您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關viewer.js動態更新圖片導致無法預覽怎么辦的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前臺頁面要求圖片的查看,是在表格中點擊查看才彈出圖片,網上發現用Viewer插件的挺多,就選用的這款插件,但是Viewer插件會產生縮略圖,這里取巧了,將縮略圖統一替換成了一個帶有查看兩字的小圖片,這樣就解決了表格中方縮略圖空間不足的問題。
Viewer.js 是一款強大的圖片查看器
Viewer.js 特點:
支持移動設備觸摸事件
支持響應式
支持放大/縮小
支持旋轉(類似微博的圖片旋轉)
支持水平/垂直翻轉
支持圖片移動
支持鍵盤
支持全屏幻燈片模式(可做屏保)
支持縮略圖
支持標題顯示
支持多種自定義事件
下面看下解決 viewer.js 動態更新圖片導致無法預覽的問題,具體內容如下所示:
1、viewer.js 使用 Demo
http://fengyuanchen.github.io/viewerjs/
2、viewer.js 下載地址
https://github.com/fengyuanchen/viewerjs
3、viewer只能初始化一次,也就是說如果用ajax添加了新的圖片,你再初始化新添加的圖片還是出不來,只有第一次初始化加載的圖片
4、解決方案
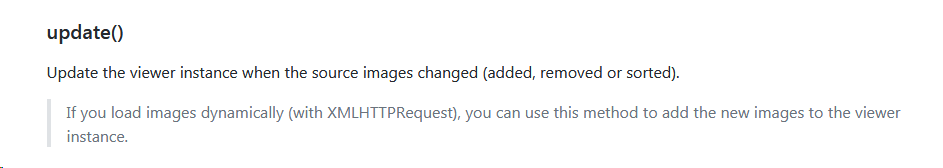
參看官方文檔:

5、具體代碼實例
$.post('your_url', {
param: 'value'
}, function(data) {
var html = '';
for (var i = data.length - 1; i >= 0; i--) {
html += '<li><img src="img_source" ></li>'
}
$("#img_list").append(html);
// 初始化 viewer.js
var viewer = new Viewer(document.getElementById('img_list'), {
toolbar: true, //顯示工具條
viewed() {
viewer.zoomTo(0.75); // 圖片顯示比例 75%
},
show: function (){ // 動態加載圖片后,更新實例
viewer.update();
},
});
});感謝各位的閱讀!關于“viewer.js動態更新圖片導致無法預覽怎么辦”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。