溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
從微信小程序官方發布的公告中我們可獲知:小程序體驗版、開發版調用 wx.getUserInfo 接口,將無法彈出授權詢問框,默認調用失敗,需使用 <button open-type="getUserInfo"></button> 引導用戶主動進行授權操作:
1.當用戶未授權過,調用該接口將直接報錯
2.當用戶授權過,可以使用該接口獲取用戶信息
但在實際開發中我們可能需要彈出授權詢問框,因此需要我們自己來寫模擬授權彈框(主要是對<buttonopen-type="getUserInfo"></button>的包裹+用戶是否是第一次授權判斷來顯示該頁面),代碼如下:
1.頁面結構
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<view v-if="isCanUse">
<view>
<view class='header'>
<image src='../../static/img/wx_login.png'></image>
</view>
<view class='content'>
<view>申請獲取以下權限</view>
<text>獲得你的公開信息(昵稱,頭像、地區等)</text>
</view>
<button class='bottom' type='primary' open-type="getUserInfo" withCredentials="true" lang="zh_CN" @getuserinfo="wxGetUserInfo">
授權登錄
</button>
</view>
</view>
<!-- #endif -->
</view>
</template>
這里的isCanUse是用來記錄當前用戶是否是第一次授權使用的,wx_login.png圖在底部下載獲取即可。
2.樣式
<style>
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
line-height: 450rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
</style>
3.腳本部分
<script>
export default {
data() {
return {
SessionKey: '',
OpenId: '',
nickName: null,
avatarUrl: null,
isCanUse: uni.getStorageSync('isCanUse')||true//默認為true
};
},
methods: {
//第一授權獲取用戶信息===》按鈕觸發
wxGetUserInfo() {
let _this = this;
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
let nickName = infoRes.userInfo.nickName; //昵稱
let avatarUrl = infoRes.userInfo.avatarUrl; //頭像
try {
uni.setStorageSync('isCanUse', false);//記錄是否第一次授權 false:表示不是第一次授權
_this.updateUserInfo();
} catch (e) {}
},
fail(res) {}
});
},
//登錄
login() {
let _this = this;
uni.showLoading({
title: '登錄中...'
});
// 1.wx獲取登錄用戶code
uni.login({
provider: 'weixin',
success: function(loginRes) {
let code = loginRes.code;
if (!_this.isCanUse) {
//非第一次授權獲取用戶信息
uni.getUserInfo({
provider: 'weixin',
success: function(infoRes) {
//獲取用戶信息后向調用信息更新方法
let nickName = infoRes.userInfo.nickName; //昵稱
let avatarUrl = infoRes.userInfo.avatarUrl; //頭像
_this.updateUserInfo();//調用更新信息方法
}
});
}
//2.將用戶登錄code傳遞到后臺置換用戶SessionKey、OpenId等信息
uni.request({
url: '服務器地址',
data: {
code: code,
},
method: 'GET',
header: {
'content-type': 'application/json'
},
success: (res) => {
//openId、或SessionKdy存儲//隱藏loading
uni.hideLoading();
}
});
},
});
},
//向后臺更新信息
updateUserInfo() {
let _this = this;
uni.request({
url:'url' ,//服務器端地址
data: {
appKey: this.$store.state.appKey,
customerId: _this.customerId,
nickName: _this.nickName,
headUrl: _this.avatarUrl
},
method: 'POST',
header: {
'content-type': 'application/json'
},
success: (res) => {
if (res.data.state == "success") {
uni.reLaunch({//信息更新成功后跳轉到小程序首頁
url: '/pages/index/index'
});
}
}
});
}
},
onLoad() {//默認加載
this.login();
}
}
</script>
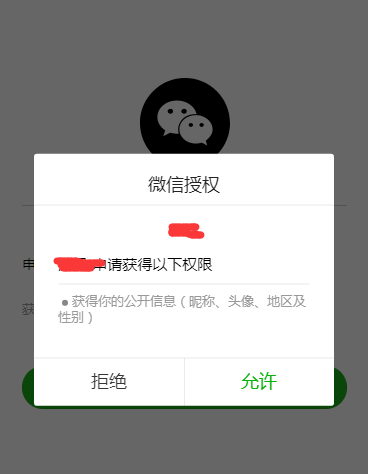
4.最終效果如下:


wx_login.png圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。