溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
第一步 安裝
安裝crypto-js

第二步 創建
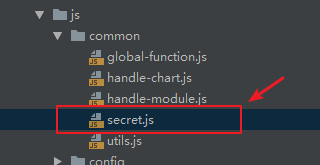
在js文件目錄下創建一個js文件secret

/**
* 對頁面上輸入的密碼進行加密傳輸給后臺進行驗證,對返回的數據進行解密,在頁面展示
*/
let CryptoJS = require('crypto-js'); // 引入AES源碼js
export default {
/*
* 對密碼進行加密,傳輸給后臺進行驗證
* @param {String} word 需要加密的密碼
* @param {String} keyStr 對密碼加密的秘鑰
* @return {String} 加密的密文
* */
encrypt(word, keyStr) { // 加密
keyStr = keyStr ? keyStr : 'ABGHNJHGSHUYG12';
let key = CryptoJS.enc.Utf8.parse(keyStr);
let srcs = CryptoJS.enc.Utf8.parse(word);
let encrypted = CryptoJS.AES.encrypt(srcs, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
},
/*
* 對加密之后的密文在頁面上進行解密,以便用戶進行修改
* @param {String} word 需要加密的密碼
* @param {String} keyStr 對密碼加密的秘鑰
* @return {String} 解密的明文
* */
decrypt(word, keyStr) { // 解密
keyStr = keyStr ? keyStr : 'ABGHNJHGSHUYG12';
let key = CryptoJS.enc.Utf8.parse(keyStr);
let decrypt = CryptoJS.AES.decrypt(word, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return CryptoJS.enc.Utf8.stringify(decrypt).toString();
},
};
第三步,引入
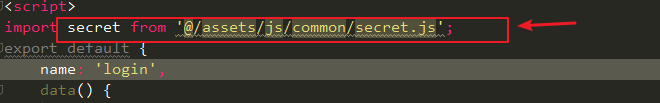
在具體的加解密模塊中引入文件

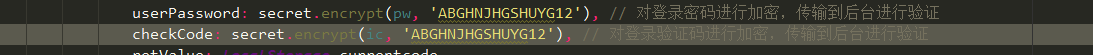
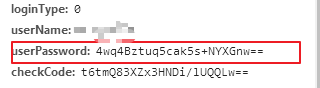
并且對需要加密的密碼使用加密函數進行加密

encrypt是加密函數
第一個參數是需要加密的明文
第二個參數是加密過程中使用的秘鑰

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。