您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開端
之前一直使用堪稱“萬能”的jQuery處理用戶交互的動畫,近日開發微信小程序,微信小程序高度限制的語法和功能使開源函數可謂對其“無能為力”。
那沒辦法,只好自己寫一個可以讓元素漸入漸出的,可復用的函數了。做到類似jQuery show()的效果
原創文章,允許轉載分享。但請轉載請一定標明出處,這是起碼的尊重
本文章閱讀前需要對微信小程序的動畫api有所了解
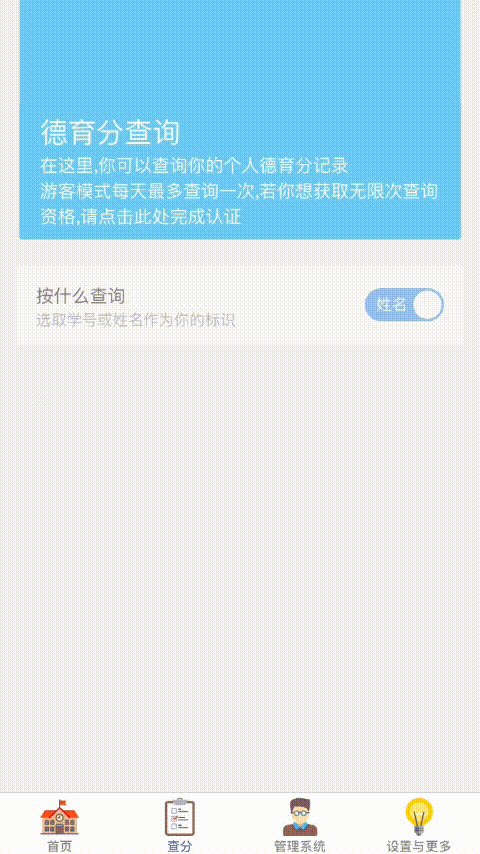
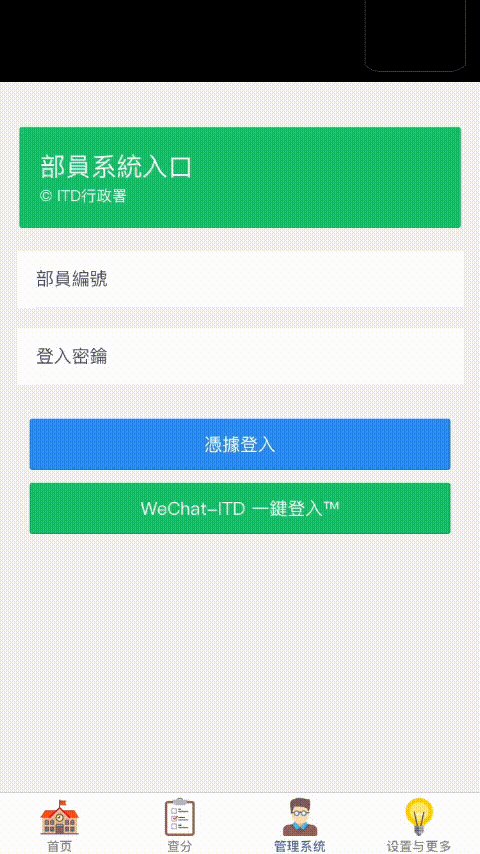
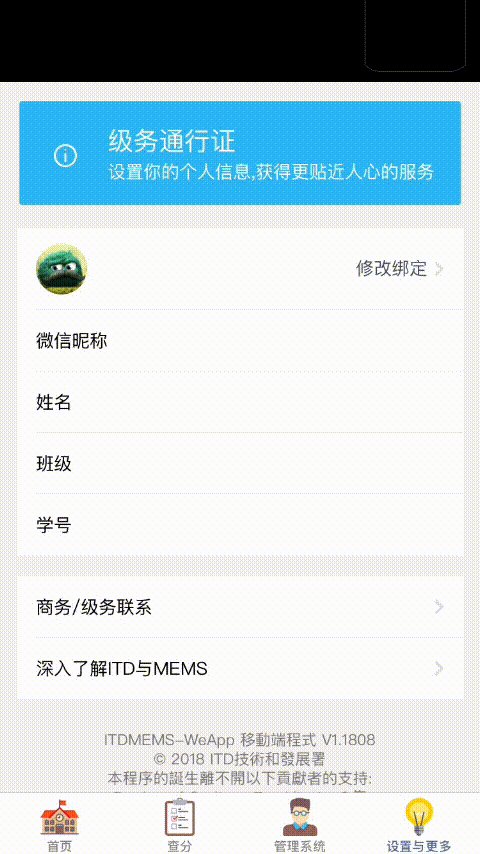
先看效果
可以看到,動畫效果十分流暢,高度復用,封裝好后只需要三行代碼實現動畫

解決
1.尋根問底,發現wx_mini_program(下面稱呼微信小程序為wxmp [差點叫成 (*´ノ皿`)mmp] )有一個全局的js邏輯文件,叫app.js,有意思,可以往里面塞自己寫的object(函數數據等等),那就從那里入手吧
2.在app.js中定義全局的動畫函數
App({
//漸入,漸出實現
show : function(that,param,opacity){
var animation = wx.createAnimation({
//持續時間800ms
duration: 800,
timingFunction: 'ease',
});
//var animation = this.animation
animation.opacity(opacity).step()
//將param轉換為key
var json = '{"' + param + '":""}'
json = JSON.parse(json);
json[param] = animation.export()
//設置動畫
that.setData(json)
},
//滑動漸入漸出
slideupshow:function(that,param,px,opacity){
var animation = wx.createAnimation({
duration: 800,
timingFunction: 'ease',
});
animation.translateY(px).opacity(opacity).step()
//將param轉換為key
var json = '{"' + param + '":""}'
json = JSON.parse(json);
json[param] = animation.export()
//設置動畫
that.setData(json)
},
//向右滑動漸入漸出
sliderightshow: function (that, param, px, opacity) {
var animation = wx.createAnimation({
duration: 800,
timingFunction: 'ease',
});
animation.translateX(px).opacity(opacity).step()
//將param轉換為key
var json = '{"' + param + '":""}'
json = JSON.parse(json);
json[param] = animation.export()
//設置動畫
that.setData(json)
}
})
3.現在我們再看看調用這個函數的具體方法
在wxml中,只需要設置animation綁定即可,以首頁index為例
// 這里是pages/page/index.wxml
//使用view包裹需要動畫的元素
//class中定義動畫開始前的初始樣式,如透明度=0,向下偏移200px等,animtion屬性填入綁定值
<view class="init" animation="{{slide_up1}}">
4.在該頁的js中
// 這里是pages/page/index.js //首先獲取小程序實例,訪問app.js中的函數 this.app = getApp(); //調用show函數,傳參 //注意:查看上面show函數定義查看參數含義 //第一個參數是當前的頁面對象,方便函數setData直接返回數據 //第二個參數是綁定的數據名,傳參給setData,詳細見上面 //第三個參數是上下滑動的px,因為class="init"定義初始該元素向下偏移了200px,所以這里使其上移200px //第四個參數是需要修改為的透明度,這里是1,表示從初始的class="init"中定義的透明度0修改到1 this.app.slideupshow(this, 'slide_up1', -200, 1)
5.讓我們完善流程,達到預覽圖首頁的效果(有延時的邊上升邊出現效果)
wxml就是將各個容器分別綁定不同的變量,一個view容器就是一個動畫單位(可以這樣理解),如
<view class="init" animation="{{slide_up1}}">
<card>...</card>
</view>
<view class="init" animation="{{slide_up2}}">
<card>...</card>
</view>
頁面的js
//onload時獲取小程序實例
onLoad: function (options) {
this.app = getApp()
},
//頁面展示時,觸發動畫
onShow: function () {
this.app.slideupshow(this, 'slide_up1', -200, 1)
setTimeout(function () {
this.app.slideupshow(this, 'slide_up2', -200, 1)
}.bind(this), 200);
},
//頁面隱藏時,觸發漸出動畫
onHide: function () {
//你可以看到,動畫參數的200,0與漸入時的-200,1剛好是相反的,其實也就做到了頁面還原的作用,使頁面重新打開時重新展示動畫
this.app.slideupshow(this, 'slide_up1', 200, 0)
//延時展現容器2,做到瀑布流的效果,見上面預覽圖
setTimeout(function () {
this.app.slideupshow(this, 'slide_up2', 200, 0)
}.bind(this), 200);
}
以上所述是小編給大家介紹的微信小程序實現元素漸入漸出動畫效果封裝方法詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。