溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么利用swiper+css實現購物車商品刪除功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
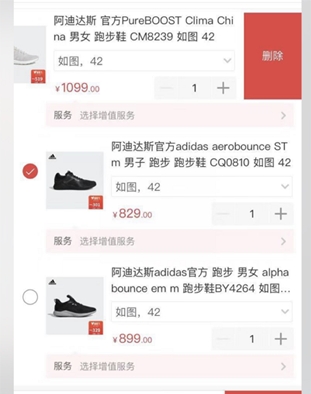
要實現的購物車效果如下:

小程序通過bind與catch綁定事件,沒有event.stopPropagation()方法。
bind:不會阻止冒泡事件向上冒泡,
catch:可以阻止冒泡事件向上冒泡
用touchstart、touchmove、touchend實現滑塊效果,無法動態js控制何時冒泡何時阻止冒泡,就會出現用bind時,左右上下滑動亂竄;用catch,商品區域只能左右滑動,無法上下滾動
而小程序提供的swiper通過css就可以實現刪除滑塊效果,同時不影響頁面的正常滾動。具體如下
<!--html--> <view class="goodsList "> <!--商品--> <view class="goodsItem"> <swiper previous-margin = "610rpx"> <swiper-item class="goodsMsg"> <!--xxx商品信息區域xxx--> </swiper-item> <swiper-item class="delBtn"> <view>刪除</view> </swiper-item> </swiper> </view> </view>
/*css*/
.goodsItem swiper{
height:230rpx;
}
.goodsItem .goodsMsg{
height:170rpx;
padding:30rpx 0rpx;
width:750rpx!important;
background:#fff;
margin-left:-610rpx;
}
.goodsItem .goodsMsg .delBtn{
color:#fff;
line-height:230rpx;
font-size:30rpx;
text-align: center;
display:flex;
display:-webkit-flex;
justify-content: flex-end;
}
.goodsItem .delBtn view{
width:140rpx;
background:#ff4300;
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序怎么利用swiper+css實現購物車商品刪除功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。