溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.在main.js中導入vue-router和組件
import VueRouter from 'vue-router'; // 導入vue-router并將它命名為VueRouter import goods from './components/goods/goods'; // 引入組件 import seller from './components/seller/seller';
2.為組件設置URL,通過url可以動態的加載組件
const urls = [
{ path: '/goods', component: goods },
{ path: '/rating', component: rating },
{ path: '*', redirect: '/goods' } //無效路徑重點向到'/goods'
];//定義一個常量來將url和組件綁定起來
3.配置vue-router對象并掛載
const router = new VueRouter( //新建一個vue-router對象
{
routes: urls 將組件 (components) 映射到路由 (routes),
}
);
new Vue({
el: '#app',
router, //注冊你新建的vue-router對象
render: h => h(App)
});
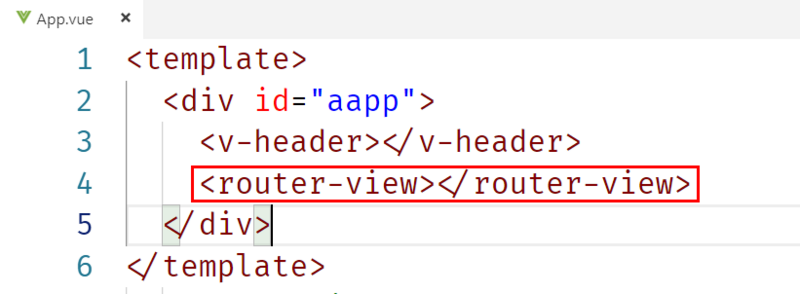
4.配置連接的出口,實現動態的加載組件
<router-view></router-view> //通過模板中放置元素來確定vue-router渲染組件的位置

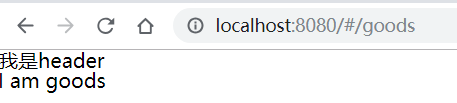
現在,可以通過url動態加載我們的組件


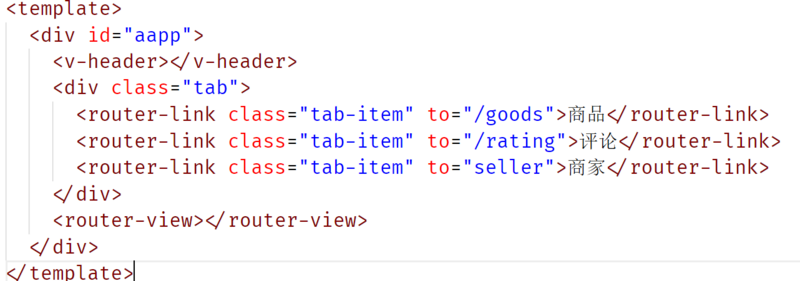
5.將連接入口,掛載到網頁上
<router-link to="/goods">商品</router-link> //本質上是個a標簽,to關聯了跳轉的url

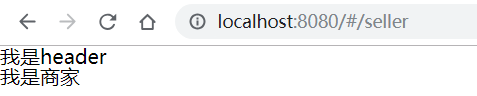
可以通過點擊商品和評論完成頁面局部的刷新


步驟總結
1.在main.js中導入vue-router和自定義的組件
2.常量定義url和組件的關聯
3.創建vue-router對象并導入組件關系,并注冊
4.在模板中定義渲染的出口 <router-view></router-view> 和入口<router-link to=" ">商品</router-link>
官方起步文檔:https://router.vuejs.org/zh/guide/#html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。