溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言
Koa2真的是個很輕量的框架,輕量到路由都作為了模塊單獨了出來,Koa2也沒有日志功能,如果我們需要有一些請求的日志和時間,我們就需要引入日志中間件
下面話不多說了,來一起看看詳細的介紹吧
引入時間格式化庫MomentJS
安裝MomentJS
npm install moment --save
簡單格式化時間
使用YYYY-MM-DD HH:MM:SS代表 年-月-日 時-分-秒(24小時制)
console.log(Moment().format('YYYY-MM-DD HH:MM:SS'));
輸出
2019-05-01 20:05:95
使用Koa2日志中間件
安裝koa-logger
npm install koa-logger --save
如果需要使用TS,需要安裝TS類型聲明
npm install @types/koa-logger --save
簡單使用koa-logger
const Koa = require("koa");
const Koa_Logger = require("koa-logger"); // 日志中間件
const Koa_Router = require("koa-router");
// 實例化
const app = new Koa();
const logger = Koa_Logger();
const router = new Koa_Router();
router.get("/",async (ctx)=>{
ctx.body = "Hellow Koa";
});
// 使用中間件
app.use(logger); // 日志輸出
app.use(router.routes()); // 路由
// 啟動app
app.listen(3000); // 設置監聽端口
// 啟動標識
console.log("Koa運行在:http://127.0.0.1:3000");
訪問http://localhost:3000/,頁面顯示

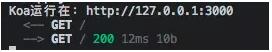
控制臺輸出

給請求日志添加時間
改變一下logger的調用方式,加入moment格式化后的時間
const Koa = require("koa");
const Koa_Logger = require("koa-logger"); // 日志中間件
const Koa_Router = require("koa-router");
const Moment = require("moment");
// 實例化
const app = new Koa();
const logger = Koa_Logger((str) => { // 使用日志中間件
console.log(Moment().format('YYYY-MM-DD HH:MM:SS')+str);
});
const router = new Koa_Router();
router.get("/",async (ctx)=>{
ctx.body = "Hellow Koa";
});
// 使用中間件
app.use(logger); // 日志輸出
app.use(router.routes()); // 路由
// 啟動app
app.listen(3000); // 設置監聽端口
// 啟動標識
console.log("Koa運行在:http://127.0.0.1:3000");
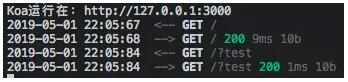
分別訪問http://localhost:3000/
、http://localhost:3000/?test
控制臺輸出如下

這樣我們就有了一個帶時間的請求日志了
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。