您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一個尤大大曾回復過的問題
vue warn : You may have an infinite update loop in a component render function
最近再寫一個數組渲染時,源數據是拿到的數組經過排序后的數組,正常運行卻出現爆紅:
報紅代碼:
computed: {
...mapState({
fromNames (state) {
let fromNames = state.quote.fromNames;
return fromNames.sort((a, b) => b.isBind - a.isBind);;
},
}),
},
然后...

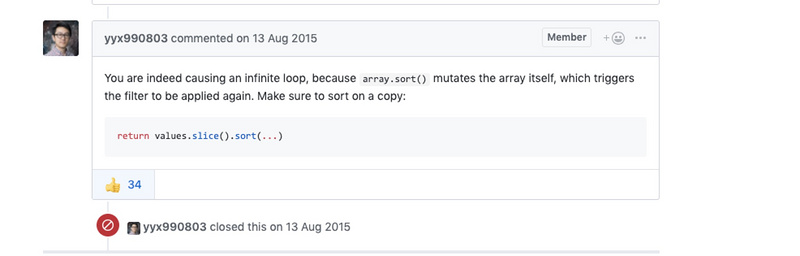
然后百思不得解,最終找到源頭:

你的確導致了一個無限循環, 因為array.sort()改變了數組自身,導致了過濾器又一次被觸發。確保在副本上對數組排序:
return value.slice().sort(...)
解決方案:
computed: {
...mapState({
fromNames (state) {
let fromNames = state.quote.fromNames;
return fromNames.slice().sort((a, b) => b.isBind - a.isBind);
},
}),
},
數組方法 array.slice()用法
arr.slice([begin[, end]])
slice() 方法會淺復制(shallow copy)數組的一部分到一個新的數組,并返回這個新數組。
begin 起始位置 如果未定義,就默認0;如果大于數組長度,返回空數組;如果是負數,則從末尾算起;
end 結束位置(不包含該位置元素)如果省略了,就默認到末尾;如果大于數組長度,就取數組長度;如果是負數,則從末尾算起。
技巧:處理類數組對象
slice() 可以用于把一個類數組對象轉化為一個新數組。
例如:
function list() {
return Array.prototype.slice.call(arguments);
}
var list1 = list(1, 2, 3); // [1, 2, 3]
也可以使用.call綁定在函數的Function.prototype(也可以被簡化為[].slice.call(arguments))
var unboundSlice = Array.prototype.slice;
var slice = Function.prototype.call.bind(unboundSlice);
function list() {
return slice(arguments);
}
var list1 = list(1, 2, 3); // [1, 2, 3]
或者
[].slice.call({ 0: 0, 1 : 2, 2: 4, length: 4 })
//[0, 2, 4, empty]
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。