您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何實現node.js基于cheerio的爬蟲工具,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
先上代碼
'use strict';
// 引入模塊
const superagent = require('superagent');
const cheerio = require('cheerio');
const Excel = require('exceljs');
var baseUrl = '';
var Cookies = 'PHPSESSID=1c948cafb361cb5dce87122846e649cd'; //偽裝的cookie
let pageDatas = [];
let count = 1;
let limit = 3;
for (count; count < limit; count++) {
baseUrl = `http://bxjd.henoo.com/policy/policyList?page=${count}`;
loadPage(baseUrl);
}
function loadPage(baseUrl) {
getPageLoad(baseUrl);
}
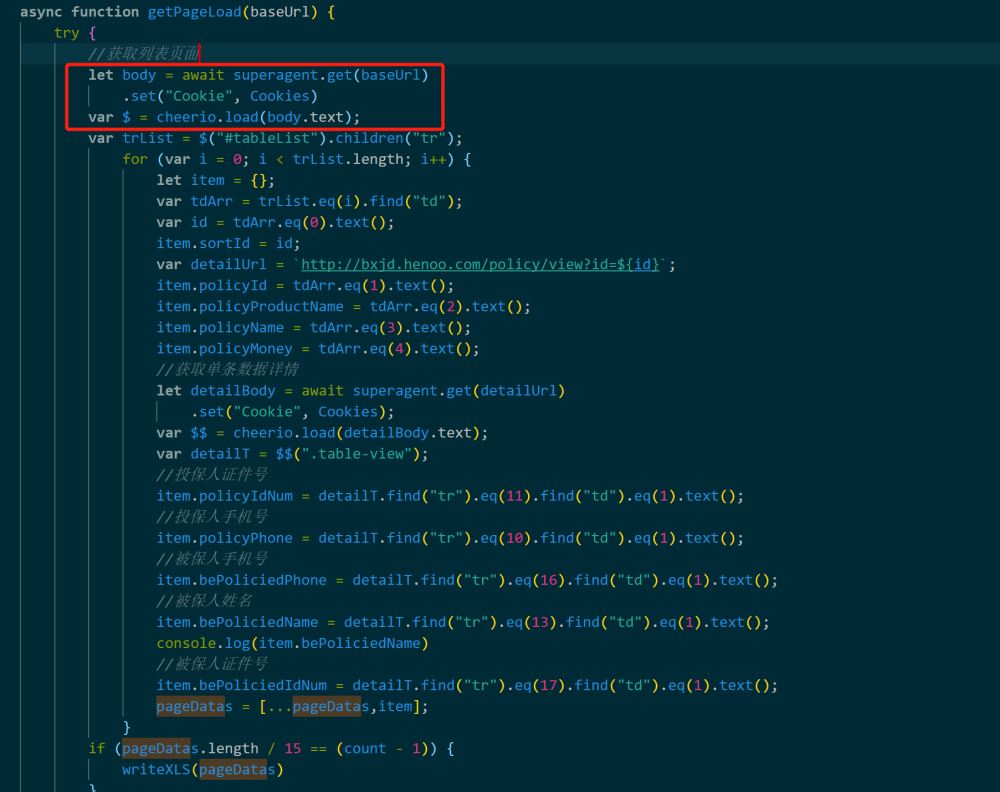
async function getPageLoad(baseUrl) {
try {
let body = await superagent.get(baseUrl)
.set("Cookie", Cookies)
var $ = cheerio.load(body.text);
var trList = $("#tableList").children("tr");
for (var i = 0; i < trList.length; i++) {
let item = {};
var tdArr = trList.eq(i).find("td");
var id = tdArr.eq(0).text();
item.sortId = id;
var detailUrl = `http://bxjd.henoo.com/policy/view?id=${id}`;
item.policyId = tdArr.eq(1).text();
item.policyProductName = tdArr.eq(2).text();
item.policyName = tdArr.eq(3).text();
item.policyMoney = tdArr.eq(4).text();
let detailBody = await superagent.get(detailUrl)
.set("Cookie", Cookies);
var $$ = cheerio.load(detailBody.text);
var detailT = $$(".table-view");
//投保人證件號
item.policyIdNum = detailT.find("tr").eq(11).find("td").eq(1).text();
//投保人手機號
item.policyPhone = detailT.find("tr").eq(10).find("td").eq(1).text();
//被保人手機號
item.bePoliciedPhone = detailT.find("tr").eq(16).find("td").eq(1).text();
//被保人姓名
item.bePoliciedName = detailT.find("tr").eq(13).find("td").eq(1).text();
console.log(item.bePoliciedName)
//被保人證件號
item.bePoliciedIdNum = detailT.find("tr").eq(17).find("td").eq(1).text();
pageDatas = [...pageDatas,item];
}
if (pageDatas.length / 15 == (count - 1)) {
writeXLS(pageDatas)
}
} catch (error) {
}
}
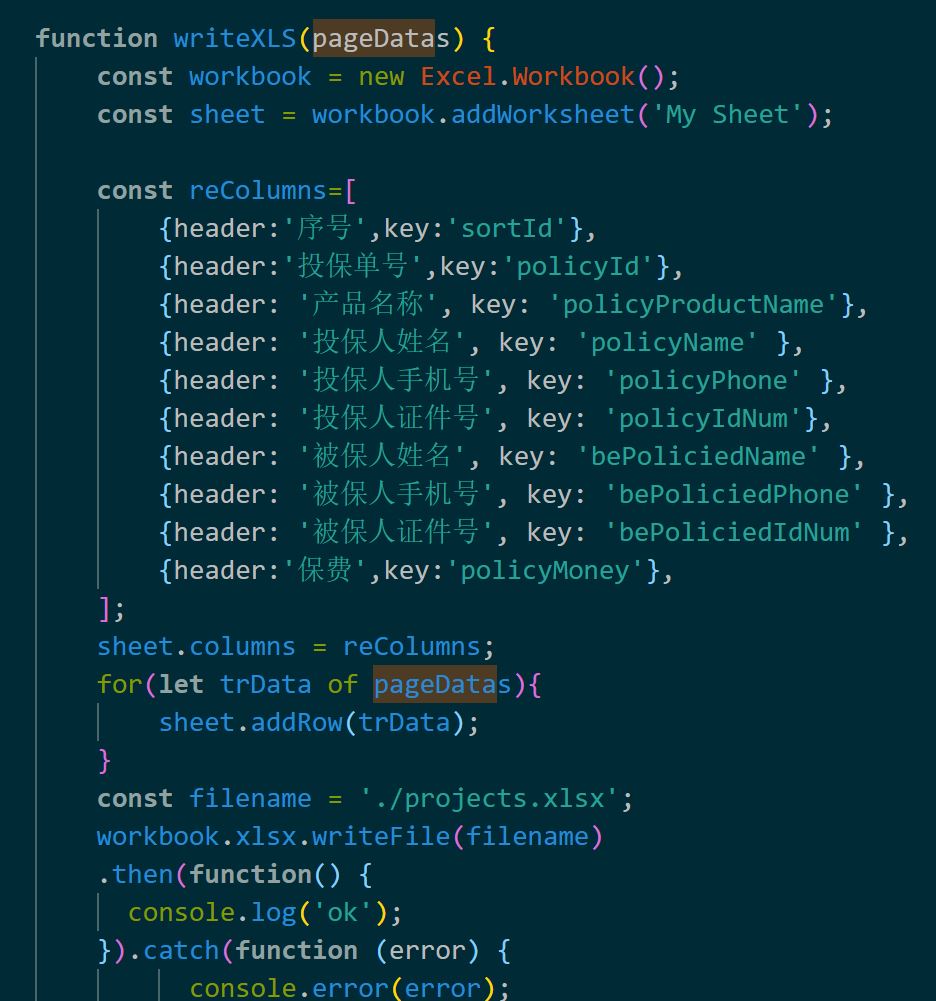
function writeXLS(pageDatas) {
const workbook = new Excel.Workbook();
const sheet = workbook.addWorksheet('My Sheet');
const reColumns=[
{header:'序號',key:'sortId'},
{header:'投保單號',key:'policyId'},
{header: '產品名稱', key: 'policyProductName'},
{header: '投保人姓名', key: 'policyName' },
{header: '投保人手機號', key: 'policyPhone' },
{header: '投保人證件號', key: 'policyIdNum'},
{header: '被保人姓名', key: 'bePoliciedName' },
{header: '被保人手機號', key: 'bePoliciedPhone' },
{header: '被保人證件號', key: 'bePoliciedIdNum' },
{header:'保費',key:'policyMoney'},
];
sheet.columns = reColumns;
for(let trData of pageDatas){
sheet.addRow(trData);
}
const filename = './projects.xlsx';
workbook.xlsx.writeFile(filename)
.then(function() {
console.log('ok');
}).catch(function (error) {
console.error(error);
});
}代碼使用方式
一、npm install 相關的依賴二、代碼修改
1、修改為自己的baseUrl
2、如果不需要攜帶cookie時將set("Cookie", Cookies)代碼去掉
3、修改自己的業務代碼
三、運行 node index四、部分代碼說明
所有代碼不過90行不到,操作了表格數據獲取和單條數據詳情的獲取

接口請求的框架使用superagent的原因是拼接偽裝的cookie的操作比較簡單。因為有的時候我們需要獲取登錄后的頁面數據。
這個時候可能需要請求是攜帶登錄cookie信息。返回后的body對象通過cheerio.load之后就能拿到一個類似jquery的文檔對象。
后面就可以很方便的使用jquery的dom操作方式去拿到頁面內自己想要的數據了。

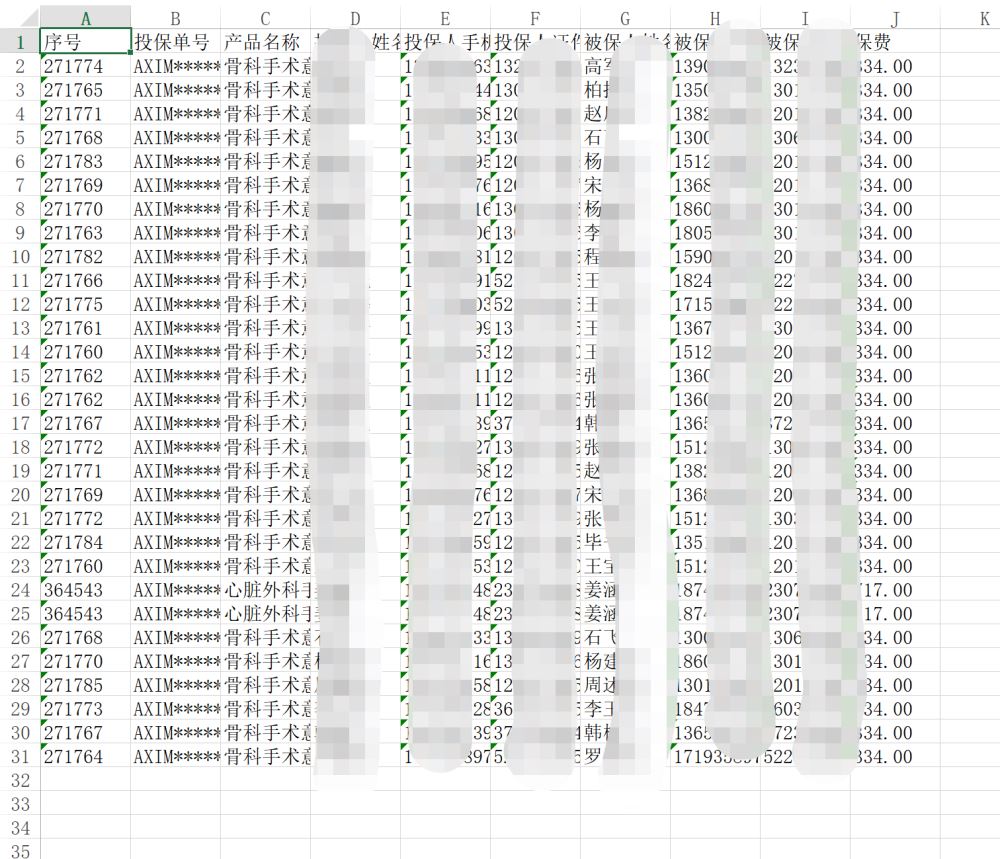
數據寫入到excel中。
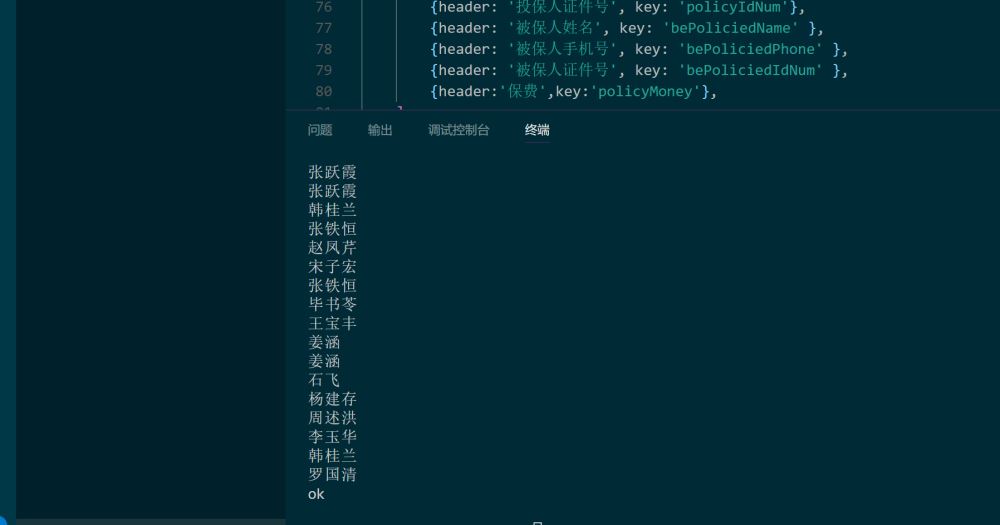
五、結果


以上是“如何實現node.js基于cheerio的爬蟲工具”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。