您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹使用JQuery怎么獲取可視區尺寸,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
獲取可視區尺寸和文檔尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
console.log('可視區的寬度:'+$(window).width());
console.log('可視區的高度:'+$(window).height());
console.log('文檔的高度:'+$(document).height());
console.log('文檔的寬度:'+$(document).width());
})
</script>
</head>
<body>
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
</body>
</html>
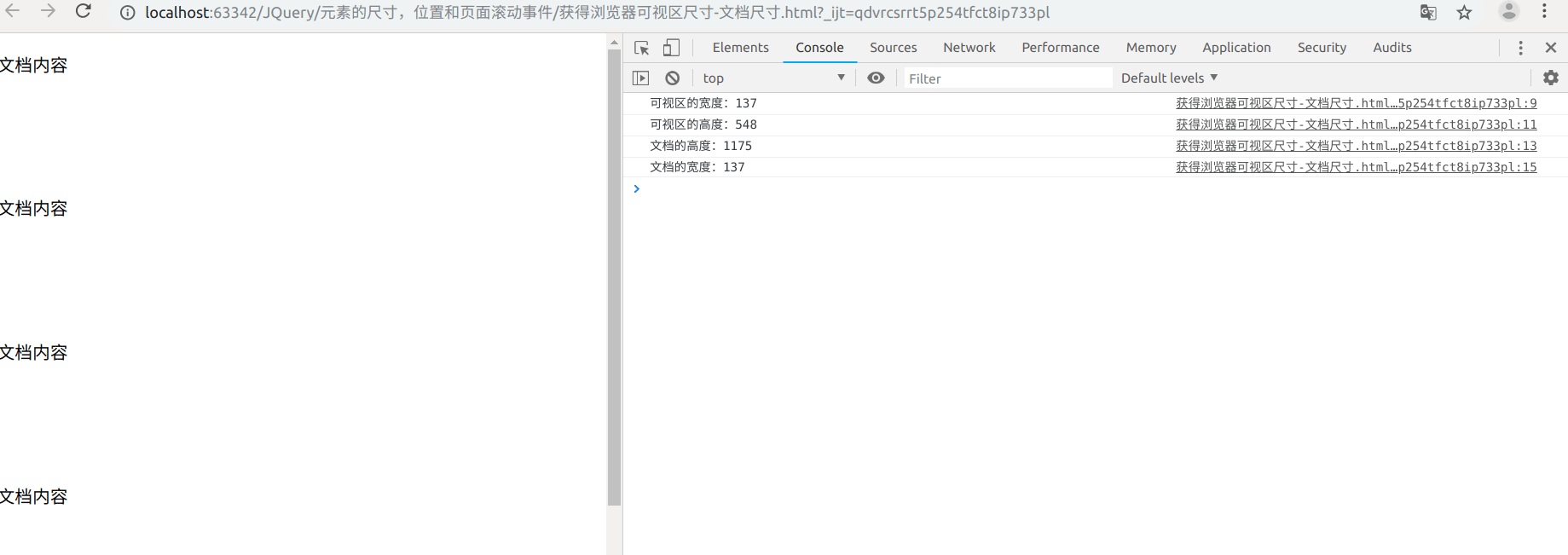
可視區和文檔的寬度是一樣的,可視區和文檔的高度不一樣。
console.log('可視區的寬度:'+$(window).width());
console.log('可視區的高度:'+$(window).height());
console.log('文檔的高度:'+$(document).height());
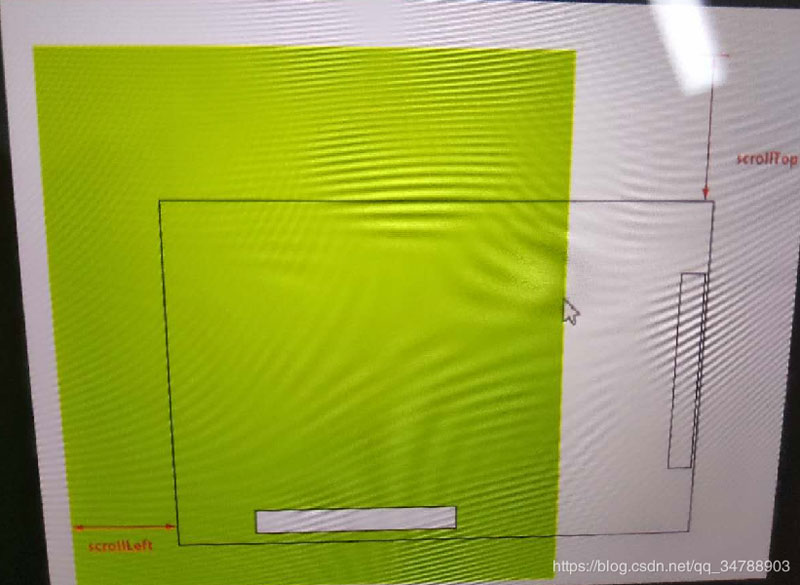
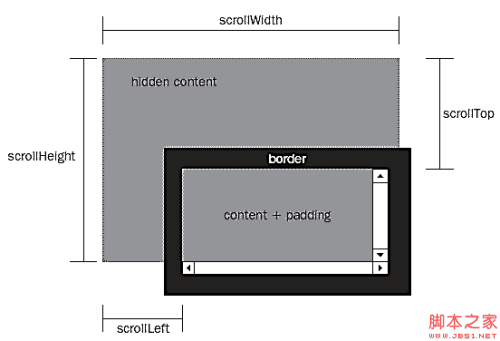
console.log('文檔的寬度:'+$(document).width());scrollLeft和scrollTop


置頂菜單
懸停菜單:
往下拉動滾動條的時候,如果菜單超出瀏覽器的可視區了,就懸停在瀏覽器上部
實現方法:
得到scrolltop的值,如果菜單出去了,就把菜單絕對定位在上部
position:'fixed', 固定定位
left:'50%', 和marginLeft一起使用,使菜單居中
top:0,
marginLeft:-480
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin: 0;
}
.banner{
width: 960px;
height: 200px;
background-color: cyan;
margin: 0 auto;
}
.menu{
width: 960px;
height: 100px;
background-color: gold;
margin: 0 auto;
text-align: center;
line-height: 80px;
}
p{
text-align: center;
color: red;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$menu=$('.menu');
$(window).scroll(function () {
var iNum=$(document).scrollTop();
// document.title=iNum;
if(iNum>200){
$menu.css({
position:'fixed',
left:'50%',
top:0,
marginLeft:-480
})
}
else {
$menu.css({
position:'static',
marginLeft:'auto'
})
}
})
})
</script>
</head>
<body>
<div class="banner"></div>
<div class="menu">菜單</div>
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
<p>文檔內容</p>
<br />
<br />
<br />
<br />
</body>
</html>關于使用JQuery怎么獲取可視區尺寸就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。