溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在vue-cli中使用高德地圖api?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
第一步 去高德地圖開放平臺申請密鑰 高德地圖開放平臺
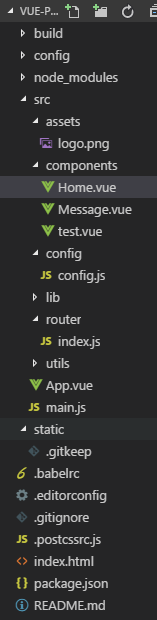
第二部 在vue-cli項目目錄結構

里面多了config文件夾和 utils文件夾
config.js里面是這樣的 主要是導出密鑰
// 高德地圖 key export const MapKey = '你的密鑰key' // 地圖限定城市 export const MapCityName = '武漢'
utils文件夾里面 新建路一個remoteLoad.js
主要是動態創建script標簽 封裝了一個函數 傳入URL地址()
export default function remoteLoad (url, hasCallback) {
return createScript(url)
/**
* 創建script
* @param url
* @returns {Promise}
*/
function createScript (url) {
var scriptElement = document.createElement('script')
document.body.appendChild(scriptElement)
var promise = new Promise((resolve, reject) => {
scriptElement.addEventListener('load', e => {
removeScript(scriptElement)
if (!hasCallback) {
resolve(e)
}
}, false)
scriptElement.addEventListener('error', e => {
removeScript(scriptElement)
reject(e)
}, false)
if (hasCallback) {
window.____callback____ = function () {
resolve()
window.____callback____ = null
}
}
})
if (hasCallback) {
url += '&callback=____callback____'
}
scriptElement.src = url
return promise
}
/**
* 移除script標簽
* @param scriptElement script dom
*/
function removeScript (scriptElement) {
document.body.removeChild(scriptElement)
}
}第三步 在Home組件中
<template>
<div class="m-map">
<div class="search" v-if="placeSearch">
<input type="text" placeholder="請輸入關鍵字" v-model="searchKey">
<button type="button" @click="handleSearch">搜索</button>
<div id="js-result" v-show="searchKey" class="result"></div>
</div>
<div id="js-container" class="map"></div>
</div>
</template>
<script>
import remoteLoad from '@/utils/remoteLoad.js'
import { MapKey, MapCityName } from '@/config/config'
export default {
props: ['lat', 'lng'],
data () {
return {
searchKey: '',
placeSearch: null,
dragStatus: false,
AMapUI: null,
AMap: null
}
},
watch: {
searchKey () {
if (this.searchKey === '') {
this.placeSearch.clear()
}
}
},
methods: {
// 搜索
handleSearch () {
if (this.searchKey) {
this.placeSearch.search(this.searchKey)
}
},
// 實例化地圖
initMap () {
// 加載PositionPicker,loadUI的路徑參數為模塊名中 'ui/' 之后的部分
let AMapUI = this.AMapUI = window.AMapUI
let AMap = this.AMap = window.AMap
AMapUI.loadUI(['misc/PositionPicker'], PositionPicker => {
let mapConfig = {
zoom: 16,
cityName: MapCityName
}
if (this.lat && this.lng) {
mapConfig.center = [this.lng, this.lat]
}
let map = new AMap.Map('js-container', mapConfig)
// 加載地圖搜索插件
AMap.service('AMap.PlaceSearch', () => {
this.placeSearch = new AMap.PlaceSearch({
pageSize: 5,
pageIndex: 1,
citylimit: true,
city: MapCityName,
map: map,
panel: 'js-result'
})
})
// 啟用工具條
AMap.plugin(['AMap.ToolBar'], function () {
map.addControl(new AMap.ToolBar({
position: 'RB'
}))
})
// 創建地圖拖拽
let positionPicker = new PositionPicker({
mode: 'dragMap', // 設定為拖拽地圖模式,可選'dragMap'、'dragMarker',默認為'dragMap'
map: map // 依賴地圖對象
})
// 拖拽完成發送自定義 drag 事件
positionPicker.on('success', positionResult => {
// 過濾掉初始化地圖后的第一次默認拖放
if (!this.dragStatus) {
this.dragStatus = true
} else {
this.$emit('drag', positionResult)
}
})
// 啟動拖放
positionPicker.start()
})
}
},
async created () {
// 已載入高德地圖API,則直接初始化地圖
if (window.AMap && window.AMapUI) {
this.initMap()
// 未載入高德地圖API,則先載入API再初始化
} else {
await remoteLoad(`http://webapi.amap.com/maps?v=1.3&key=${MapKey}`)
await remoteLoad('http://webapi.amap.com/ui/1.0/main.js')
this.initMap()
}
}
}
</script>
<style lang="css">
.m-map{ min-width: 500px; min-height: 300px; position: relative; }
.m-map .map{ width: 100%; height: 100%; }
.m-map .search{ position: absolute; top: 10px; left: 10px; width: 285px; z-index: 1; }
.m-map .search input{ width: 180px; border: 1px solid #ccc; line-height: 20px; padding: 5px; outline: none; }
.m-map .search button{ line-height: 26px; background: #fff; border: 1px solid #ccc; width: 50px; text-align: center; }
.m-map .result{ max-height: 300px; overflow: auto; margin-top: 10px; }
</style>第四步 在app.vue中 導入組件
<template>
<div id="app">
<div class="g-wraper">
<div class="m-part">
<mapDrag @drag="dragMap" class="mapbox"></mapDrag>
</div>
</div>
</div>
</template>
<script>
import mapDrag from './components/Home.vue'
export default {
name: 'app',
components: {
mapDrag
},
data () {
return {
dragData: {
lng: null,
lat: null,
address: null,
nearestJunction: null,
nearestRoad: null,
nearestPOI: null
}
}
},
methods: {
dragMap (data) {
console.log(data)
this.dragData = {
lng: data.position.lng,
lat: data.position.lat,
address: data.address,
nearestJunction: data.nearestJunction,
nearestRoad: data.nearestRoad,
nearestPOI: data.nearestPOI
}
}
}
}
</script>
<style>
body{ margin: 0; }
.page-header{
color: #fff; text-align: center; background: #159957;
background-image: -webkit-linear-gradient(330deg,#155799,#159957);
background-image: linear-gradient(120deg,#155799,#159957);
padding: 3rem 4rem; margin-bottom: 30px;
}
.page-header h2{ margin: 0; font-size: 40px; }
.page-header p{ color: #ccc; margin: 0; margin-bottom: 30px; }
.page-header a{ display: inline-block; border: 1px solid #fff; margin-right: 10px; line-height: 40px; padding: 0 20px; border-radius: 4px; color: #fff; text-decoration: none; transition: all .3s; }
.page-header a:hover{ background: #fff; color: #333; }
.g-wraper{ width: 1000px; margin: 0 auto; color: #666; font-size: 16px; line-height: 30px; }
.m-part{ margin-bottom: 30px; }
.m-part::after{ content: ''; display: block; clear: both; }
.m-part .title{ font-size: 30px; line-height: 60px; margin-bottom: 10px; color: #333; }
.m-part .mapbox{ width: 600px; height: 400px; margin-bottom: 20px; float: left; }
.m-part .info{ margin: 0; padding: 0; list-style: none; line-height: 30px; margin-left: 620px; }
.m-part .info span{ display: block; color: #999; }
.m-part ol{ line-height: 40px; margin-left: 0; padding-left: 0; }
.m-part pre{ padding: 10px 20px; line-height: 30px; border-radius: 3px; box-shadow: 0 0 15px rgba(0,0,0,.5); }
.m-footer{ background: #eee; line-height: 60px; text-align: center; color: #999; font-size: 12px; }
.m-footer a{ margin: 0 5px; color: #999; text-decoration: none; }
</style>關于如何在vue-cli中使用高德地圖api問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。