溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在Django框架中使用內置方法實現一個登錄功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
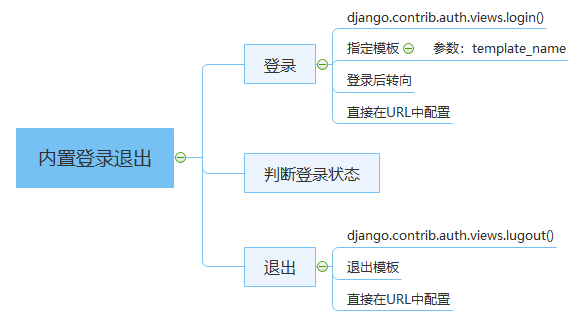
一 內置登錄退出思維導圖

二 Django內置登錄方法
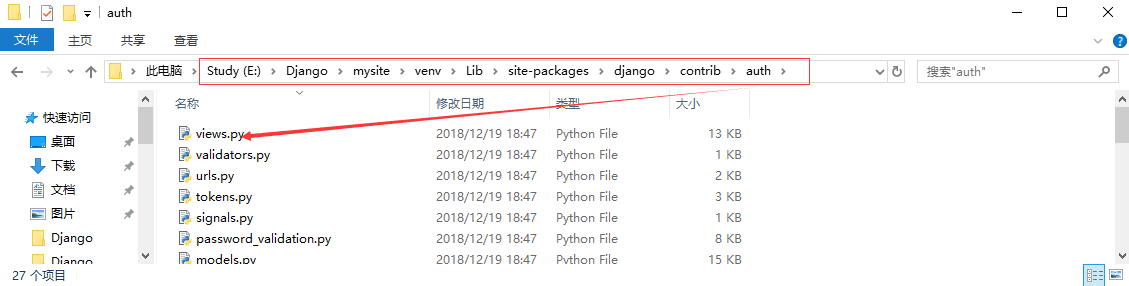
1 位置

2 源碼
@deprecate_current_app
@sensitive_post_parameters()
@csrf_protect
@never_cache
# 視圖函數要渲染的模板位置(registration/login.html)
def login(request, template_name='registration/login.html',
redirect_field_name=REDIRECT_FIELD_NAME,
authentication_form=AuthenticationForm,
extra_context=None, redirect_authenticated_user=False):
"""
Displays the login form and handles the login action.
"""
redirect_to = request.POST.get(redirect_field_name, request.GET.get(redirect_field_name, ''))
if redirect_authenticated_user and request.user.is_authenticated:
redirect_to = _get_login_redirect_url(request, redirect_to)
if redirect_to == request.path:
raise ValueError(
"Redirection loop for authenticated user detected. Check that "
"your LOGIN_REDIRECT_URL doesn't point to a login page."
)
return HttpResponseRedirect(redirect_to)
elif request.method == "POST":
form = authentication_form(request, data=request.POST)
if form.is_valid():
auth_login(request, form.get_user())
return HttpResponseRedirect(_get_login_redirect_url(request, redirect_to))
else:
form = authentication_form(request)
current_site = get_current_site(request)
context = {
'form': form,
redirect_field_name: redirect_to,
'site': current_site,
'site_name': current_site.name,
}
if extra_context is not None:
context.update(extra_context)
return TemplateResponse(request, template_name, context)三 實戰一
1 編輯mysite/account/urls.py
from django.conf.urls import url from . import views from django.contrib.auth import views as auth_views urlpatterns = [ # 自定義登錄 # url(r'^login/$', views.user_login, name='user_login'), # django內置的登錄 url(r"^login/$", auth_views.login, name="user_login"), ]
2 因為默認的模板位置為registration/login.html,因此我們創建該文檔如下:
{% extends "base.html" %}
{% block title %}登錄{% endblock %}
{% block content %}
<div class="row text-center vertical-middle-sm">
<h2>登錄</h2>
<p>請輸入用戶名和密碼</p>
<!--用具體的URL指明了數據的POST目標-->
<form class="form-horizontal" action="{% url 'account:user_login' %}" method="post">
{% csrf_token %}
<!--每個表單元素在一對P標簽內-->
<!--{{ form.as_p }}-->
<!--使用Bootstrap樣式使得表單更美麗-->
<div class="form-group">
<label for="{{ form.username.id_for_label }}" class="col-md-5 control-label" ><span class="glyphicon glyphicon-user"></span>Username</label>
<div class="col-md-6 text-left">{{ form.username }}</div>
</div>
<div class="form-group">
<label for="{{ form.password.id_for_label }}" class="col-md-5 control-label" ><span class="glyphicon glyphicon-floppy-open"></span>Password</label>
<div class="col-md-6 text-left">{{ form.password }}</div>
</div>
<input type="submit" value="Login">
</form>
</div>
{% endblock %}3 修改mysite/mysite/settings.py
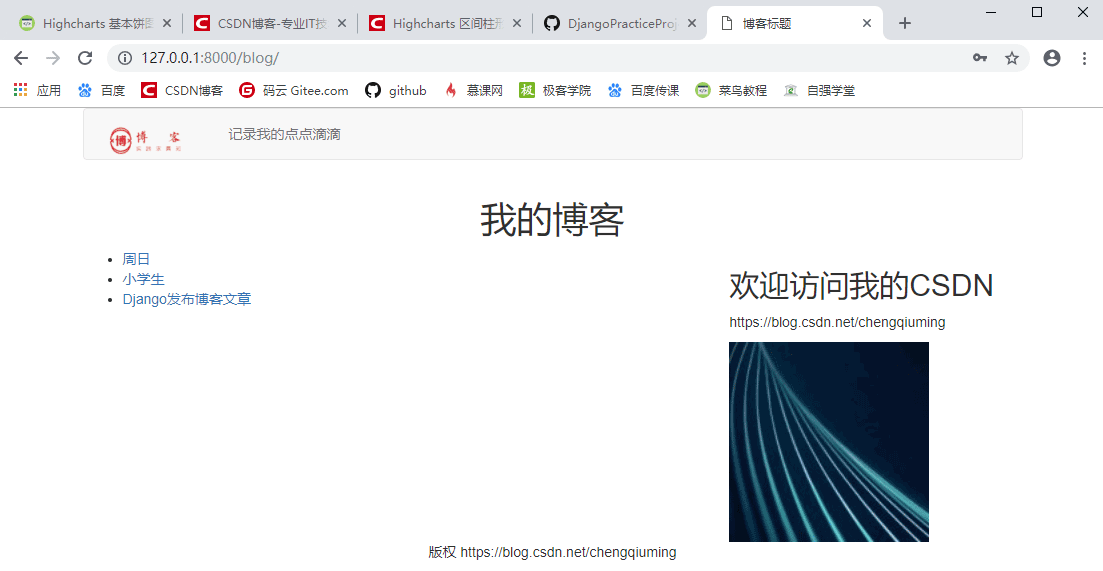
# 登錄后重定向到http://localhost:8000/blog/頁面 LOGIN_REDIRECT_URL = '/blog/'
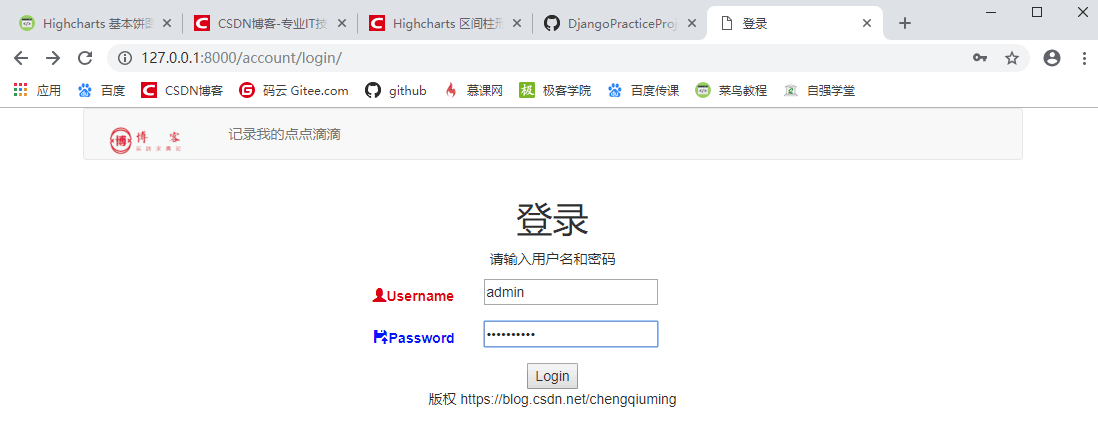
4 測試


四 實戰二
1 編輯mysite/account/urls.py
from django.conf.urls import url
from . import views
from django.contrib.auth import views as auth_views
urlpatterns = [
# 自定義登錄
# url(r'^login/$', views.user_login, name='user_login'),
# django內置的登錄
url(r"^login/$", auth_views.login, name="user_login"),
url(r"^new-login/$", auth_views.login, {"template_name": "account/login.html"}),
]看完上述內容,你們對怎么在Django框架中使用內置方法實現一個登錄功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。