您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
mpvue工程初始化的時候,使用sass的步驟
1.安裝依賴:
npm install sass-loader node-sass --save-dev
2.在.vue文件中的style節點加上lang=”scss”,這樣就可以愉快地使用sass進行開發了,無需再webpack.base.config.js中配置loader,webpack會自動識別.scss文件以及.vue中的scss代碼。
在使用sass開發的時候,我們經常需要在各個頁面使用統一的變量,還有一些方法,這種公共的資源如果不進行特殊處理的話,我們在每個頁面都需要@import進來才能使用,當頁面多起來的話,后期維護起來可能會有點吃力,這里介紹在mpvue下如何處理sass全局引入sass資源文件的步驟:
1.首先需要安裝sass-resource-loader(我這里版本號是1.3.3):
npm install sass-resources-loader --save-dev
2.然后是找到工程根目錄下的build/utils.js文件,我們新增一個loader對象
var sassResourceLoader = {
loader: 'sass-resources-loader',
options: {
resources: [
path.resolve(__dirname, '../src/assets/variables.scss'),
]
}
}
resources數組中,放的是需要引入的sass資源文件的路徑。
聲明對象的位置最好與其他loader同級

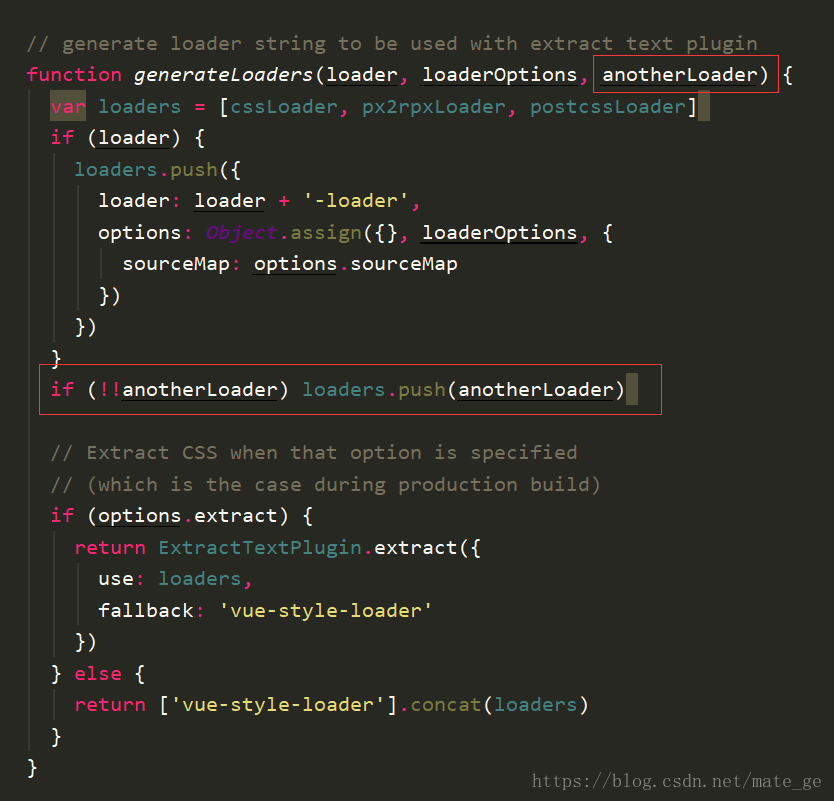
3. 然后改寫一下generateLoaders函數
// generate loader string to be used with extract text plugin
function generateLoaders(loader, loaderOptions, anotherLoader) {
var loaders = [cssLoader, px2rpxLoader, postcssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
if (!!anotherLoader) loaders.push(anotherLoader)
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
主要是改了兩個地方,就只是加了一個參數,加了一下判斷:

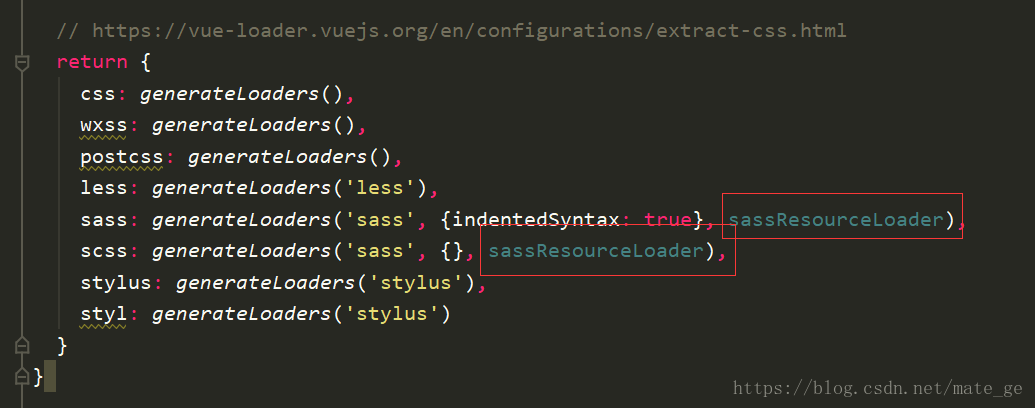
最后我們把自定義加上的loader加上去:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。