您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序里如何實現長按識別二維碼”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序里如何實現長按識別二維碼”吧!
我們都知道公眾號里的二維碼可以長按識別,但是小程序限制比較嚴格,沒有辦法實現二維碼的長按識別,一直以來我都是這樣認為的,微信的官方規則里也是這么寫的,直到今天上午,我無意間發現一個小程序里的二維碼居然可以長按識別,于是就好奇的去研究了一番,結果還真的可以實現小程序里長按識別二維碼。不知道是官方的漏洞還是程序的bug,但是既然這個功能可以實現,那當然要愉快的用上一用啦
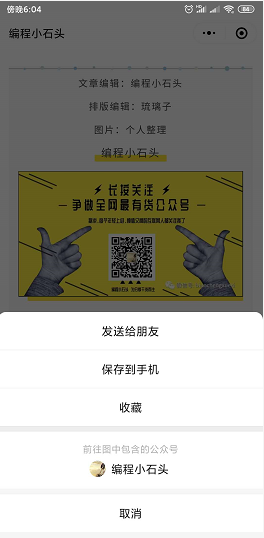
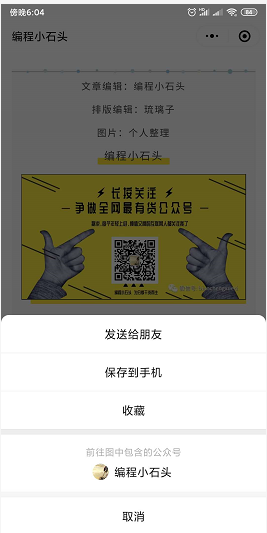
老規矩,先看效果圖

可以看到,我們成功的在小程序里實現了長按識別二維碼的功能。下面就教大家如何一步步實現吧。因為官方的規格還沒有明確說支持這個功能,所以這個功能有可能隨時被禁。這里先帶大家爽一把,能爽一會是一會兒。
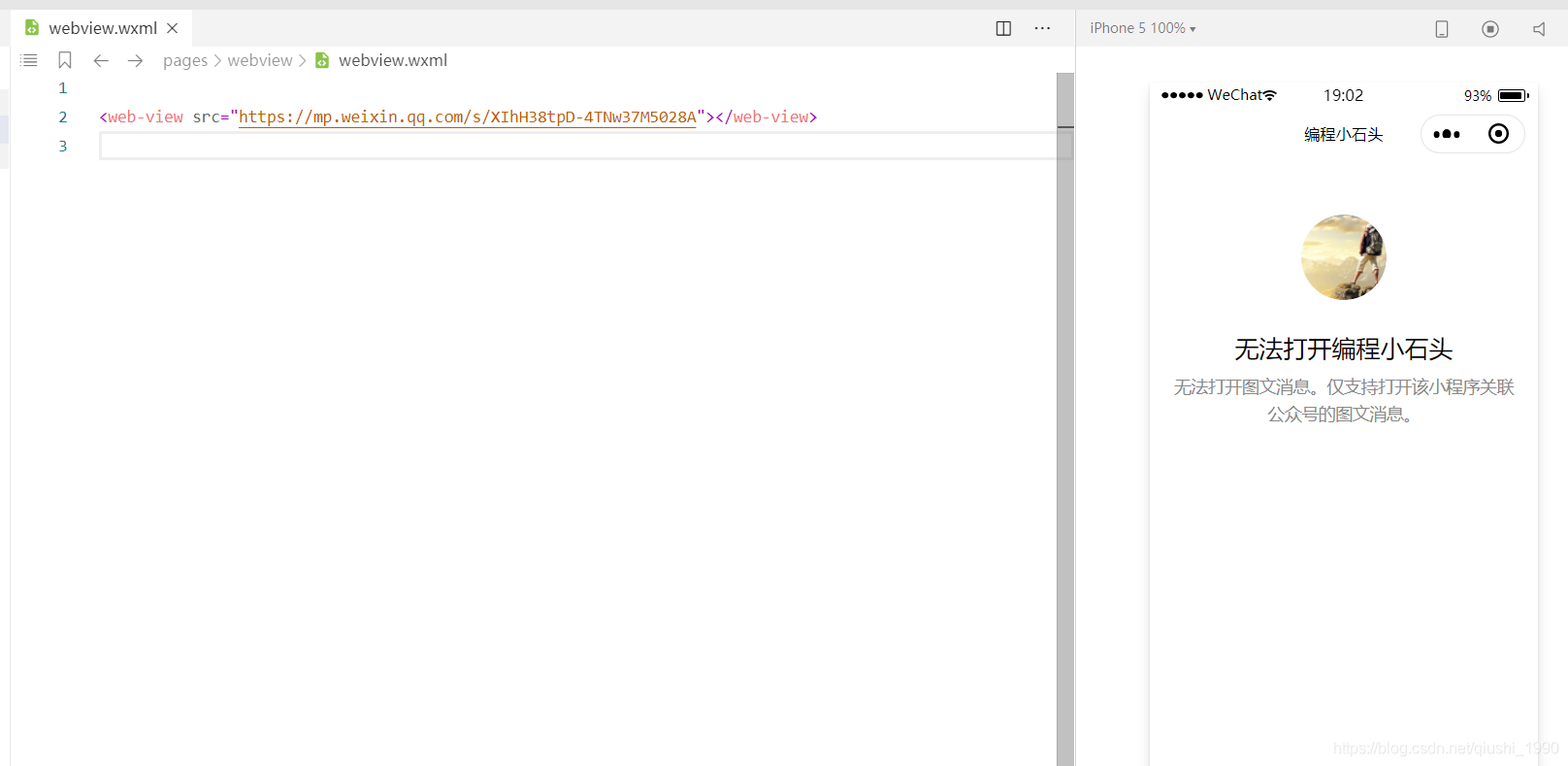
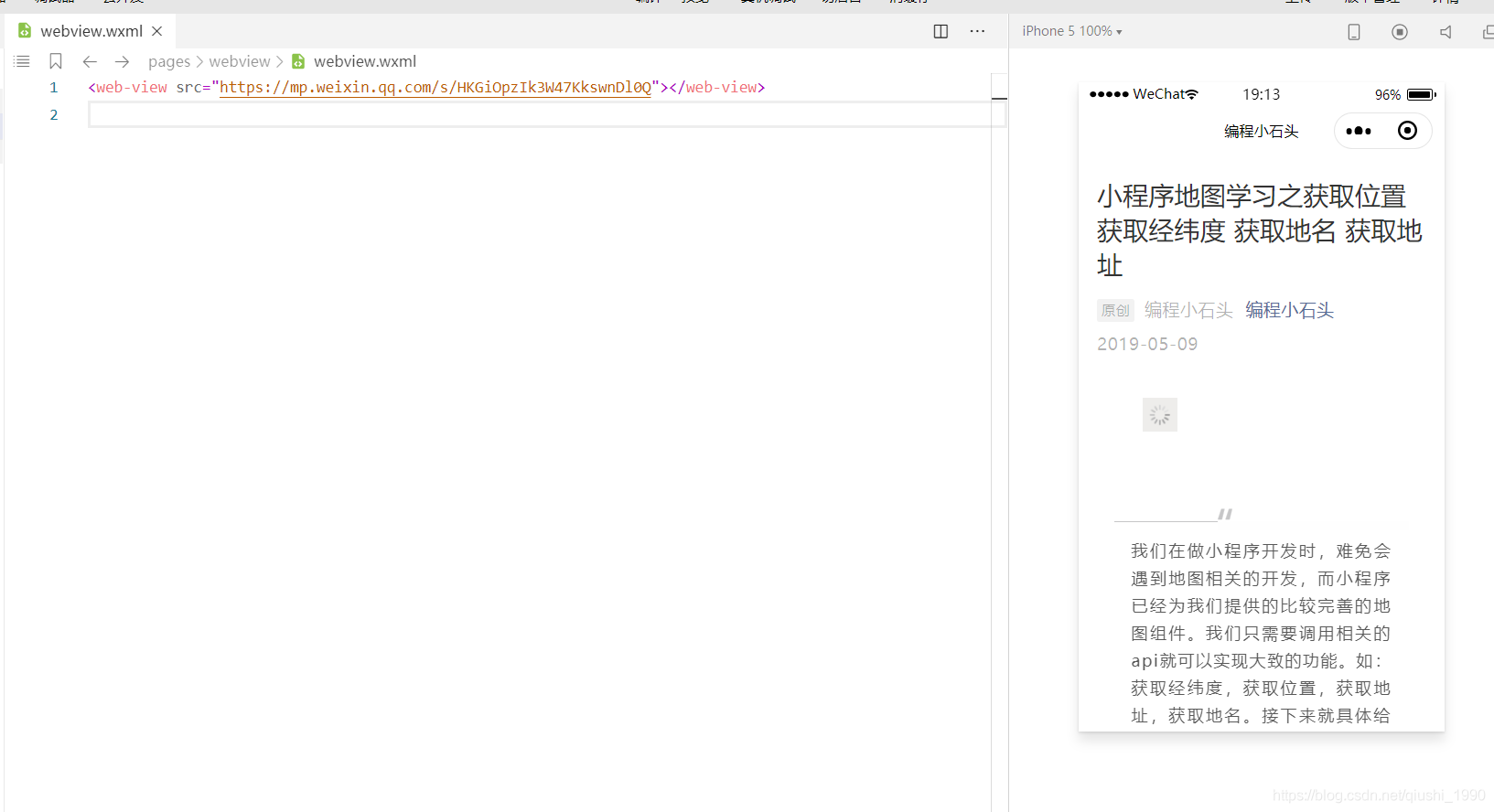
我們知道公眾號文章里是自帶長按識別二維碼的功能的,所以我們要先在小程序里長按識別二維碼,就必須在小程序里顯示公眾號文章,怎么顯示公眾號文章在小程序里呢,這里我們就要用到webview了。webview使用起來很簡單,只需要如下即可。
src就是我們公號文章對應的鏈接,只需要這樣寫就完成了代碼部分了,后面都是一些配置工作了。
如果你只是隨便找個公號文章鏈接,就放到webview里,會出現以下問題

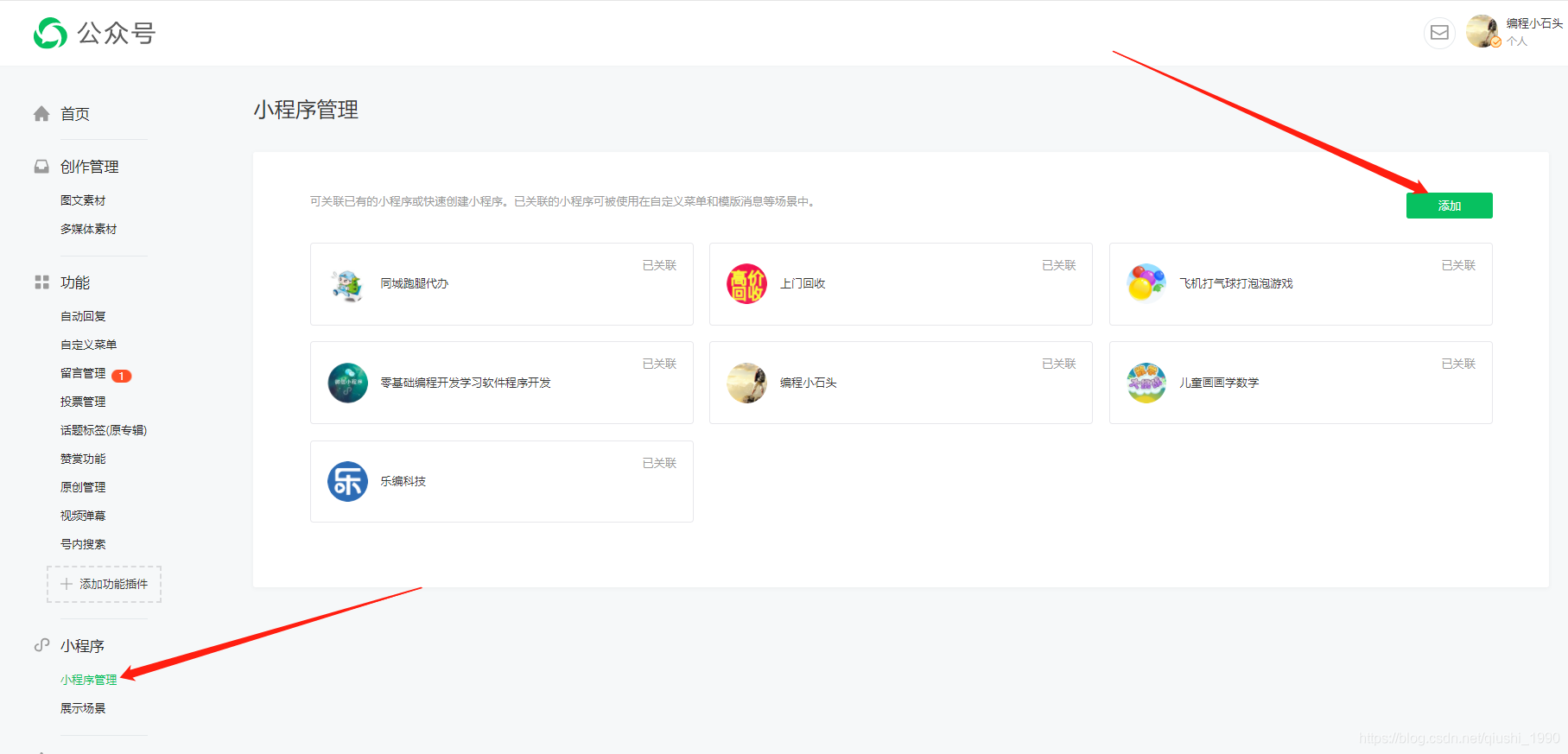
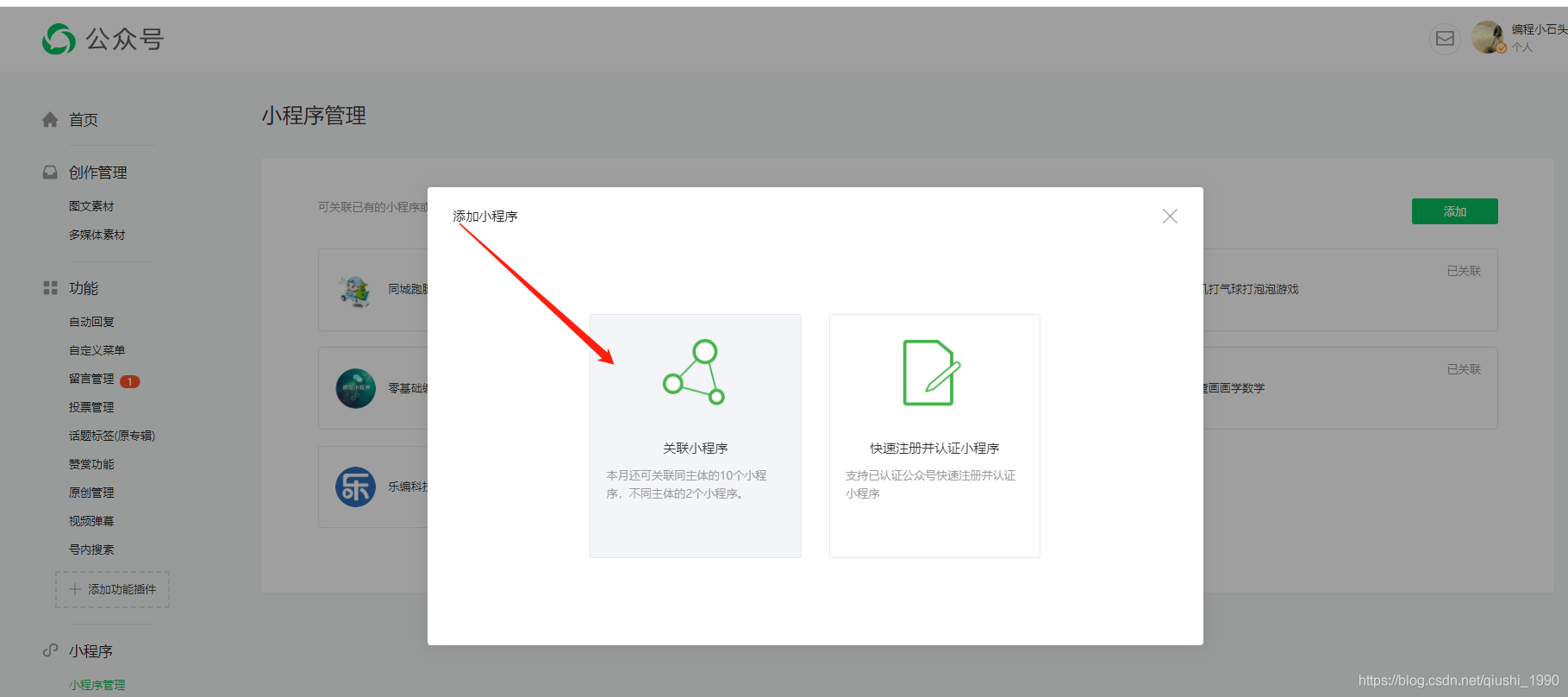
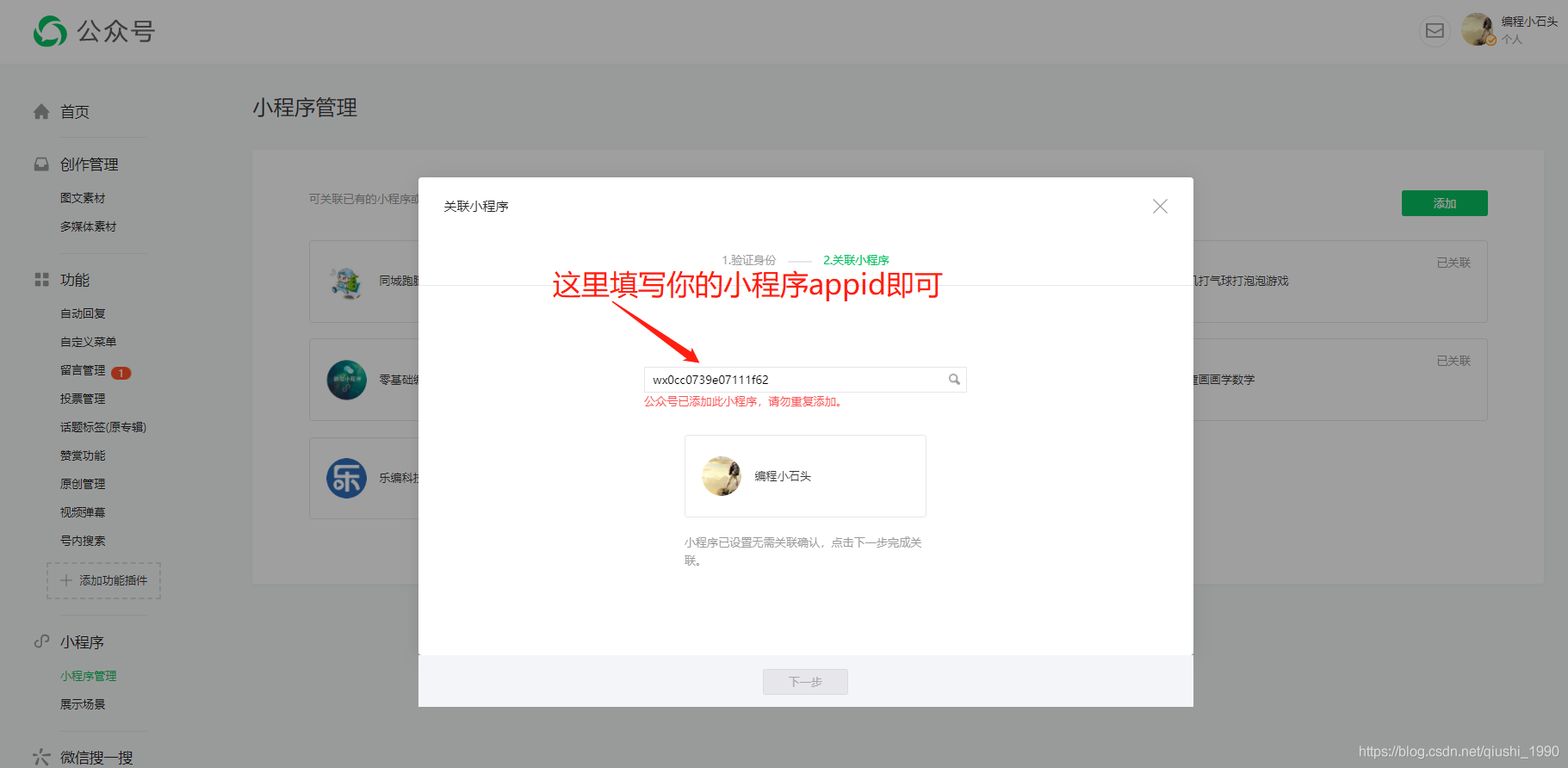
我們接下來就要先在公眾號后臺把小程序關聯上。



小程序的appid在哪里找,我這里就不做講解了,你如果學過小程序肯定知道去哪里拿到appid的
上面關聯后,會有幾分鐘的延遲,所以最好把開發者工具關閉,然后重新打開下。

可以看到我們在小程序的webview里成功的顯示了公眾號的文章了。然后在手機上預覽如下

可以看出來,我們這里是一篇標準的尾部帶二維碼的公號文章。那么我們長按是否可以識別這個二維碼呢。

可以看出,我們成功的長按識別出了二維碼。
到這里我們就成功的實現了小程序里長按識別二維碼了。。。
你也趕緊去試試吧。不敢保證百分之百的成功奧,因為微信官方還沒有明確的開發這個功能。但是現在小程序都可以分享到朋友圈了,相信小程序里長按識別二維碼不會被禁止了吧,所以趁這個機會趕緊去試試這個功能吧。
感謝各位的閱讀,以上就是“微信小程序里如何實現長按識別二維碼”的內容了,經過本文的學習后,相信大家對微信小程序里如何實現長按識別二維碼這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。