您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何實現獲取小程序碼和二維碼java接口開發,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前言:目前小程序推出了自己的識別碼,小程序碼,這個圓形的碼看起來比二維碼好看。本文總結微信小程序的獲取小程序碼和二維碼并生成二維碼圖片的接口開發。主要內容摘抄自微信小程序的API文檔,java接口開發是自己總結開發。
一、簡介
通過后臺接口可以獲取小程序任意頁面的二維碼,掃描該二維碼可以直接進入小程序對應的頁面。目前微信支持兩種二維碼,小程序碼(左),小程序二維碼(右),如下所示:

二、獲取小程序碼
目前有兩個接口可以生成小程序碼,開發者可以根據自己的需要選擇合適的接口。
1 不帶參數有限個數小程序碼接口
適用于需要的碼數量較少的業務場景
接口地址:https://api.weixin.qq.com/wxa/getwxacode?access_token=ACCESS_TOKEN
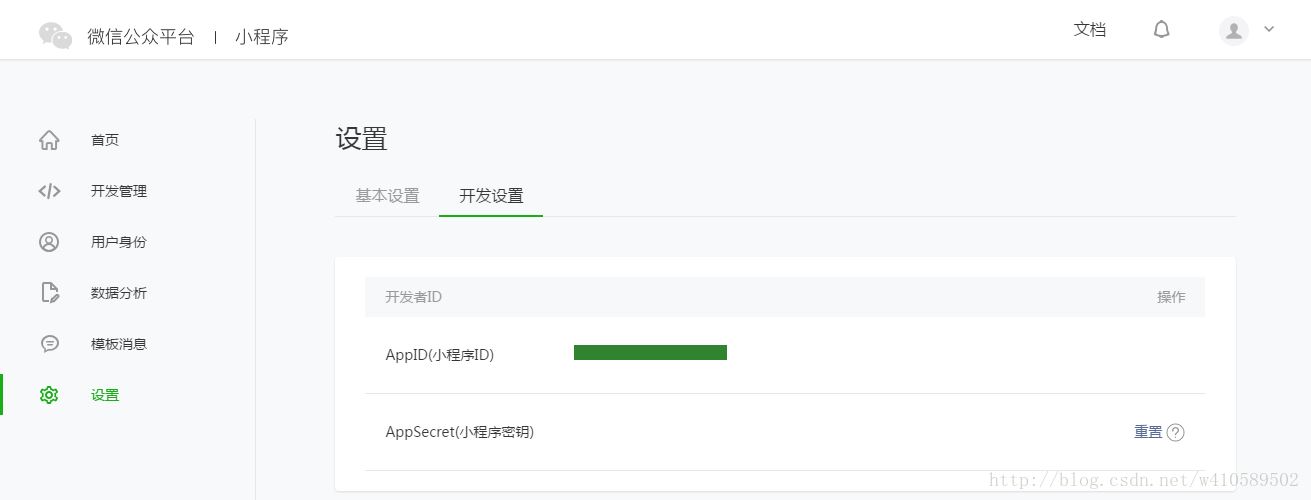
注:獲取accesstoken的方法跟微信公眾獲取accesstoken方法一致,不過小程序獲取accesstoken需要小程序的appid和appsercet。登錄 https://mp.weixin.qq.com ,就可以在網站的“設置”-“開發者設置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID 。

獲取微信小程序的 AppID文章地址:小程序簡易教程
(1)POST 參數說明
| 參數 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| path | String | 不能為空,最大長度 128 字節 | |
| width | Int | 430 | 二維碼的寬度 |
| auto_color | Bool | false | 自動配置線條顏色,如果顏色依然是黑色,則說明不建議配置主色調 |
| line_color | Object | {“r”:”0”,”g”:”0”,”b”:”0”} | auth_color 為 false 時生效,使用 rgb 設置顏色 例如 {“r”:”xxx”,”g”:”xxx”,”b”:”xxx”} |
注意:通過該接口生成的小程序碼,永久有效,但數量有效,請謹慎使用。用戶掃描該碼進入小程序后,將直接進入 path 對應的頁面。
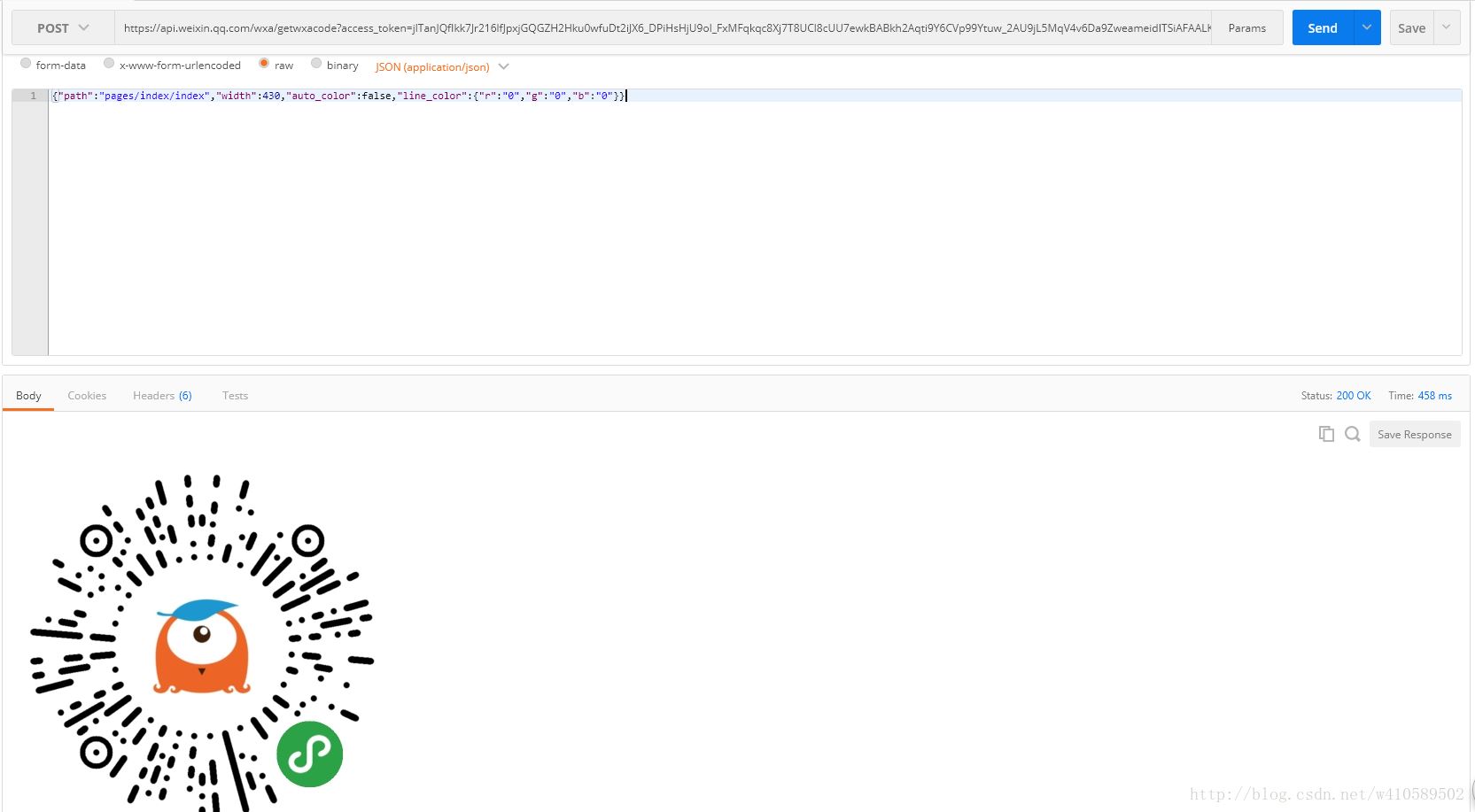
(2)請求接口測試
使用http請求插件postman或者RESTClient請求測試。

請求測試結果返回一個小程序碼圖片,與微信公眾平臺生成二維碼不同,小程序碼直接返回文件流,不是微信公眾平臺的url和ticket。
(3)java接口開發
注:此接口是基于Spring RestTemplate進行http請求,進行http請求有很多方法和工具類,可自行百度或參考下面的參考文章。接口只是提供一個解決方法的思路。
public Map getminiqrQr(String accessToken) {
RestTemplate rest = new RestTemplate();
InputStream inputStream = null;
OutputStream outputStream = null;
try {
String url = "https://api.weixin.qq.com/wxa/getwxacode?access_token="+accessToken;
Map<String,Object> param = new HashMap<>();
param.put("page", "pages/index/index");
param.put("width", 430);
param.put("auto_color", false);
Map<String,Object> line_color = new HashMap<>();
line_color.put("r", 0);
line_color.put("g", 0);
line_color.put("b", 0);
param.put("line_color", line_color);
LOG.info("調用生成微信URL接口傳參:" + param);
MultiValueMap<String, String> headers = new LinkedMultiValueMap<>();
HttpEntity requestEntity = new HttpEntity(param, headers);
ResponseEntity<byte[]> entity = rest.exchange(url, HttpMethod.POST, requestEntity, byte[].class, new Object[0]);
LOG.info("調用小程序生成微信永久小程序碼URL接口返回結果:" + entity.getBody());
byte[] result = entity.getBody();
LOG.info(Base64.encodeBase64String(result));
inputStream = new ByteArrayInputStream(result);
File file = new File("C:/Users/wangqiulin/Desktop/1.png");
if (!file.exists()){
file.createNewFile();
}
outputStream = new FileOutputStream(file);
int len = 0;
byte[] buf = new byte[1024];
while ((len = inputStream.read(buf, 0, 1024)) != -1) {
outputStream.write(buf, 0, len);
}
outputStream.flush();
} catch (Exception e) {
LOG.error("調用小程序生成微信永久小程序碼URL接口異常",e);
} finally {
if(inputStream != null){
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(outputStream != null){
try {
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}說明:accessToken的獲取方法就不多說,因為小程序二維碼很坑爹的返回文件流,導致我們必須對流進行處理轉換成圖片保存到本地,這樣還有一個嚴重的后果就是無法將二維碼保存到數據庫中,每次想獲取二維碼必須請求接口,此接口最多生成不超過100000個,請大家謹慎使用。
2 帶參數無限個數小程序碼接口
適用于需要的碼數量極多,或僅臨時使用的業務場景
接口地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN
獲取accessToken的方法跟接口1一致。
(1)POST 參數說明
| 參數 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| scene | String | 最大32個可見字符,只支持數字,大小寫英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符請自行編碼為合法字符(因不支持%,中文無法使用 urlencode 處理,請使用其他編碼方式) | |
| page | String | 必須是已經發布的小程序頁面,例如 “pages/index/index” ,如果不填寫這個字段,默認跳主頁面 | |
| width | Int | 430 | 二維碼的寬度 |
| auto_color | Bool | false | 自動配置線條顏色,如果顏色依然是黑色,則說明不建議配置主色調 |
| line_color | Object | {“r”:”0”,”g”:”0”,”b”:”0”} | auto_color 為 false 時生效,使用 rgb 設置顏色 例如 {“r”:”xxx”,”g”:”xxx”,”b”:”xxx”} |
注意:通過該接口生成的小程序碼,永久有效,數量暫無限制。用戶掃描該碼進入小程序后,開發者需在對應頁面獲取的碼中 scene 字段的值,再做處理邏輯。使用如下代碼可以獲取到二維碼中的 scene 字段的值。調試階段可以使用開發工具的條件編譯自定義參數 scene=xxxx 進行模擬,開發工具模擬時的 scene 的參數值需要進行 urlencode。同時需要注意,此接口的page參數中不能帶任何參數,參數都在scene 參數中處理,切記!!!
// 這是首頁的 js
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能獲取到生成二維碼時傳入的 scene
var scene = decodeURIComponent(options.scene)
}
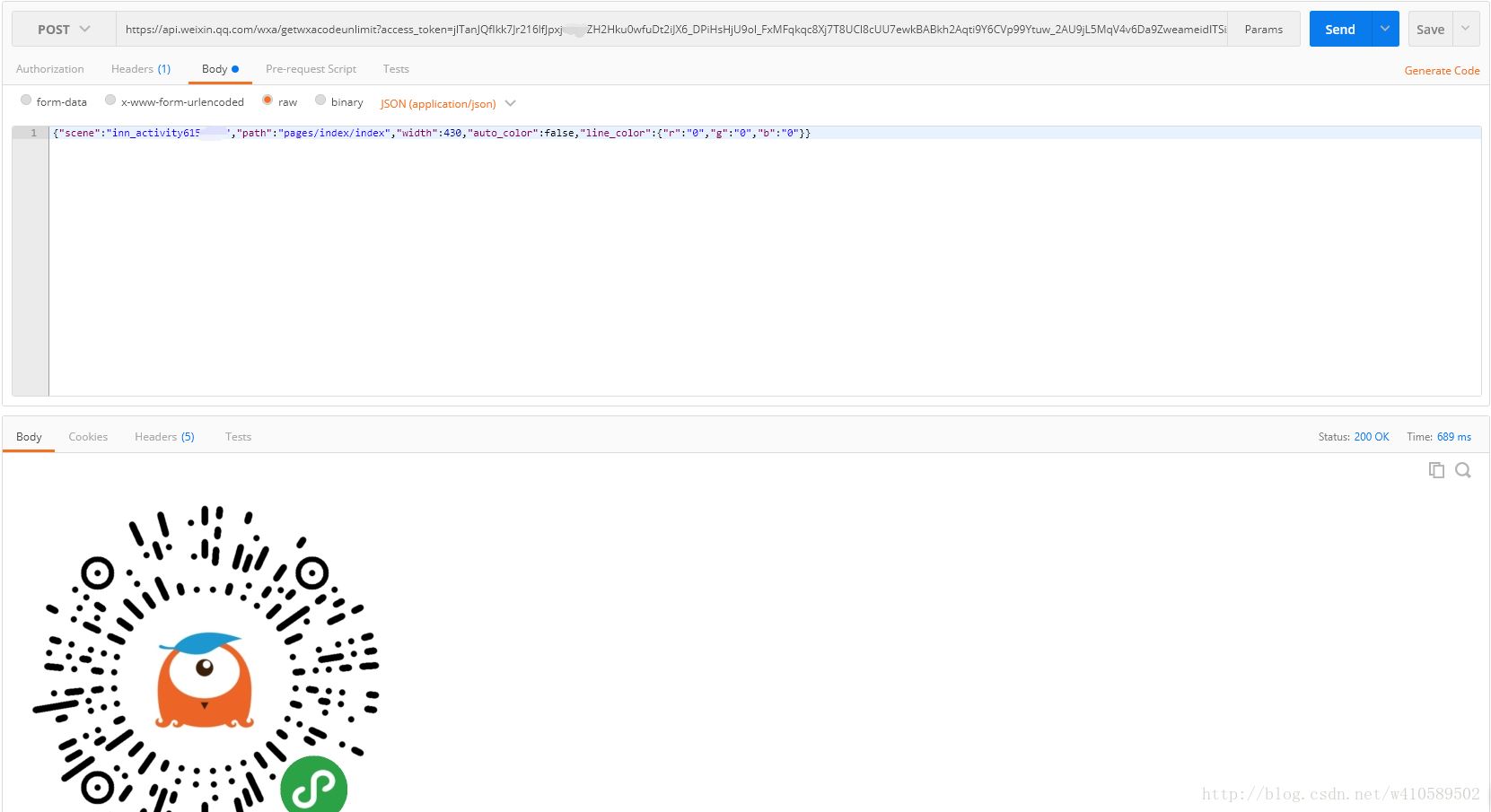
})(2)請求接口測試

(3)java接口開發
public Map getminiqrQr(String sceneStr, String accessToken) {
RestTemplate rest = new RestTemplate();
InputStream inputStream = null;
OutputStream outputStream = null;
try {
String url = "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token="+accessToken;
Map<String,Object> param = new HashMap<>();
param.put("scene", sceneStr);
param.put("page", "pages/index/index");
param.put("width", 430);
param.put("auto_color", false);
Map<String,Object> line_color = new HashMap<>();
line_color.put("r", 0);
line_color.put("g", 0);
line_color.put("b", 0);
param.put("line_color", line_color);
LOG.info("調用生成微信URL接口傳參:" + param);
MultiValueMap<String, String> headers = new LinkedMultiValueMap<>();
HttpEntity requestEntity = new HttpEntity(param, headers);
ResponseEntity<byte[]> entity = rest.exchange(url, HttpMethod.POST, requestEntity, byte[].class, new Object[0]);
LOG.info("調用小程序生成微信永久小程序碼URL接口返回結果:" + entity.getBody());
byte[] result = entity.getBody();
LOG.info(Base64.encodeBase64String(result));
inputStream = new ByteArrayInputStream(result);
File file = new File("C:/Users/wangqiulin/Desktop/1.png");
if (!file.exists()){
file.createNewFile();
}
outputStream = new FileOutputStream(file);
int len = 0;
byte[] buf = new byte[1024];
while ((len = inputStream.read(buf, 0, 1024)) != -1) {
outputStream.write(buf, 0, len);
}
outputStream.flush();
} catch (Exception e) {
LOG.error("調用小程序生成微信永久小程序碼URL接口異常",e);
} finally {
if(inputStream != null){
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(outputStream != null){
try {
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}3 獲取小程序二維碼
適用于需要的碼數量較少的業務場景
接口地址:https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode?access_token=ACCESS_TOKEN
(1)POST 參數說明
| 參數 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| path | String | 不能為空,最大長度 128 字節 | |
| width | Int | 430 | 二維碼的寬度 |
注意:通過該接口生成的小程序二維碼,永久有效,數量限制見文末說明,請謹慎使用。用戶掃描該碼進入小程序后,將直接進入 path 對應的頁面。
示例:
{"path": "pages/index?query=1", "width": 430}注:pages/index 需要在 app.json 的 pages 中定義
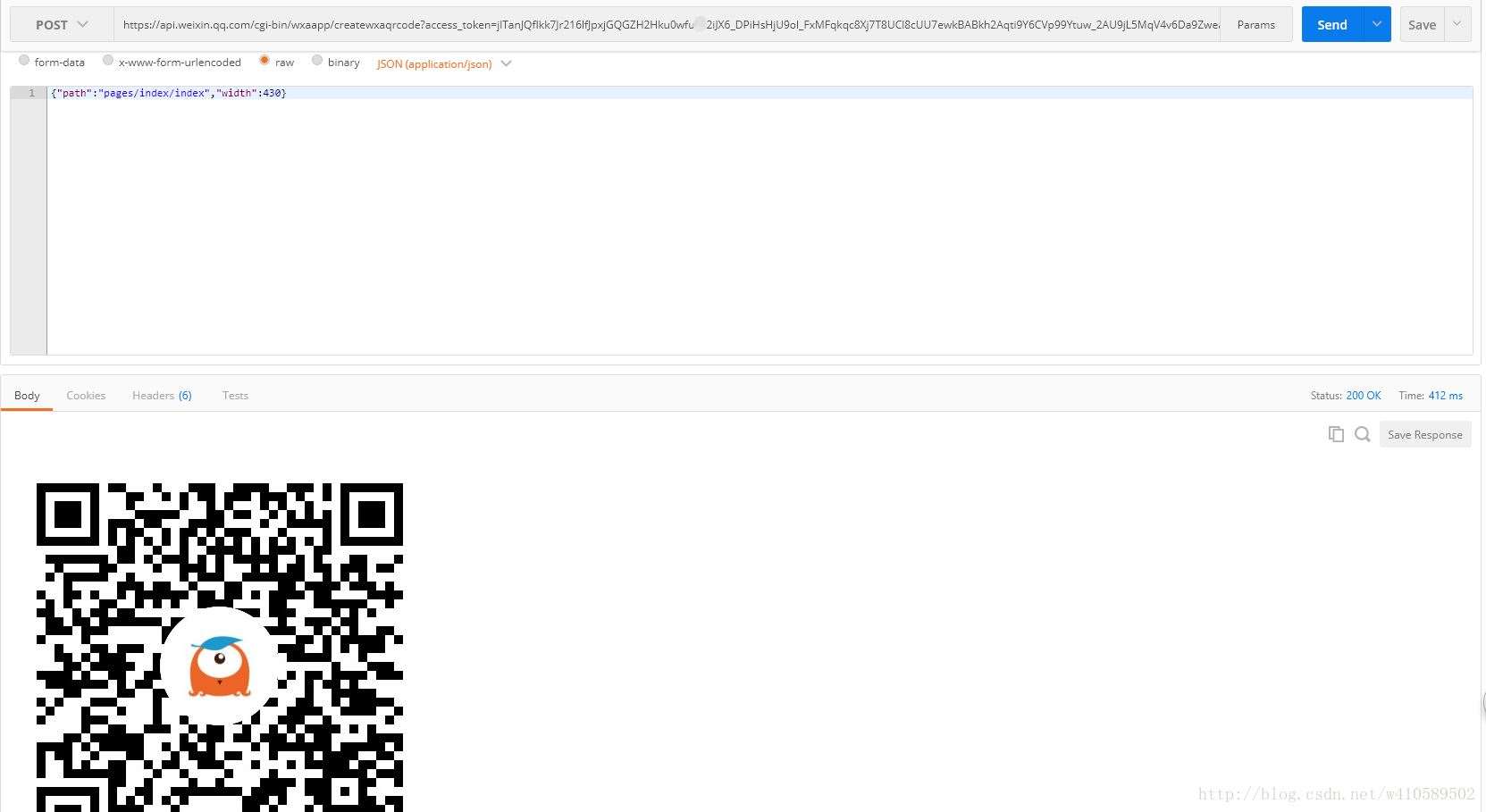
(2)請求接口測試

(3)java接口開發
public Map getminiqrQr(String accessToken) {
RestTemplate rest = new RestTemplate();
InputStream inputStream = null;
OutputStream outputStream = null;
try {
String url = "https://api.weixin.qq.com/wxaapp/createwxaqrcode?access_token="+accessToken;
Map<String,Object> param = new HashMap<>();
param.put("page", "pages/index/index");
param.put("width", 430);
LOG.info("調用生成微信URL接口傳參:" + param);
MultiValueMap<String, String> headers = new LinkedMultiValueMap<>();
HttpEntity requestEntity = new HttpEntity(param, headers);
ResponseEntity<byte[]> entity = rest.exchange(url, HttpMethod.POST, requestEntity, byte[].class, new Object[0]);
LOG.info("調用小程序生成微信永久二維碼URL接口返回結果:" + entity.getBody());
byte[] result = entity.getBody();
LOG.info(Base64.encodeBase64String(result));
inputStream = new ByteArrayInputStream(result);
File file = new File("C:/Users/wangqiulin/Desktop/1.png");
if (!file.exists()){
file.createNewFile();
}
outputStream = new FileOutputStream(file);
int len = 0;
byte[] buf = new byte[1024];
while ((len = inputStream.read(buf, 0, 1024)) != -1) {
outputStream.write(buf, 0, len);
}
outputStream.flush();
} catch (Exception e) {
LOG.error("調用小程序生成微信永久二維碼URL接口異常",e);
} finally {
if(inputStream != null){
try {
inputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(outputStream != null){
try {
outputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
return null;
}三、說明
1:通過該接口,僅能生成已發布的小程序的二維碼。
2:可以在開發者工具預覽時生成開發版的帶參二維碼。
3:接口1加上接口2,總共生成的碼數量限制為100,000,請謹慎調用。
4 : POST 參數需要轉成 json 字符串,不支持 form 表單提交。
5 : auto_color line_color 參數僅對小程序碼生效。
1.SpringMVC,Spring Web MVC是一種基于Java的實現了Web MVC設計模式的請求驅動類型的輕量級Web框架。2.Shiro,Apache Shiro是Java的一個安全框架。3.Mybatis,MyBatis 是支持普通 SQL查詢,存儲過程和高級映射的優秀持久層框架。4.Dubbo,Dubbo是一個分布式服務框架。5.Maven,Maven是個項目管理和構建自動化工具。6.RabbitMQ,RabbitMQ是用Erlang實現的一個高并發高可靠AMQP消息隊列服務器。7.Ehcache,EhCache 是一個純Java的進程內緩存框架。
以上是“微信小程序如何實現獲取小程序碼和二維碼java接口開發”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。