您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Node.js如何實現用戶評論社區功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前面
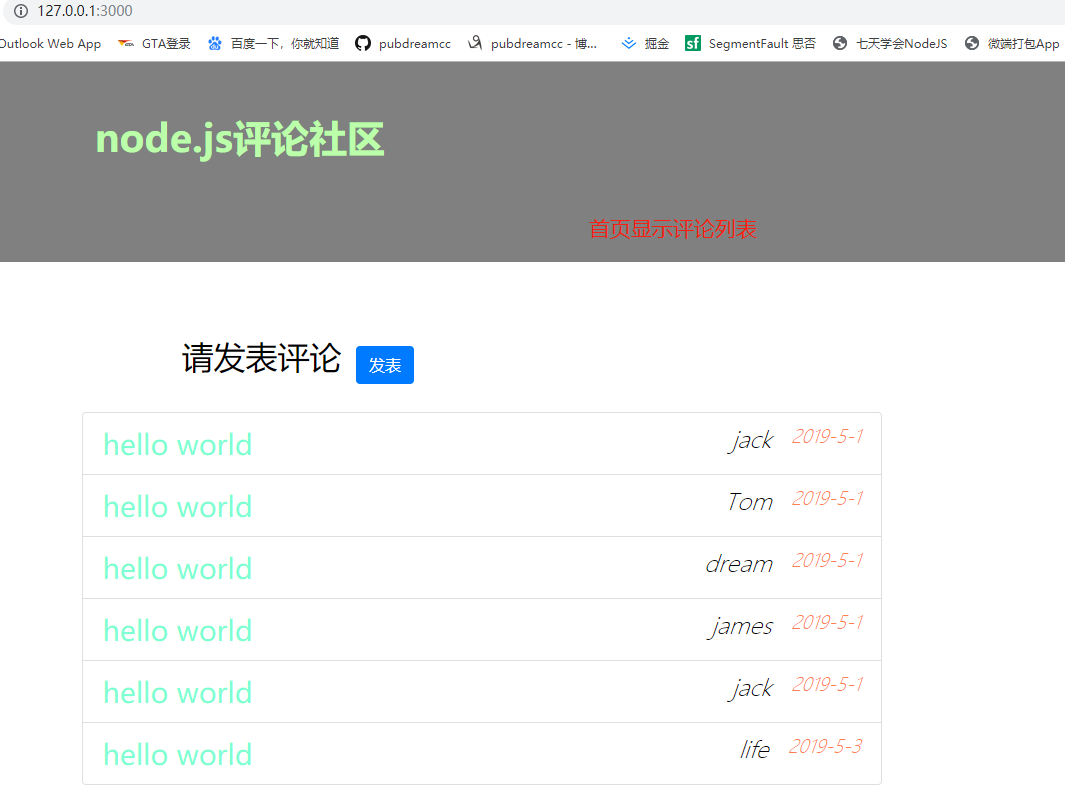
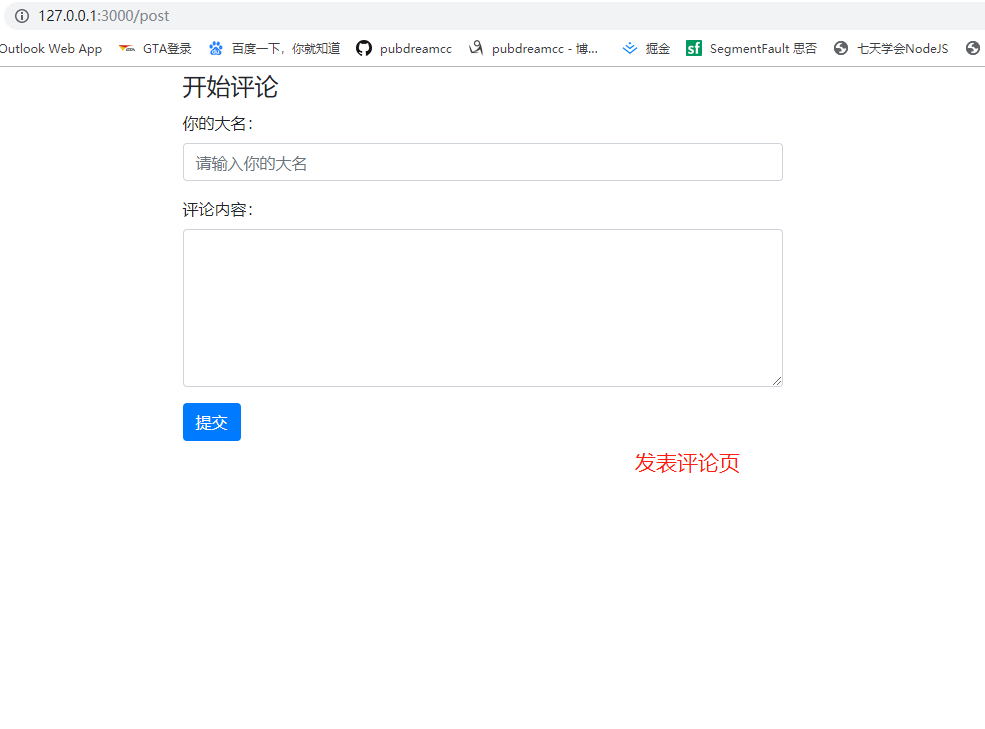
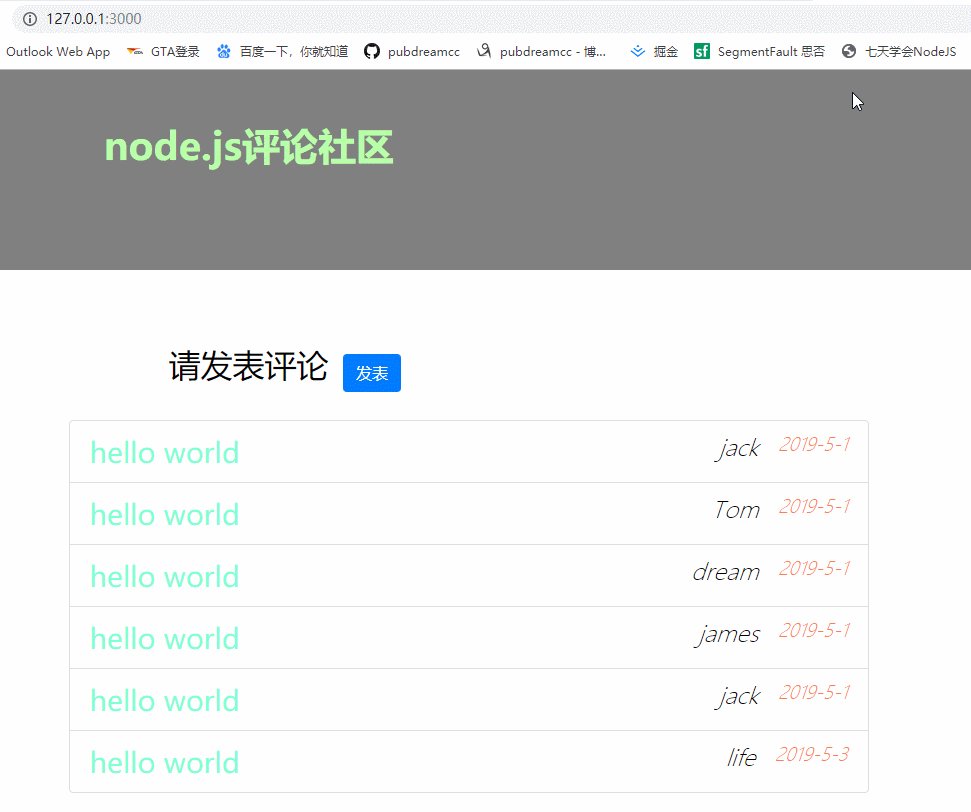
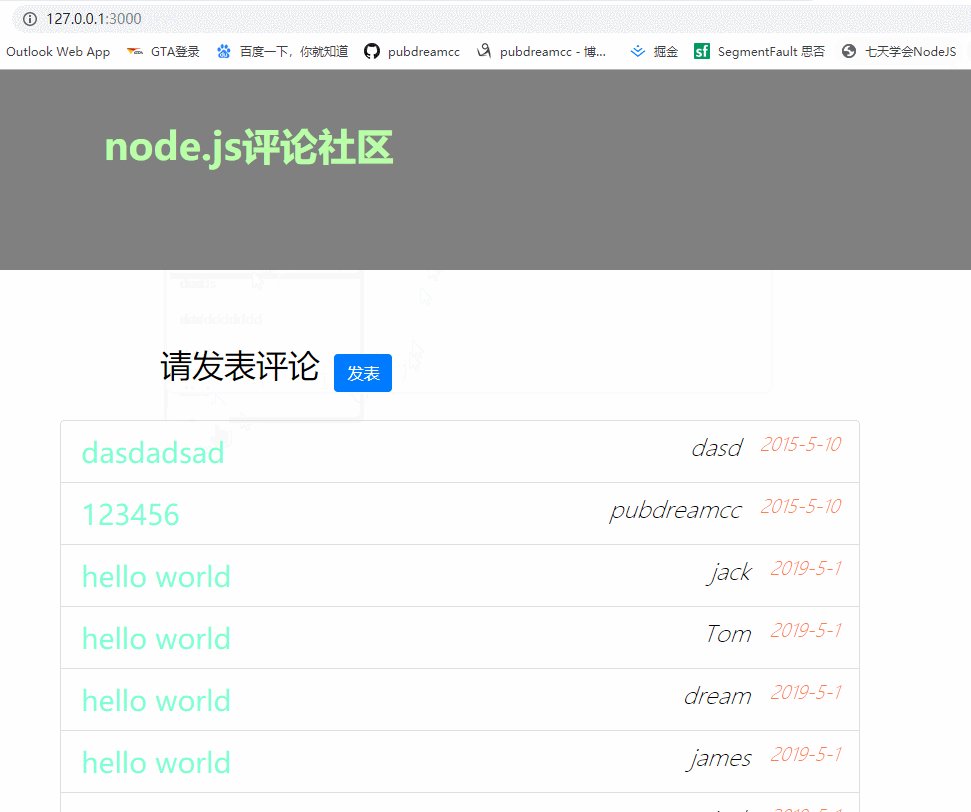
接著上一節的內容來,今天我們要完成一個用Node開發后臺服務器,實現一個簡單的用戶評論社區。可以先看下效果圖:


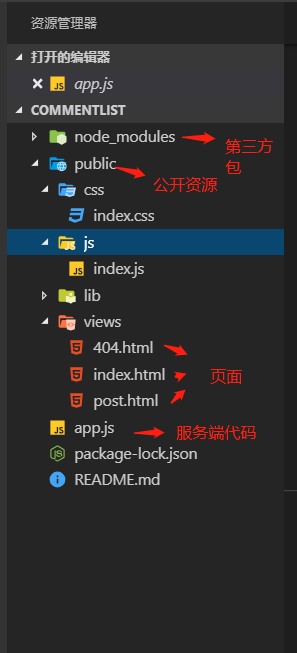
開始建立項目文件夾comment-list,在里面新建一個public文件夾,public文件夾存放我們允許客戶端訪問的資源,這里是公開的。app.js文件是我們服務端代碼。

在index.html文件中放的是網站的首頁內容,這里采用bootstrap框架快速搭建。可以先招一些假數據,以便頁面渲染后看效果。核心代碼:
<ul class="list-group comment-list">
{{each comments}}
<li class="list-group-item">{{$value.content}}<span class="time">{{$value.time}}</span> <span class="name">{{$value.name}}</span></li>
{{/each}}
</ul>這里采用js模板語法,等會會在服務端代碼中將模板字符串渲染成真實數據。當用戶訪問網站根目錄,服務端利用模板引擎解析渲染index.html,并且返回真實html字符串給瀏覽器解析。index.html會使用外鏈樣式文件和外鏈腳本文件,切記這里的文件地址不能寫相對路徑,必須寫url地址,看下面:
<link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css"> <link rel="stylesheet" href="/public/css/index.css"> .... <script src="/public/js/index.js"></script>
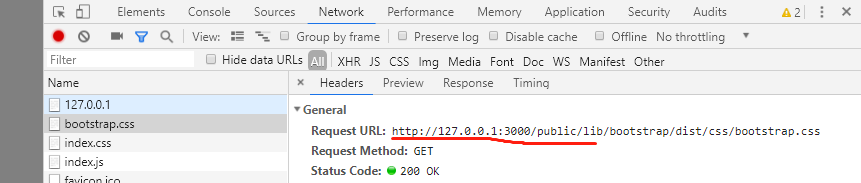
文件地址以/public/開頭,這里的/表示請求的根路徑,瀏覽器在發送請求的時候會自動替換成http://127.0.0.1:3000/。

404.html主要用來處理用戶請求不存在的資源時,我們友情提示下即可。
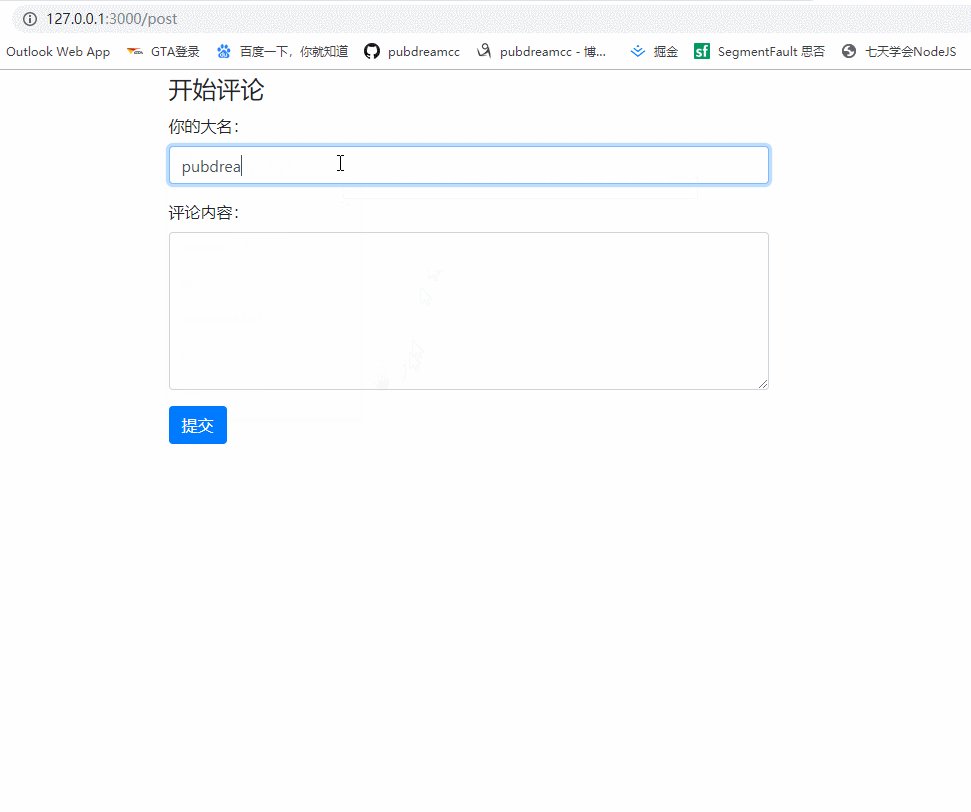
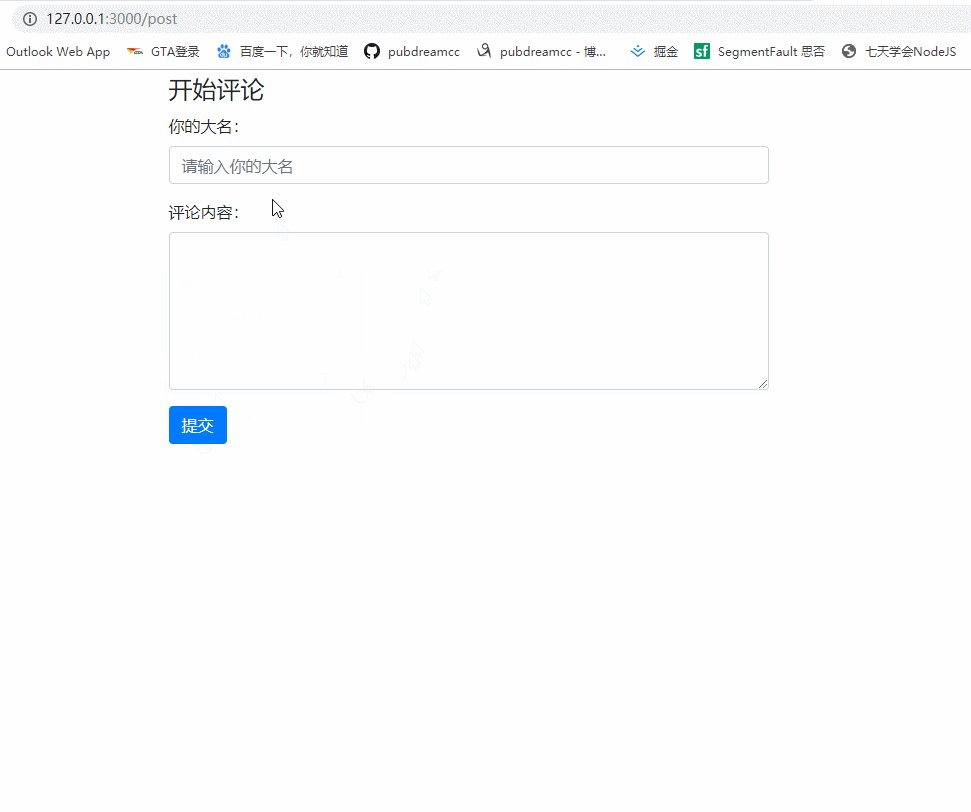
post.html主要是發表評論頁面,這里同樣采用bootstrap快速搭建,同時也是要注意文件路徑問題。這里是一個表單,用來收集用戶評論的內容然后提交到后臺處理。表單提交數據可以根據form標簽中的action屬性指定提交地址,當點擊提交按鈕數據會發送到指定地址,由服務端接收處理即可。核心代碼如下:
<form action="/comment" method="GET" role="form" class="comment-form"> <legend>開始評論</legend> <div class="form-group"> <label for="name">你的大名:</label> <input type="text" name="name" class="form-control" id="name" placeholder="請輸入你的大名" required maxlength="10" minlength="2"> </div> <div class="form-group"> <label for="content">評論內容:</label> <textarea name="content" id="content" class="form-control" rows="6" required minlength="5" maxlength="10"></textarea> </div> <button type
編寫服務端代碼app.js
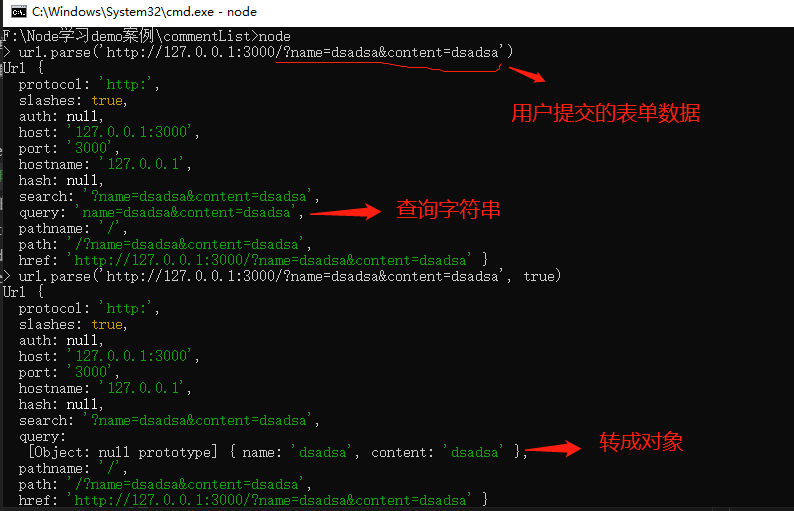
app.js中引入了node中http服務構建核心模塊,fs文件操作模塊,urlurl地址解析模塊。art-template第三方包主要用來服務端模板引擎,解析剛剛的index.html模板字符串。我們要注意url核心模塊中的parse方法,它可以將一個含有查詢字符串的url地址解析成一個對象,通過這個對象我們很容易得到用戶表單提交過來的數據,即是查詢字符串的具體內容。可以看以下演示:

通過url.parse()傳入第二個參數:true,可以將query查詢字符串轉換成對象,便于后續獲取提交的數據。
這里我們還用到了服務端重定向的概念,當用戶提交表單數據后,頁面會跳轉至/comment地址,需要在服務端請求處理函數中設置響應狀態碼:302,并且通過響應頭location屬性告訴瀏覽器重定向的地址。代碼如下:
res.statusCode = 302 // 設置響應狀態碼為302(重定向)
res.setHeader('location', '/') // 設置響應頭location,告訴瀏覽器重定向地址app.js中核心代碼如下:
http.createServer((req, res) => {
let obj = url.parse(req.url, true) // 得到url模板解析后的Url對象,傳入第二個參數“true”,將form表單提交的查詢字符串query轉換成對象
let pathname = obj.pathname
let query = obj.query
if (pathname === '/') {
fs.readFile('./public/views/index.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
let htmlStr = template.render(data.toString(), {
comments: comments
})
res.end(htmlStr)
})
} else if (pathname.indexOf('/public/') === 0){
fs.readFile('.'+pathname, (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname ==='/post') {
fs.readFile('./public/views/post.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
} else if (pathname === '/comment') {
res.statusCode = 302 // 設置響應狀態碼為302(重定向)
res.setHeader('location', '/') // 設置響應頭location,告訴瀏覽器重定向地址
if (query.name) {
query.time = '2015-5-10'
comments.unshift(query)
} // 放置用戶手動輸入'/comment',導致query為空
res.end() // 結束響應,不能少
} else {
fs.readFile('./public/views/404.html', (err, data) => {
if (err) {
return res.end('404 NOT FOUND')
}
res.end(data)
})
}
}).listen(3000, () => {
console.log('running...')
})開啟服務器之后即可愉快的發表評論了

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Node.js如何實現用戶評論社區功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。