您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關JavaScript中垃圾回收與內存泄漏如何解決,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一、垃圾回收的必要性
??由于字符串、對象和數組沒有固定大小,所有當他們的大小已知時,才能對他們進行動態的存儲分配。JavaScript程序每次創建字符串、數組或對象時,解釋器都必須分配內存來存儲那個實體。只要像這樣動態地分配了內存,最終都要釋放這些內存以便他們能夠被再用,否則,JavaScript的解釋器將會消耗完系統中所有可用的內存,造成系統崩潰。

這段話解釋了為什么需要系統需要垃圾回收,JavaScript不像C/C++,它有自己的一套垃圾回收機制。
JavaScript垃圾回收的機制很簡單:找出不再使用的變量,然后釋放掉其占用的內存,但是這個過程不是時時的,因為其開銷比較大,所以垃圾回收器會按照固定的時間間隔周期性的執行。
var a = "浪里行舟"; var b = "前端工匠"; var a = b; //重寫a
這段代碼運行之后,“浪里行舟”這個字符串失去了引用(之前是被a引用),系統檢測到這個事實之后,就會釋放該字符串的存儲空間以便這些空間可以被再利用。
二、垃圾回收機制
垃圾回收機制怎么知道,哪些內存不再需要呢?
垃圾回收有兩種方法:標記清除、引用計數。引用計數不太常用,標記清除較為常用。
1.標記清除
這是javascript中最常用的垃圾回收方式。當變量進入執行環境是,就標記這個變量為“進入環境”。從邏輯上講,永遠不能釋放進入環境的變量所占用的內存,因為只要執行流進入相應的環境,就可能會用到他們。當變量離開環境時,則將其標記為“離開環境”。
垃圾收集器在運行的時候會給存儲在內存中的所有變量都加上標記。然后,它會去掉環境中的變量以及被環境中的變量引用的標記。而在此之后再被加上標記的變量將被視為準備刪除的變量,原因是環境中的變量已經無法訪問到這些變量了。最后。垃圾收集器完成內存清除工作,銷毀那些帶標記的值,并回收他們所占用的內存空間。

我們用個例子,解釋下這個方法:
var m = 0,n = 19 // 把 m,n,add() 標記為進入環境。
add(m, n) // 把 a, b, c標記為進入環境。
console.log(n) // a,b,c標記為離開環境,等待垃圾回收。
function add(a, b) {
a++
var c = a + b
return c
}2.引用計數
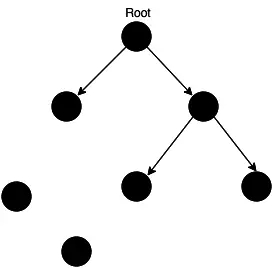
所謂"引用計數"是指語言引擎有一張"引用表",保存了內存里面所有的資源(通常是各種值)的引用次數。如果一個值的引用次數是0,就表示這個值不再用到了,因此可以將這塊內存釋放。

上圖中,左下角的兩個值,沒有任何引用,所以可以釋放。
如果一個值不再需要了,引用數卻不為0,垃圾回收機制無法釋放這塊內存,從而導致內存泄漏。
var arr = [1, 2, 3, 4];
arr = [2, 4, 5]
console.log('浪里行舟');上面代碼中,數組[1, 2, 3, 4]是一個值,會占用內存。變量arr是僅有的對這個值的引用,因此引用次數為1。盡管后面的代碼沒有用到arr,它還是會持續占用內存。至于如何釋放內存,我們下文介紹。
第三行代碼中,數組[1, 2, 3, 4]引用的變量arr又取得了另外一個值,則數組[1, 2, 3, 4]的引用次數就減1,此時它引用次數變成0,則說明沒有辦法再訪問這個值了,因而就可以將其所占的內存空間給收回來。
但是引用計數有個最大的問題: 循環引用
function func() {
let obj1 = {};
let obj2 = {};
obj1.a = obj2; // obj1 引用 obj2
obj2.a = obj1; // obj2 引用 obj1
}當函數 func 執行結束后,返回值為 undefined,所以整個函數以及內部的變量都應該被回收,但根據引用計數方法,obj1 和 obj2 的引用次數都不為 0,所以他們不會被回收。
要解決循環引用的問題,最好是在不使用它們的時候手工將它們設為空。上面的例子可以這么做:
obj1 = null; obj2 = null;
三、哪些情況會引起內存泄漏?
雖然JavaScript會自動垃圾收集,但是如果我們的代碼寫法不當,會讓變量一直處于“進入環境”的狀態,無法被回收。下面列一下內存泄漏常見的幾種情況:
1.意外的全局變量
function foo(arg) {
bar = "this is a hidden global variable";
}bar沒被聲明,會變成一個全局變量,在頁面關閉之前不會被釋放。
另一種意外的全局變量可能由 this 創建:
function foo() {
this.variable = "potential accidental global";
}
// foo 調用自己,this 指向了全局對象(window)
foo();在 JavaScript 文件頭部加上 'use strict',可以避免此類錯誤發生。啟用嚴格模式解析 JavaScript ,避免意外的全局變量。
2.被遺忘的計時器或回調函數
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 處理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);這樣的代碼很常見,如果id為Node的元素從DOM中移除,該定時器仍會存在,同時,因為回調函數中包含對someResource的引用,定時器外面的someResource也不會被釋放。
3.閉包
function bindEvent(){
var obj=document.createElement('xxx')
obj.onclick=function(){
// Even if it is a empty function
}
}閉包可以維持函數內局部變量,使其得不到釋放。上例定義事件回調時,由于是函數內定義函數,并且內部函數--事件回調引用外部函數,形成了閉包。
// 將事件處理函數定義在外面
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = onclickHandler
}
// 或者在定義事件處理函數的外部函數中,刪除對dom的引用
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = function() {
// Even if it is a empty function
}
obj = null
}解決之道,將事件處理函數定義在外部,解除閉包,或者在定義事件處理函數的外部函數中,刪除對dom的引用。
4.沒有清理的DOM元素引用
有時,保存 DOM 節點內部數據結構很有用。假如你想快速更新表格的幾行內容,把每一行 DOM 存成字典(JSON 鍵值對)或者數組很有意義。此時,同樣的 DOM 元素存在兩個引用:一個在 DOM 樹中,另一個在字典中。將來你決定刪除這些行時,需要把兩個引用都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
}
function removeButton() {
document.body.removeChild(document.getElementById('button'));
// 此時,仍舊存在一個全局的 #button 的引用
// elements 字典。button 元素仍舊在內存中,不能被 GC 回收。
}雖然我們用removeChild移除了button,但是還在elements對象里保存著#button的引用,換言之,DOM元素還在內存里面。
四、內存泄漏的識別方法
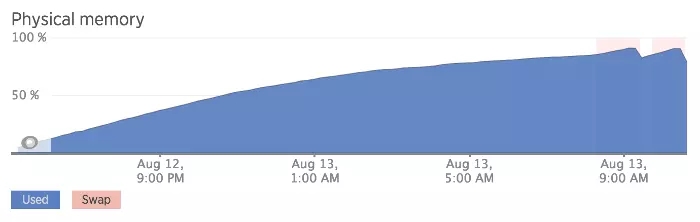
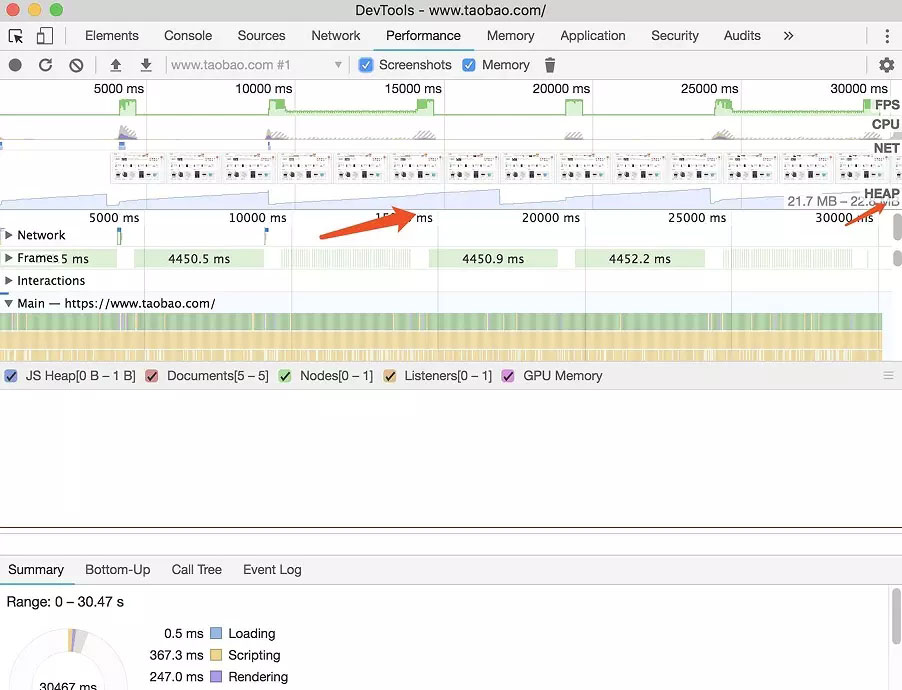
新版本的chrome在 performance 中查看:

步驟:
打開開發者工具 Performance
勾選 Screenshots 和 memory
左上角小圓點開始錄制(record)
停止錄制
圖中 Heap 對應的部分就可以看到內存在周期性的回落也可以看到垃圾回收的周期,如果垃圾回收之后的最低值(我們稱為min),min在不斷上漲,那么肯定是有較為嚴重的內存泄漏問題。
避免內存泄漏的一些方式:
減少不必要的全局變量,或者生命周期較長的對象,及時對無用的數據進行垃圾回收
注意程序邏輯,避免“死循環”之類的
避免創建過多的對象
總而言之需要遵循一條原則:不用了的東西要及時歸還
五、垃圾回收的使用場景優化
1.數組array優化
將[]賦值給一個數組對象,是清空數組的捷徑(例如: arr = [];),但是需要注意的是,這種方式又創建了一個新的空對象,并且將原來的數組對象變成了一小片內存垃圾!實際上,將數組長度賦值為0(arr.length = 0)也能達到清空數組的目的,并且同時能實現數組重用,減少內存垃圾的產生。
const arr = [1, 2, 3, 4];
console.log('浪里行舟');
arr.length = 0 // 可以直接讓數字清空,而且數組類型不變。
// arr = []; 雖然讓a變量成一個空數組,但是在堆上重新申請了一個空數組對象。2. 對象盡量復用
對象盡量復用,尤其是在循環等地方出現創建新對象,能復用就復用。不用的對象,盡可能設置為null,盡快被垃圾回收掉。
var t = {} // 每次循環都會創建一個新對象。
for (var i = 0; i < 10; i++) {
// var t = {};// 每次循環都會創建一個新對象。
t.age = 19
t.name = '123'
t.index = i
console.log(t)
}
t = null //對象如果已經不用了,那就立即設置為null;等待垃圾回收。3.在循環中的函數表達式,能復用最好放到循環外面。
// 在循環中最好也別使用函數表達式。
for (var k = 0; k < 10; k++) {
var t = function(a) {
// 創建了10次 函數對象。
console.log(a)
}
t(k)
}// 推薦用法
function t(a) {
console.log(a)
}
for (var k = 0; k < 10; k++) {
t(k)
}
t = null上述就是小編為大家分享的JavaScript中垃圾回收與內存泄漏如何解決了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。