您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近從0開始搭了一個vue-cli的項目, 雖然axios也可以直接拿來用,但是對接口比較零散,不太好進行維護,也會產生大量的重復代碼,所以筆者對axios進行了統一接口處理,廢話不多說,直接上代碼。
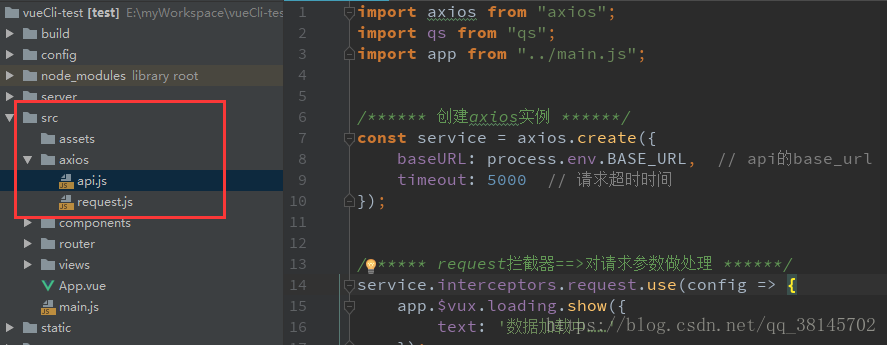
首先,在vue-cli項目的src路徑下新建一個axios文件夾,在axios文件夾里新建aps.js和request.js,api.js用于寫接口,對axios的封裝寫在request.js里,項目機構如圖:

1. axios統一封裝
然后開始統一封裝axios, 首先引入axios、qs依賴,引入main.js主要是用于后面對接口進行統一處理,比如調接口的時候,顯示loading等。這個main.js根據你個人情況,可加可不加。
//request.js import axios from "axios"; import qs from "qs"; import app from "../main.js";
然后創建一個axios實例,這個process.env.BASE_URL在config/dev.evn.js、prod.evn.js里面進行配置:
/****** 創建axios實例 ******/
const service = axios.create({
baseURL: process.env.BASE_URL, // api的base_url
timeout: 5000 // 請求超時時間
});
axios實例創建好之后,開始使用request攔截器對axios請求配置做統一處理,具體如下:
/****** request攔截器==>對請求參數做處理 ******/
service.interceptors.request.use(config => {
app.$vux.loading.show({
text: '數據加載中……'
});
config.method === 'post'
? config.data = qs.stringify({...config.data})
: config.params = {...config.params};
config.headers['Content-Type'] = 'application/x-www-form-urlencoded';
return config;
}, error => { //請求錯誤處理
app.$vux.toast.show({
type: 'warn',
text: error
});
Promise.reject(error)
});
然后是對response做統一處理,代碼如下:
/****** respone攔截器==>對響應做處理 ******/
service.interceptors.response.use(
response => { //成功請求到數據
app.$vux.loading.hide();
//這里根據后端提供的數據進行對應的處理
if (response.data.result === 'TRUE') {
return response.data;
} else {
app.$vux.toast.show({ //常規錯誤處理
type: 'warn',
text: response.data.data.msg
});
}
},
error => { //響應錯誤處理
console.log('error');
console.log(error);
console.log(JSON.stringify(error));
let text = JSON.parse(JSON.stringify(error)).response.status === 404
? '404'
: '網絡異常,請重試';
app.$vux.toast.show({
type: 'warn',
text: text
});
return Promise.reject(error)
}
);
最后,將我們的axios實例暴露出去,整個axios的封裝就寫完了。
export default service;
2. axios接口的調用方式
axios封裝好之后,調用就很簡單了。我們把接口統一寫在api.js文件里。(當然,如果你的業務非常復雜的話,建議把不同業務的api分開放到不同的文件里,這樣方便以后維護)。
注意:post請求參數放在data里面,get請求參數放在params里。
//api.js
import service from './request'
export const getPersonInfo = data => {
return service({
url: '/person_pay/getpersoninfo',
method: 'post',
data
})
};
然后在具體的組件中進行調用。
//index.vue
import {getPersonInfo} from '../axios/api.js'
export default {
created: async function () {
const params = {
card_no: '111'
};
let res = await getPersonInfo(params);
console.log(res);
}
}
附上項目代碼地址: https://github.com/xie991283109/vueCli-test
以上所述是小編給大家介紹的axios封裝使用攔截器處理接口詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。