您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
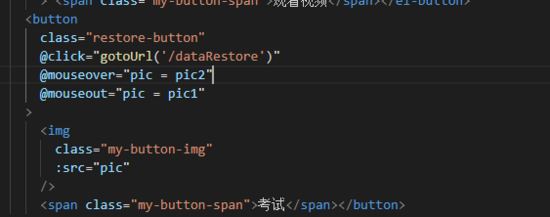
1、鼠標懸浮顯示不同的背景圖片,代碼如下:

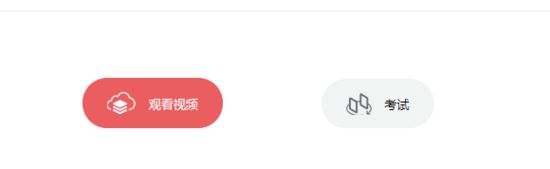
效果如圖,頁面初始效果:

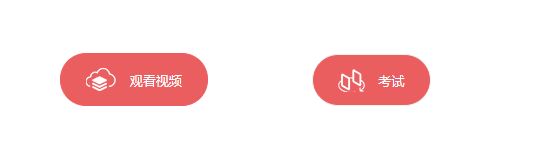
鼠標懸浮后效果:

2、for 循環發送axios遇到的問題 問題背景:
在聲動語商項目中,需求更改后,出現一個:教師發布課程的時候要求一個課程同時發送給多個班級。
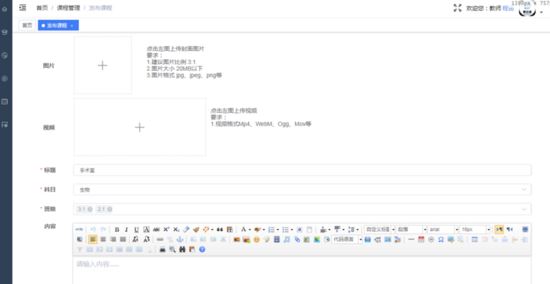
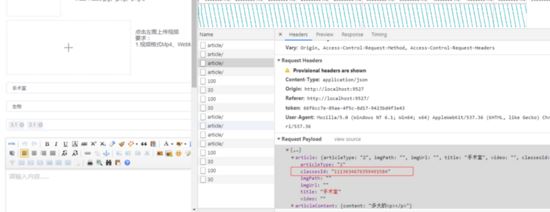
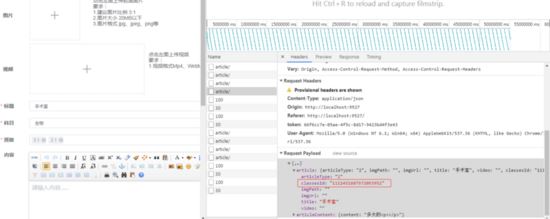
現在的接口:每次只能發送一個班級的id,也就是:classesId字段只能傳一個班級的id,因此為了滿足這個新需求就想著:將select修改為多選,使用for循環循環用戶選中的班級數組,使用axios發送創建課程請求。更改后的界面如下圖所示:

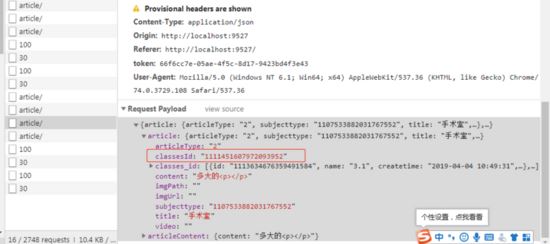
問題復現:
思路:使用for循環,發送axios,發現請求發送的data中classesId總是最后一個,立馬想到了閉包,以為是閉包問題,于是使用

這種方法想著解決下閉包,重新發送axios請求發現classesId數據還是不對。然后自我懷疑,以為自己寫的閉包是不是有啥問題....
于是使用了第三方lodash的forEach方法一下,將axios請求寫到了foreach里面,重新運行還是發現不對。。。。
以為this指向有問題,有將this重新賦值,結果:還是一樣。。。。。。。
于是又調整了一下代碼:將axios請求重新封裝出去,重新在for循環里面調用,結果:還是不對
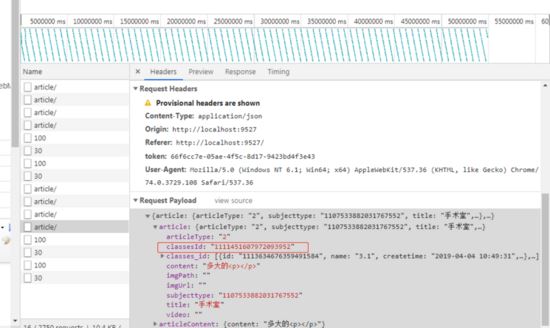
打斷點發現for循環出來的classesId數據是對的,但是加上axios請求,每次請求發送的classesId還只是最后一個的
又想著是不是axios的異步請求影響的,于是將axios改為了同步請求,結果:還是一樣,這個時候,整個人就有點不好了。。。。


眼看著快要下班了,而這個問題已經看了一下午還沒有解決,就很著急啊啊啊啊
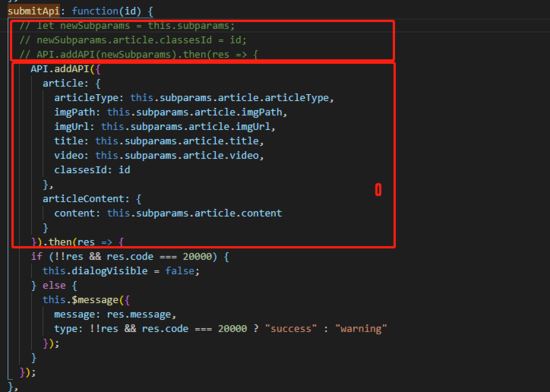
努力回想自己曾經這樣請求過啊,當時并沒有發生任何不對。于是想著將請求的數據簡化一下,就將發送的data數據簡化到了只有classesId,想著只有一個數據了,就沒有再定義任何的變量,直接將數據寫到了axios請求內部。運行發現:classesId竟然是對的。。。。于是立馬將其他數據都寫到了axios請求內容,發現結果對了,天啊,終于看到了希望。。。。



問題原因:
將這兩種數據的定義及發送方式對比,分析問題可能是因為 js賦值的深拷貝和淺拷貝造成的。。。
其他
解決過程中還試了watch監聽for循環classesId的變化,發現也只能監聽獲取到最后一個classesId.,并不能解決這個問題
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。