您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JavaScript中==隱藏下類型轉換的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
拋磚引玉
按照正常的邏輯來說,我們判斷兩個值是否相等會遵循以下規則:

但是我看下面一組值:
[]==0 //true
[]==false //true
[]==!{} //true
[10]==10 //true
'0'==false //true
''==0 //true
undefined==null //true
!null==true //true居然沒有按照我們的劇本走,那它比較規則又是什么?下面我就來分析一波。
“==”的比較規則
首先我們先去ECMAScript5.1中文版( http://lzw.me/pages/ecmascrip... )找一下“==”的比較規則,如下:
1.若Type(x)與Type(y)相同, 則
a.若Type(x)為Undefined, 返回true。
b.若Type(x)為Null, 返回true。
c.若Type(x)為Number, 則
i.若x為NaN, 返回false。
ii.若y為NaN, 返回false。
iii.若x與y為相等數值, 返回true。
iv.若x 為 +0 且 y為?0, 返回true。
v.若x 為 ?0 且 y為+0, 返回true。
vi返回false。
d.若Type(x)為String, 則當x和y為完全相同的字符序列(長度相等且相同字符在相同位置)時返回true。 否則, 返回false。
e.若Type(x)為Boolean, 當x和y為同為true或者同為false時返回true。 否則, 返回false。
f.當x和y為引用同一對象時返回true。否則,返回false。
2.若x為null且y為undefined, 返回true。
3.若x為undefined且y為null, 返回true。
4.若Type(x) 為 Number 且 Type(y)為String, 返回comparison x == ToNumber(y)的結果。
5.若Type(x) 為 String 且 Type(y)為Number,返回比較ToNumber(x) == y的結果。
6.若Type(x)為Boolean, 返回比較ToNumber(x) == y的結果。
7.若Type(y)為Boolean, 返回比較x == ToNumber(y)的結果。
8.若Type(x)為String或Number,且Type(y)為Object,返回比較x == ToPrimitive(y)的結果。
9.若Type(x)為Object且Type(y)為String或Number, 返回比較ToPrimitive(x) == y的結果。
10.返回 false
看完ECMAScript5.1中文版的介紹之后,相信很多小伙伴的心情應該是這樣的:

別看上面說的有點花里胡哨的,其實我們可以用很簡單的話來總結出來。由于本篇文章核心是“==”是如何進行類型轉換,我就總結一下類型不同的情況下“==”是如何比較的。
當數據類型為Boolean類型或者String類型時,比較時需要轉換成Number類型。
當數據類型為引用類型時,需要轉換成原始數據類型。當轉換后的原始數據類型為Boolean類型或者String類型,則繼續轉換成Number類型。
undefined和null跟任何值在“==”下都返回false,但二者在“==”下返回true。
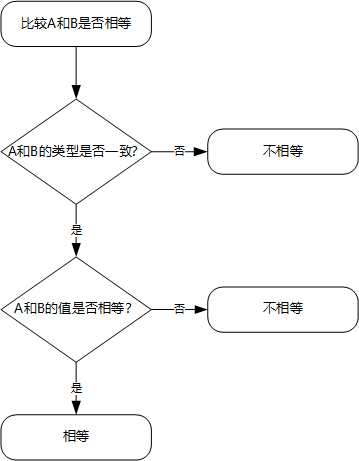
具體流程圖如下:

備注:
Javascript的數據類型可以分為以下兩種:
原始數據類型(null、undefined、Number、String、Boolean、Symbol(Es6才引入的))
引用類型 (Object)
Boolean類型、String類型轉換成Number類型的規則(ToNumber)
Boolean類型
| Boolean | Number |
|---|---|
| true | 1 |
| false | 0 |
String類型
標準的數字格式
如果是標準的數字格式,轉換成Number類型相比不用多說,比如下面這幾個栗子?:
"123" => 123 "12.34" => 12.34 "0.12" => 0.12 "-12.34" => -12.34
非標準的數字格式
但是如果是非標準的數據格式,要分兩種情況來考慮:
第一種:只包含數字并且最多只有1個點。
第二種:包含非數字以及含有多個1個點。
只包含數字并且最多只有1個點
這種情況下會首先進行補0和去0的操作,下面看幾個栗子?:
"01234" => 1234 ".1" => 0.1 "12." => 12 "1.000" => 1 "-02.30" => -2.3
包含非數字以及含有多個1個點
這種情況下統統返回NaN,意為“Not a Number”,這里我們要注意一下,NaN還是Number類型,下面看幾個栗子?:
"123aa4" => NaN "哈嘍,DD" => NaN typeof NaN => "numer"
引用類型轉換成原始數據類型的規則(ToPrimitive)
在介紹轉換規則之前,首先我們我們介紹一下引用類型都帶有的兩個方法:
Object.prototype.toString
Object.prototype.valueOf
這二者都可以將引用類型轉換成原始數據類型,接下來我們對二者做一個詳細的介紹:
Object.prototype.toString
MDN是這樣解釋的:
The toString() method returns a string representing the object.(toString()這個方法返回一個代表這個對象的字符串)
舉個栗子?:
const obj = {}
console.log(String(obj)) //"[object Object]"
obj.toString = function(){
return 'Hello,Teacher Cang!'
}
console.log(String(obj)) //"Hello,Teacher Cang!"Object.prototype.valueOf
MDN是這樣解釋的:
The valueOf() method returns the primitive value of the specified object.( valueOf()這個方法返回這個對象的原始數據值)
舉個栗子?:
const obj = {}
console.log(Number(obj)) //NaN
obj.valueOf = function(){
return 12345;
}
console.log(Number(obj)) //12345valueOf和toString的優先級
關于這二者的優先級,在不同的情況下有著不同的優先級,下面我們根據不同情況介紹一下。
ToNumber
看個栗子?:
const obj = {
toString(){
console.log('調用了toString');
return 'Hello,Teacher Cang!';
},
valueOf(){
console.log('調用了valueOf');
return 12345;
}
}
console.log(Number(obj));
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了valueOf
12345通過上面的代碼的運行結果,我們得出這么一個結論:
在ToNumber情況下,valueOf的優先級大于toString。
接下里我們看這么一種情況,如果valueOf返回的并不是原始數據類型會怎么樣。
const obj = {
toString(){
console.log('調用了toString');
return 12345;
},
valueOf(){
console.log('調用了valueOf');
return {};
}
}
console.log(Number(obj));
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了valueOf
調用了toString
12345從上面的運行結果中,我們可以得出這么一個結論:
在ToNumber情況下,如果valueOf返回的不是原始數據類型,則會自動調用toString。
打破砂鍋問到底,再來一個非常極端的情況,如果說valueOf和toString返回的都不是原始數據類型,這時又該怎么樣呢?同樣,我們繼續看一下運行結果:
const obj = {
toString(){
console.log('調用了toString');
return {};
},
valueOf(){
console.log('調用了valueOf');
return {};
}
}
console.log(Number(obj));
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了valueOf
調用了toString
Uncaught TypeError: Cannot convert object to primitive value從上面的運行結果中,我們再次可以得出這么一個結論:
在ToNumber情況下,如果valueOf和toString返回的都不是原始數據類型,那么js會拋出異常,提示無法將引用類型轉換原始數據類型。
根據三組代碼的運行的結果,我們最后總結一下:
在ToNumber情況下,js會優先調用valueOf,如果valueOf返回的不是原始數據類型,則會接著調用toString,如果toString返回的也不是原始數據類型,js會拋出一個異常,提示無法將引用類型轉換原始數據類型。
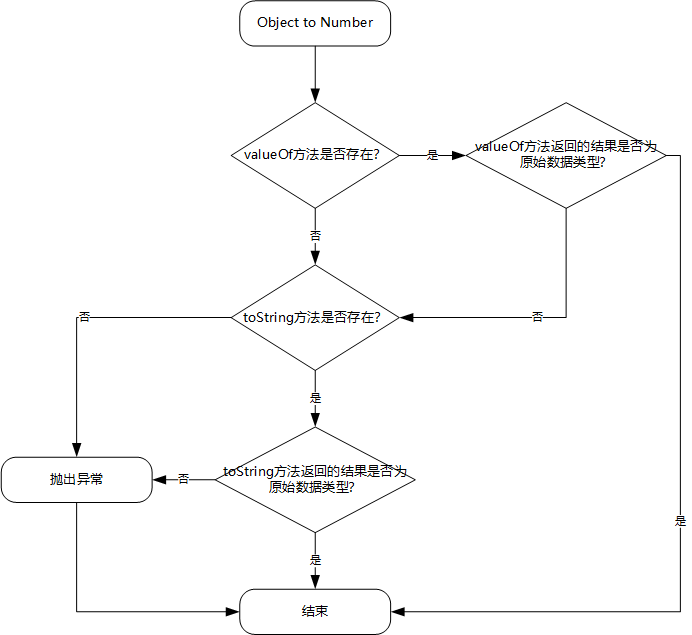
具體流程圖如下:

ToString
看個栗子?:
const obj = {
toString(){
console.log('調用了toString');
return 'Hello,Teacher Cang!';
},
valueOf(){
console.log('調用了valueOf');
return 12345;
}
}
console.log(String(obj));
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了toString
Hello,Teacher Cang!通過上面的代碼的運行結果,我們得出這么一個結論:
在ToString情況下,toString的優先級大于valueOf。
同樣我們看一下,toString返回的值不是原始數據類型時會怎樣:
const obj = {
toString(){
console.log('調用了toString');
return {};
},
valueOf(){
console.log('調用了valueOf');
return 'Hello,Teacher Cang!';
}
}
console.log(String(obj));
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了toString
調用了valueOf
Hello,Teacher Cang!根據運行結果我們可以得出:
在ToString情況下,如果toString返回的不是原始數據類型,則會自動調用valueOf。
最后我們看一下極端情況,二者返回的都不是原始數據類型:
const obj = {
toString(){
console.log('調用了toString');
return {};
},
valueOf(){
console.log('調用了valueOf');
return {};
}
}
console.log(String(obj));
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了toString
調用了valueOf
Uncaught TypeError: Cannot convert object to primitive value我們又發現:
在ToString情況下,如果toString和valueOf返回的都不是原始數據類型,那么js會拋出異常,提示無法將引用類型轉換原始數據類型。
我們將三個結論綜合一下:
在ToString情況下,js會優先調用toString,如果toString返回的不是原始數據類型,則會接著調用valueOf,如果valueOf返回的也不是原始數據類型,js會拋出一個異常,提示無法將引用類型轉換原始數據類型。
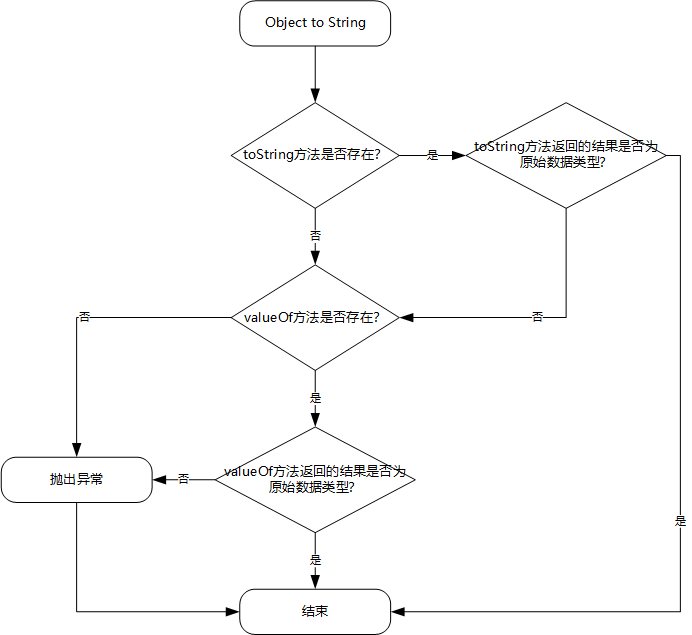
具體流程圖如下:

“==”下的valueOf和toString的優先級
從文章前面我們總結出來“==”的比較流程來看,引用類型轉換成原始數據類型之后,如果是Sting類型的話,還要再次轉成Number類型,因此“==”下的引用類型轉換原始數據類型過程中,遵循ToNumber的優先級規則。
const obj = {
toString(){
console.log('調用了toString');
return 'Hello,Teacher Cang!';
},
valueOf(){
console.log('調用了valueOf');
return 12345;
}
}
console.log(obj==12345);
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了valueOf
trueconst obj = {
toString(){
console.log('調用了toString');
return 12345;
},
valueOf(){
console.log('調用了valueOf');
return {};
}
}
console.log(obj==12345);
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了valueOf
調用了toString
trueconst obj = {
toString(){
console.log('調用了toString');
return {};
},
valueOf(){
console.log('調用了valueOf');
return {};
}
}
console.log(obj==12345);
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了toString
調用了valueOf
Uncaught TypeError: Cannot convert object to primitive value“==”之外的類型轉換
“==”號只涉及到了ToPrimitive和ToNumber這兩種轉換,ToBoolean和ToString這兩個沒有涉及到的我們也介紹一下。
ToBoolean
對于ToBoolean,我們只需要記住幾個特例是轉成false的,其余的皆為true。
Boolean('') => false
Boolean(undefined) => false
Boolean(null) => false
Boolean(0) => falseToString
Number to String
Number轉String之前,首先會做一個去0和補0的操作,然后再去轉成String類型。
String(1.234) => "1.234" String(NaN) => "NaN" String(.1234) => "0.1234" String(1.23400) => "1.234"
Boolean to String
String(true) => "true" String(false) => "false"
null和undefined to String
String(null) => "null" String(undefined) => "undefined"
引用類型 to String
引用類型先ToPrimitive轉換成原始數據類型,若轉換后的原始數據類型不是String類型,再做String類型的轉換。
const obj = {
toString(){
console.log('調用了toString');
return true;
}
}
console.log(String(obj))
控制臺輸出結果:
>>>>>>>>>>>>>>>>>>
調用了toString
"true"總結
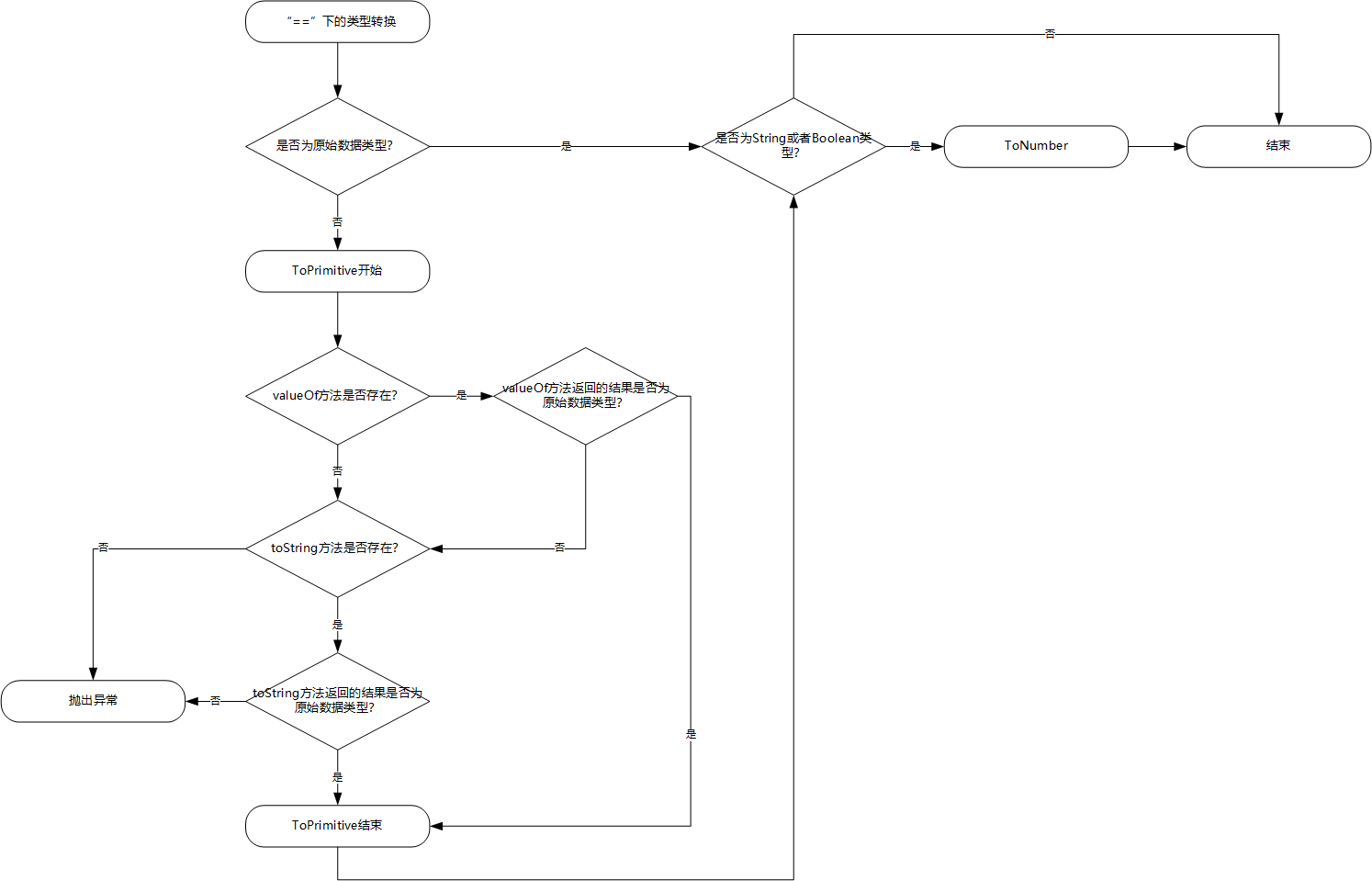
“==”下的類型轉換,要分為兩種情況來考慮。第一種,原始數據類型;第二種,引用類型。原始數據類型中String類型和Boolean類型是需要轉換成Number類型再去比較的,而引用類型則需要先轉換成原始數據類型再進行后續的轉換。搞清整個流程之后,我們再去理解“==”涉及到的ToNumber和ToPrimitive是如何進行轉換的。按照這樣子的理解步驟走,我們對“==”隱藏下的類型轉換會有比較清晰的認識。另外,“==”不涉及到ToString和ToBoolean的類型轉換,在文章的后面部分我也加上去了,希望可以給小伙伴們一個更加全面的類型轉換的認識。最后附上完整的“==”類型轉換的流程圖:

感謝各位的閱讀!關于“JavaScript中==隱藏下類型轉換的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。