您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
js中怎么創建對象?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
創建對象
通過Object構造函數或對象字面量創建單個對象
這些方式有明顯的缺點:使用同一個接口創建很多對象,會產生大量的重復代碼。為了解決這個問題,出現了工廠模式。
工廠模式
考慮在ES中無法創建類(ES6前),開發人員發明了一種函數,用函數來封裝以特定接口創建對象的細節。(實現起來是在一個函數內創建好對象,然后把對象返回)。
function createPerson(name,age,job){
var o=new Object();
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return 0;
}
var person1=createPerson("Nicholas",29,"Software Engineer");
var person2=createPerson("Greg",27,"Doctor");構造函數模式
像Object和Array這樣的原生構造函數,在運行時會自動出現在執行環境。此外,也可以創建自定義的構造函數,從而定義自定義對象類型的屬性和方法。
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
this.sayName=function(){
alert(this.name);
};
}
var person1=new Person(...);
var person2=new Person(...);與工廠模式相比,具有以下特點:
沒有顯式創建對象;
直接將屬性和方法賦給了this對象;
沒有return語句;
要創建新實例,必須使用new操作符;(否則屬性和方法將會被添加到window對象)
可以使用instanceof操作符檢測對象類型
構造函數的問題:
構造函數內部的方法會被重復創建,不同實例內的同名函數是不相等的。可通過將方法移到構造函數外部解決這一問題,但面臨新問題:封裝性不好。
原型模式
我們創建的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。(prototype就是通過調用構造函數而創建的那個對象實例的原型對象)。
使用原型對象的好處是可以讓所有對象實例共享它所包含的屬性和方法。換句話說,不必在構造函數中定義對象實例的信息,而是可以將這些信息直接添加到原型對象中。
function Person(){
}
Person.prototype.name="Nicholas";
Person.prototype.age=29;
Person.prototype.job="...";
Person.prototype.sayName=function(){
...
};
var person1=new Person();
person1.sayName();//"Nicholas"更常見的做法是用一個包含所有屬性和方法的對象字面量來重寫整個原型對象,并重設constructor屬性。
function Person(){
}
Person.prototype={
name:"...",
age:29,
job:"...",
sayName:function(){
...
}
};
Object.defineProperty(Person.prototype,"constructor",{
enumerable:false,
value:Person,
});原型對象的問題:
他省略了為構造函數傳遞初始化參數這一環節,結果所有實例在默認情況下都將取得相同的屬性值,雖然這會在一定程度帶來一定的不便,但不是最大的問題,最大的問題是由其共享的本性所決定的。
對于包含基本值的屬性可以通過在實例上添加一個同名屬性隱藏原型中的屬性。然后,對于包含引用數據類型的值來說,會導致問題。
組合使用構造函數模式和原型模式
這是創建自定義類型的最常見的方式。
構造函數模式用于定義實例屬性,而原型模式用于定義方法和共享的屬性。所以每個實例都會有自己的一份實例屬性的副本,但同時共享著對方法的引用,最大限度的節省了內存。同時支持向構造函數傳遞參數。
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
this.friends=["S","C"];
}
Person.prototype={
constructor:Person,
sayName:function(){
alert(this.name);
}
};
var person1=new Person(...);動態原型模式
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
if(typeof this.sayName!="function"){
Person.prototype.sayName=function(){
alert(this.name);
};
}
}這里只有sayName()不存在的情況下,才會將它添加到原型中,這段代碼只會在初次調用構造函數時才執行。這里對原型所做的修改,能夠立刻在所有實例中得到反映。
Object.create()
ES5定義了一個名為Object.create()的方法,它創建一個新對象,其中第一個參數是這個對象的原型,第二個參數對對象的屬性進行進一步描述。
Object.create()介紹
Object.create(null) 創建的對象是一個空對象,在該對象上沒有繼承 Object.prototype 原型鏈上的屬性或者方法,例如:toString(), hasOwnProperty()等方法
Object.create()方法接受兩個參數:Object.create(obj,propertiesObject) ;
obj:一個對象,應該是新創建的對象的原型。
propertiesObject:可選。該參數對象是一組屬性與值,該對象的屬性名稱將是新創建的對象的屬性名稱,值是屬性描述符(這些屬性描述符的結構與Object.defineProperties()的第二個參數一樣)。注意:該參數對象不能是 undefined,另外只有該對象中自身擁有的可枚舉的屬性才有效,也就是說該對象的原型鏈上屬性是無效的。
var o = Object.create(Object.prototype, {
// foo會成為所創建對象的數據屬性
foo: {
writable:true,
configurable:true,
value: "hello"
},
// bar會成為所創建對象的訪問器屬性
bar: {
configurable: false,
get: function() { return 10 },
set: function(value) {
console.log("Setting `o.bar` to", value);
}
}
});
console.log(o);//{foo:'hello'}
var test1 = Object.create(null) ;
console.log(test1);// {} No Properties
因為在bar中設置了configurable 使用set,get方法默認都是不起作用,所以bar值無法賦值或者獲取
這里的o對象繼承了 Object.prototype Object上的原型方法
我們可以 對象的 __proto__屬性,來獲取對象原型鏈上的方法 如:
console.log(o.__proto__);//{__defineGetter__: ?, __defineSetter__: ?, hasOwnProperty: ?, __lookupGetter__: ?, __lookupSetter__: ?, …}
console.log(test1.__proto__);//undefined通過打印發現, 將{}點開,顯示的是 No Properties ,也就是在對象本身不存在屬性跟方法,原型鏈上也不存在屬性和方法,
new object()
var test1 = {x:1};
var test2 = new Object(test1);
var test3 = Object.create(test1);
console.log(test3);//{}
//test3等價于test5
var test4 = function(){
  
}
test4.prototype = test1;
var test5 = new test4();
console.log(test5);
console.log(test5.__proto__ === test3.__proto__);//true
console.log(test2);//{x:1}var test1 = {};
var test2 = new Object();
var test3 = Object.create(Object.prototype);
var test4 = Object.create(null);//console.log(test4.__proto__)=>undefined 沒有繼承原型屬性和方法
console.log(test1.__proto__ === test2.__proto__);//true
console.log(test1.__proto__ === test3.__proto__);//true
console.log(test2.__proto__ === test3.__proto__);//true
console.log(test1.__proto__ === test4.__proto__);//false
console.log(test2.__proto__ === test4.__proto__);//false
console.log(test3.__proto__ === test4.__proto__);//false總結:使用Object.create()是將對象繼承到__proto__屬性上
var test = Object.create({x:123,y:345});
console.log(test);//{}
console.log(test.x);//123
console.log(test.__proto__.x);//3
console.log(test.__proto__.x === test.x);//true
var test1 = new Object({x:123,y:345});
console.log(test1);//{x:123,y:345}
console.log(test1.x);//123
console.log(test1.__proto__.x);//undefined
console.log(test1.__proto__.x === test1.x);//false
var test2 = {x:123,y:345};
console.log(test2);//{x:123,y:345};
console.log(test2.x);//123
console.log(test2.__proto__.x);//undefined
console.log(test2.__proto__.x === test2.x);//false繼承
我這里就介紹一種吧,剩下的可以去權威指南里看去
原型鏈
ECMAScript 中描述了原型鏈的概念,并將原型鏈作為實現繼承的主要方法。其基本思想是利用原 型讓一個引用類型繼承另一個引用類型的屬性和方法。簡單回顧一下構造函數、原型和實例的關系:每 個構造函數都有一個原型對象,原型對象都包含一個指向構造函數的指針,而實例都包含一個指向原型 對象的內部指針。那么,假如我們讓原型對象等于另一個類型的實例,結果會怎么樣呢?顯然,此時的 原型對象將包含一個指向另一個原型的指針,相應地,另一個原型中也包含著一個指向另一個構造函數 的指針。假如另一個原型又是另一個類型的實例,那么上述關系依然成立,如此層層遞進,就構成了實 例與原型的鏈條。這就是所謂原型鏈的基本概念。
實現原型鏈有一種基本模式,其代碼大致如下。
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//繼承了 SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
alert(instance.getSuperValue());
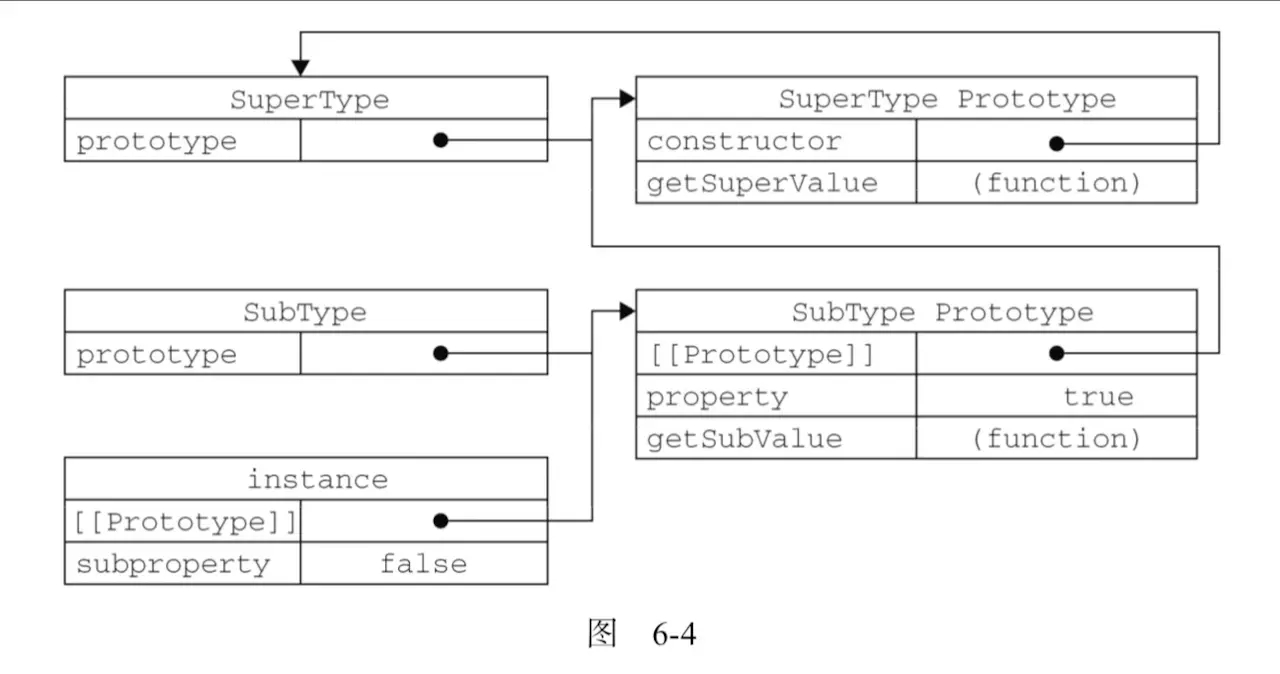
//true以上代碼定義了兩個類型:SuperType 和 SubType。每個類型分別有一個屬性和一個方法。它們 的主要區別是 SubType 繼承了 SuperType,而繼承是通過創建 SuperType 的實例,并將該實例賦給 SubType.prototype 實現的。實現的本質是重寫原型對象,代之以一個新類型的實例。換句話說,原 來存在于 SuperType 的實例中的所有屬性和方法,現在也存在于 SubType.prototype 中了。在確立了 繼承關系之后,我們給 SubType.prototype 添加了一個方法,這樣就在繼承了 SuperType 的屬性和方 法的基礎上又添加了一個新方法。這個例子中的實例以及構造函數和原型之間的關系如圖 6-4 所示。

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。