錯誤解決:經過對比查找,發現我這里nodejs項目中有對中間件“body-parser”的使用,將其去除,則沒有問題了
還有其他一些原因,這里暫時沒有遇到,就不多做解釋了,
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。