您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開始的時候我以為,用vue去調取json要多么的麻煩,完咯就先去的百度,找了幾個,看上面又要配置這配置那的,看的我都頭大,像一些思維邏輯清晰的肯定不會出現這種情況。
下面我說下我這的情況,大家依情況代入
當然vue你剛開始創建的話,你是要去配置下東西,下面我說的是你的項目能夠跑起來的情況,完咯再去想辦法去引用json,當然我這里用的也是axios的獲取方法,如果不是這種方法的可以帶過了
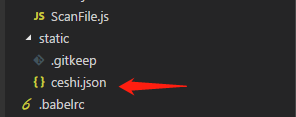
首先你要知道那你的json應該放在哪個文件夾下(普通引用)如果你想寫的有自己的規范,可以按照你自己的方式來。在網上看見了幾個放在不同文件夾下的,好像要去配置什么東西,我也沒細看,但標準模式下最好放到你的static的文件夾下,來上圖

如果沒有放到這個文件夾下可能會報錯喲!
json數據一定要寫的規范
{
"status":"0",
"result":[
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米筆記本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
},
{
"productId":"10001",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10002",
"productName":"小米筆記本",
"prodcutPrice":"3999",
"prodcutImg":"note.jpg"
},
{
"productId":"10003",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"mi6.jpg"
},
{
"productId":"10004",
"productName":"小米6",
"prodcutPrice":"2499",
"prodcutImg":"1.jpg"
}
] }
json寫好后就需要去引入了,想辦法調用到這些數據咯由于是本地連接的地址一定要http://localhost:8080/static/ceshi.json這樣的格式
<script>
import axios from 'axios'
export default{
data(){
return {
res:"",//創建對象
}
},
mounted () {
this.getGoodsList()
},
methods: {
getGoodsList () {
this.$axios.get('http://localhost:8080/static/ceshi.json').then((res) => {
//用axios的方法引入地址
this.res=res
//賦值
console.log(res)
})
}
}
}
</script>
<div class="hello">
<el-table
:data="res.data.result"
border
>
<el-table-column
fixed
prop="productId"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="productName"
label="崗位"
width="120">
</el-table-column>
<el-table-column
prop="prodcutPrice"
label="手機號"
width="120">
</el-table-column>
<el-table-column
prop="prodcutImg"
label="姓名"
width="120">
</el-table-column>
</el-table>
</div>
以上所述是小編給大家介紹的VUE調用本地json的使用方法詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。