溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文檔主要是利用echarts實現可拖動節點的折線圖,在echarts中找到了一個demo,傳送門:https://echarts.baidu.com/examples/editor.html?c=line-draggable,但是不是用vue寫的,并且在改寫為vue組件的過程中遇到了很多問題,在百度過程中發現并沒有相關的文檔,所以決定自己開發,并在demo的基礎上開發了一些實用的功能,所以把這個過程記錄下來。文檔中還有很多不夠完善的地方,歡迎討論哈!
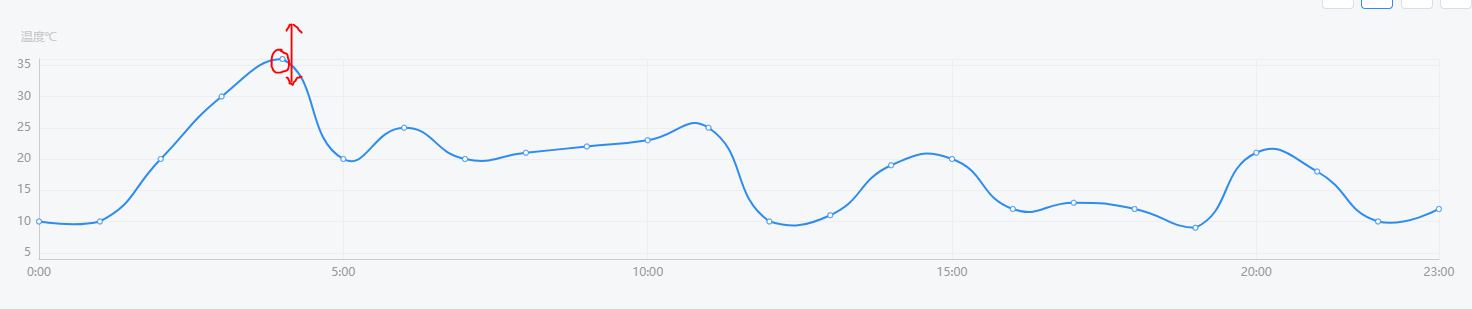
需求:制作一個折線圖用于顯示當前24小時的數據,并且可以通過拖動折現圖設置數據
效果圖如下:初步看和一般的折線圖沒什么區別,但是實際如圖示,節點是可以上下拖動的

代碼如下:
<template>
<div ref="dom" class="charts chart-bar"></div>
</template>
<script>
import echarts from 'echarts'
import tdTheme from '_c/charts/theme.json' // 這是我自己寫的主題文件,可以不用管
import { on, off } from '@/libs/tools' // 這是其他一些方法函數,可以不管
echarts.registerTheme('tdTheme', tdTheme)
export default {
name: 'ChartLine',
props: {
text: String,
subtext: String,
yName: String
},
data () {
return {
dom: null,
symbolSize: 5,
// 通過拖動是可以實時改變這里的值的
data: [[0, 10], [1, 10], [2, 20], [3, 30], [4, 36], [5, 20], [6, 25], [7, 20], [8, 21], [9, 22],
[10, 23], [11, 25], [12, 10], [13, 11], [14, 19], [15, 20], [16, 12], [17, 13], [18, 12], [19, 9],
[20, 21], [21, 18], [22, 10], [23, 12]]
}
},
methods: {
resize () {
this.dom.resize()
}
},
mounted () {
this.dom = echarts.init(this.$refs.dom, 'tdTheme')
this.dom.setOption({
title: {
text: this.text,
subtext: this.subtext,
x: 'center'
},
grid: {
left: 50,
top: 40
},
tooltip: {
trigger: 'axis'
},
xAxis: {
min: 0,
max: 23,
type: 'value',
axisLabel: {
formatter (value) {
return value + ':00' // 格式時間顯示方式
}
},
axisLine: { onZero: false }
},
yAxis: {
min: 4,
max: 36,
type: 'value',
name: this.yName,
axisLine: { onZero: false }
},
series: [
{
id: 'a',
type: 'line',
smooth: true,
symbolSize: this.symbolSize, // 為了方便拖拽,把 symbolSize 尺寸設大了。
data: this.data
}
]
})
this.dom.setOption({
graphic: echarts.util.map(this.data, (dataItem, dataIndex) => {
const that = this // 因為ondrag函數必須在回調內使用this.position獲取實時坐標,此處必須用that替換this
return {
// 'circle' 表示這個 graphic element 的類型是圓點。
type: 'circle',
shape: {
// 圓點的半徑。
r: this.symbolSize / 2
},
// 用 transform 的方式對圓點進行定位。position: [x, y] 表示將圓點平移到 [x, y] 位置。
// 這里使用了 convertToPixel 這個 API 來得到每個圓點的位置
position: this.dom.convertToPixel('grid', dataItem),
// 這個屬性讓圓點不可見(但是不影響他響應鼠標事件)。
invisible: true,
// 這個屬性讓圓點可以被拖拽。
draggable: true,
// 把 z 值設得比較大,表示這個圓點在最上方,能覆蓋住已有的折線圖的圓點。
z: 100,
ondrag: echarts.util.curry(function (dataIndex) { // 此處必須用匿名函數,不能用箭頭函數,否則拿不到拖動的坐標
let origin = that.dom.convertToPixel('grid', that.data[dataIndex]) // 得到每個圓點原始位置
// let maxY = that.dom.convertToPixel('grid', [40, 36]) // 最高溫度為36攝氏度,暫未做封裝
// 超過最高溫度36將不能拖動,寫死的最低點高度為240,最高點為40
if (this.position[1] > 240) {
this.position[1] = 240
} else if (this.position[1] < 40) {
this.position[1] = 40
}
this.position[0] = origin[0] // 控制每個點位只能在y軸方向移動
// this.position[1] = origin[1] // 控制每個點位只能在x軸方向移動
// 實時獲取拖動的點位信息并根據此信息重新畫圖
that.data[dataIndex] = that.dom.convertFromPixel('grid', this.position)
that.dom.setOption({
series: [{
id: 'a',
data: that.data
}]
})
}, dataIndex)
}
})
})
on(window, 'resize', this.dom.setOption({
graphic: echarts.util.map(this.data, (item, dataIndex) => {
return {
position: this.dom.convertToPixel('grid', item)
}
})
}))
},
beforeDestroy () {
off(window, 'resize', this.resize)
}
}
</script>
總結
以上所述是小編給大家介紹的vue+echarts實現可拖動節點的折線圖(支持拖動方向和上下限的設置),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。