溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、nodejs配置
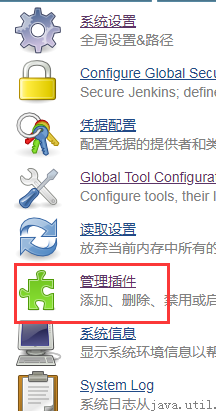
首先加入nodejs插件
 –>
–> –>
–>

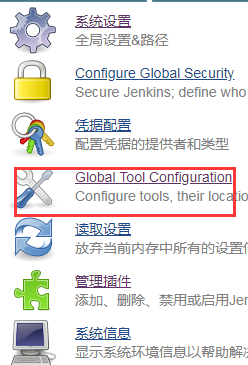
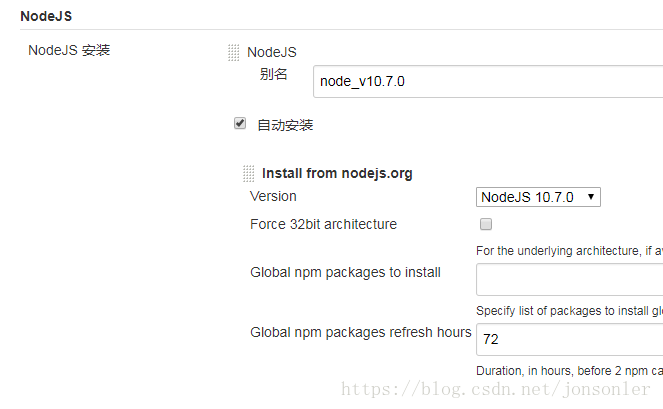
在配置里面配置這個插件
 –>
–>

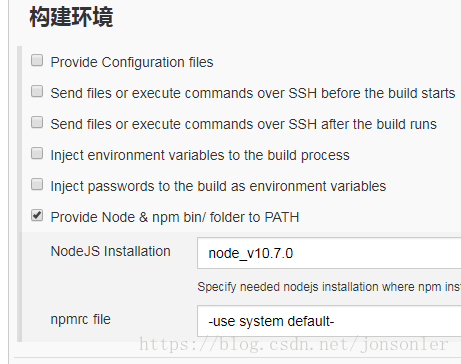
這樣我們就能在自動構建發布的配置里看到nodejs的編譯選項了

二、發布配置
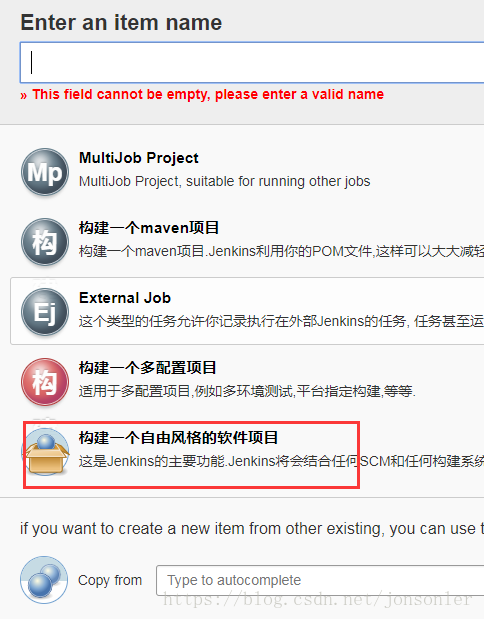
首先新建一個自由風格的項目

然后配置構建保留天數和參數化構建
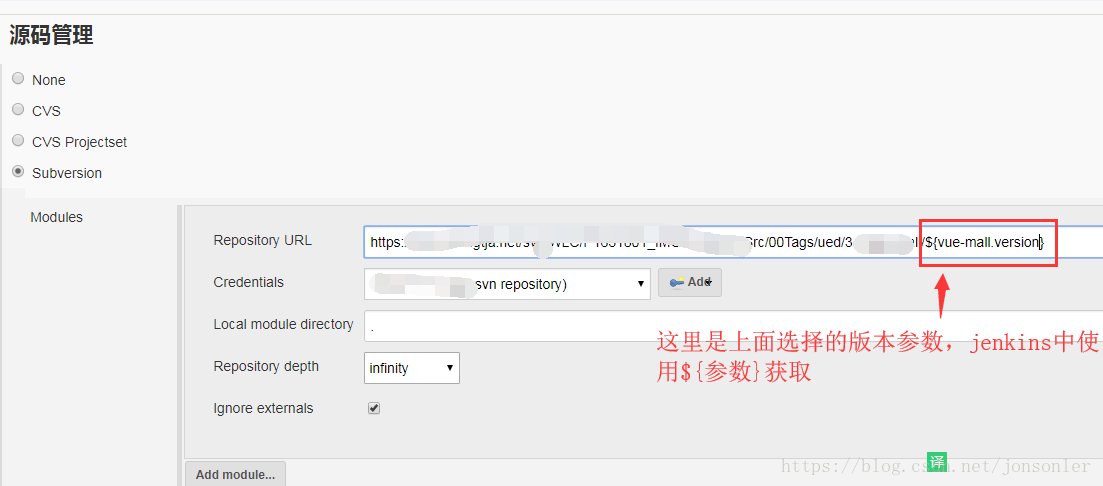
這里選擇在svn上的資源,配置好訪問的用戶信息

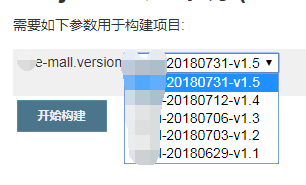
這樣我們在構建的時候能看到項目的不同版本

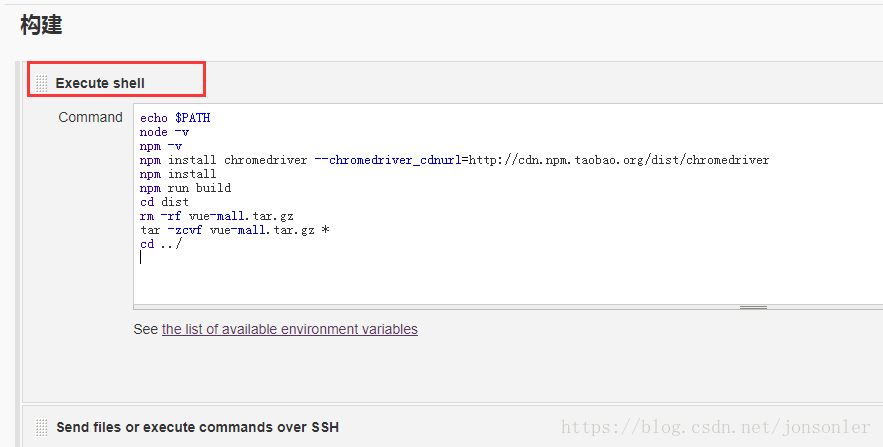
接下來選擇構建的數據源位置


echo $PATH node -v npm -v npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver npm install npm run build cd dist rm -rf vue-mall.tar.gz tar -zcvf vue-mall.tar.gz * cd ../

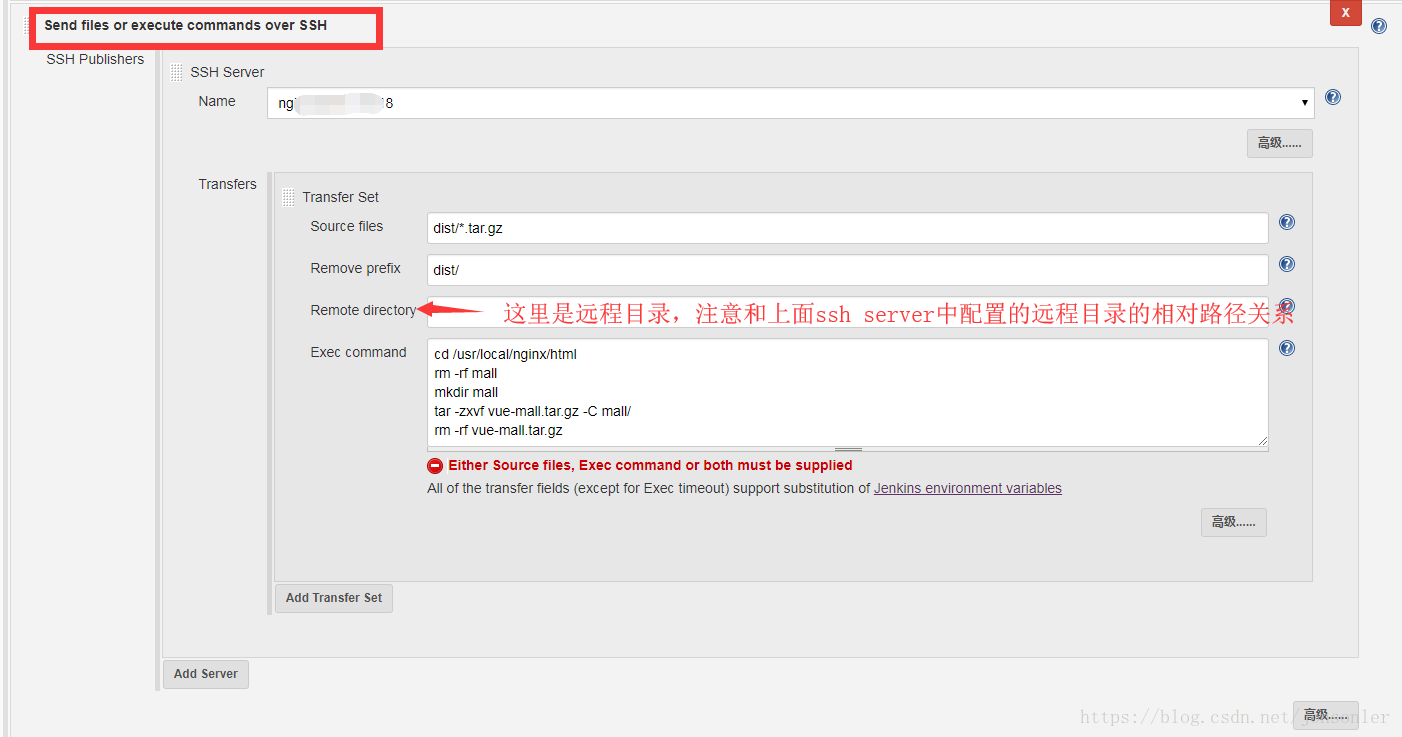
cd /usr/local/nginx/html rm -rf mall mkdir mall tar -zxvf vue-mall.tar.gz -C mall/ rm -rf vue-mall.tar.gz
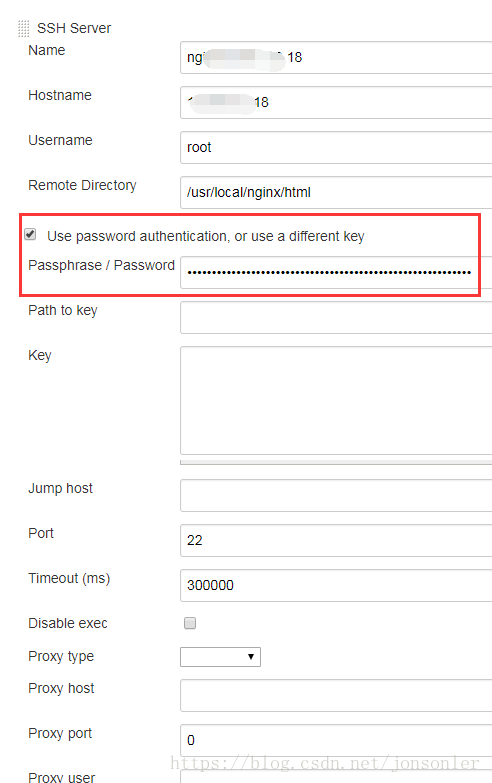
ssh server的配置如下
 –>
–>

三、遇到的問題
①npm代理問題
在jenkins的服務器上設置npm config
#可以訪問外網的代理ip地址和端口 npm config proxy=http://ip:port npm config https-proxy=http://ip:port #鏡像選擇淘寶的鏡像 npm config set registry=http://registry.npm.taobao.org npm info underscore (如果上面配置正確這個命令會有字符串response)
②chromedriver@2.37.0 install: `node install.js

這里我們在上面的構建中已經有體現,加上如下命令
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
以上所述是小編給大家介紹的jenkins自動化部署vue詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。