您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在vue中使用mint-ui框架,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
mint-ui的特性
特性介紹
Mint UI 包含豐富的 CSS 和 JS 組件,能夠滿足日常的移動端開發需要。通過它,可以快速構建出風格統一的頁面,提升開發效率。
真正意義上的按需加載組件。可以只加載聲明過的組件及其樣式文件,無需再糾結文件體積過大。
考慮到移動端的性能門檻,Mint UI 采用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的組件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮后的文件體積也僅有 ~30kb (JS + CSS) gzip。
這個組件庫,適合于基于vue的手機頁面開發。
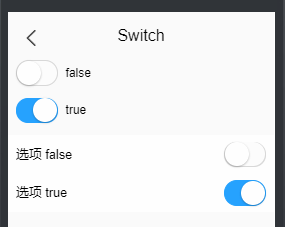
1.cell的使用
先丟個圖↓

在做switch的時候,想做成文字和switch在列表的兩側。效果出不來,發現有很多人跟我一樣死命的鉆switch的文檔,以及找switch的相關資料。然后實際上,應該用cell才對。
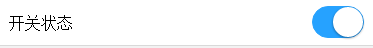
<mt-cell title="開關狀態"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
利用cell的布局,和switch相結合。產生下面的結果。

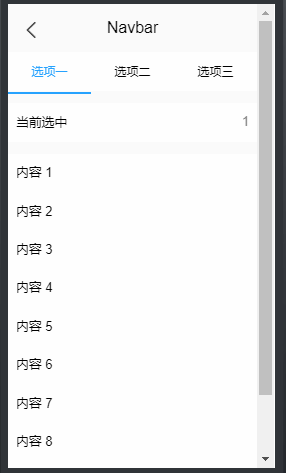
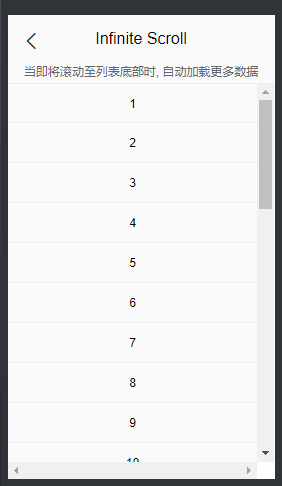
2.Infinite scroll 和 Navbar結合使用
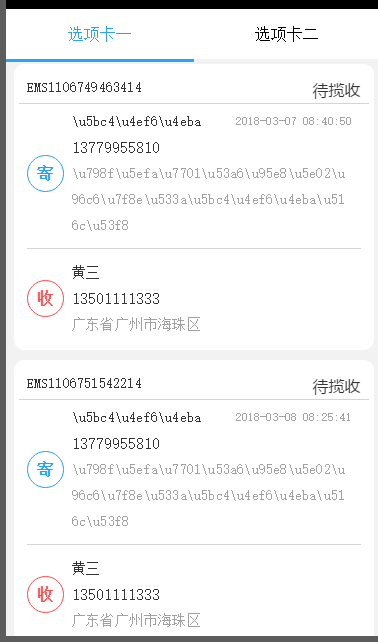
Navbar 是這樣的↓

Infinite scroll 是這樣的↓

兩個結合起來,就是把Infinite scroll嵌套在 <mt-tab-container-item id="1"></mt-tab-container-item>里面,然后效果就出來了。
簡單的就是醬紫的。
<mt-navbar v-model="selected" > <mt-tab-item id="1">選項一</mt-tab-item> <mt-tab-item id="2">選項二</mt-tab-item> </mt-navbar> <mt-tab-container v-model="selected"> <mt-tab-container-item id="1"> <div v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" > </div> </mt-tab-container-item> <mt-tab-container-item id="2"> <div v-infinite-scroll="loadMoreReceive" infinite-scroll-disabled="loadingReceive" infinite-scroll-distance="10" class="content" > </div> </mt-tab-container-item> </mt-tab-container>
這樣基本頁面就出來了。

有個小問題就是,這是一個頁面,滾動條是共用的。也就是說,你在選項卡一拉出來好幾頁數據之后,再到選項卡二,滾動條的位置是不會變的,你的選項卡二的內容,會被拉出來好多頁的數據。如果某個選項卡的數據比較少,會影響到其他選項卡的數據加載。
這個問題,找了半天,最后發現一個和簡單的辦法。在Infinite-Scroll里面,添加一個v-if=selected == id,把Infinite-scroll和選項卡的id、selected相結合,選中的selected與id對應的時候,才進行對應的Infinite-Scroll。
Infinite-Scroll的代碼如下:
<div v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
根據需要,v-if的條件進行修改。
v-infinite-scroll 所綁定的方法,會在vue的mounted之后,before之前第一次執行,不需要另外調用。
3.Picker,地址三級聯動
這里有個很簡潔的三級聯動,之前要用的時候沒找到。自己寫的一個,好麻煩。先放圖

首先獲取地址
getRegion(){
var root=this;
<!-- 通過/region 接口獲取三級地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放區 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
divider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
divider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后設置三級地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 獲取省,并重置市級名稱
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 獲取市級,并重置區級的名稱
if(root.regionArr[i].children[j].value == values[1]){
// 當市級下不存在區名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 賦值,初始時置為上一頁返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}以上就是怎么在vue中使用mint-ui框架,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。