您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在vue-cli中配置flexible,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
安裝flexible
npm install lib-flexible --save
引入flexible
在項目入口文件main.js中添加如下代碼,引入flexible
import 'lib-flexible'
px 轉 rem
使用 webpack 的 px2rem-loader,自動將px轉換為rem
安裝px2rem-loader
npm install px2rem-loader --save-dev
配置px2rem-loader
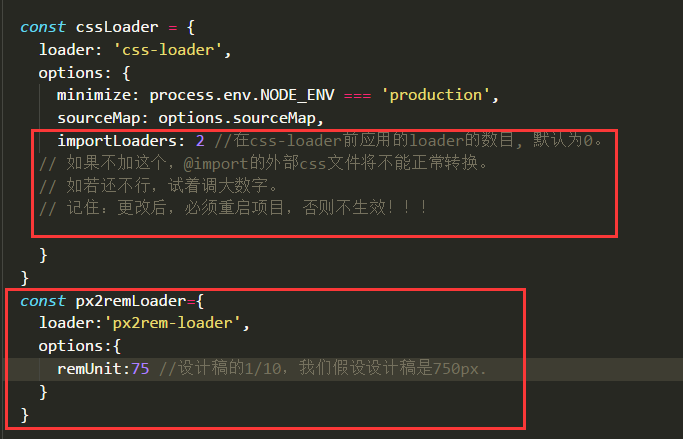
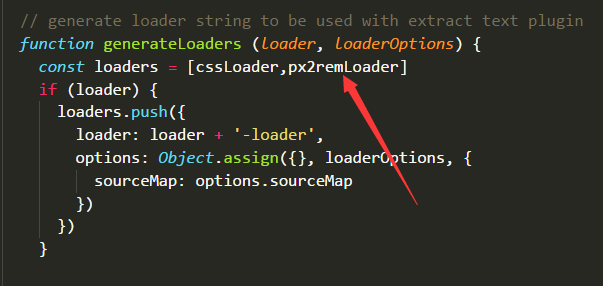
在vue-cli生成的文件中,找到以下文件 build/utils.js,如下圖添加配置

是否需要配置importLoaders,可參考最底部的說明。

px2rem 用法
安裝px2rem后,再使用px上有些不同,大家可以參考px2rem官方介紹,下面簡單介紹一下。
直接寫px,編譯后會直接轉化成rem ---- 除開下面兩種情況,其他長度用這個
在px后面添加/*no*/,不會轉化px,會原樣輸出。 --- 一般border需用這個
在px后面添加/*px*/,會根據dpr的不同,生成三套代碼。---- 一般字體需用這個
示例代碼
編譯前(自己寫的代碼)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}編譯后(打包后的代碼)
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}重啟項目,就可以愉快的用設計稿上的px了。
注意:坑
不能在index.html的頭部加 name 為 viewport 的 meta 標簽,flexible會自動為我們添加!
對外部引入css,px2rem能不能轉換rem問題
在實際運用中發現對于外部引入的css文件,有時候px2rem能正常轉換,有時候又不能轉換,到底是什么原因呢?試驗了三種不同的css引入情況,發現第一種能正常轉換,二三不能正常轉換,至于原因,由于才疏學淺,還是不懂,求大神解答三種引入方式的區別。
如果明白了這些方法,就沒必要再配置cssLoader的importLoaders了,因為下面的方法更容易控制外部引入的css是否需要轉rem,而更改importLoaders就控制不了了,它會強制轉換。
<style src='../assets/style.css'>
/* px2rem能正常轉換 */
</style>
<style>
/* px2rem不能正常轉換 */
@import '../assets/style.css';
</style>
<style>
/* px2rem不能正常轉換 */
@import url('../assets/style.css');
</style>以上就是如何在vue-cli中配置flexible,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。