溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前段時間,公司要做“添加商品”業務模塊,這也算是電商業務里面的一個難點了。
令我印象最深的不是什么“組合商品”、“關聯商品”、“關聯單品”,而是商品SKU的組合問題。
這個問題特別有意思,當時雖然大體上組合成功,總是有些小bug解決不了,然后手上又有別的任務就沒仔細研究它。
后來過了一個月,空閑下來專門研究了下,終于把問題解決,有必要記錄下這次體驗。
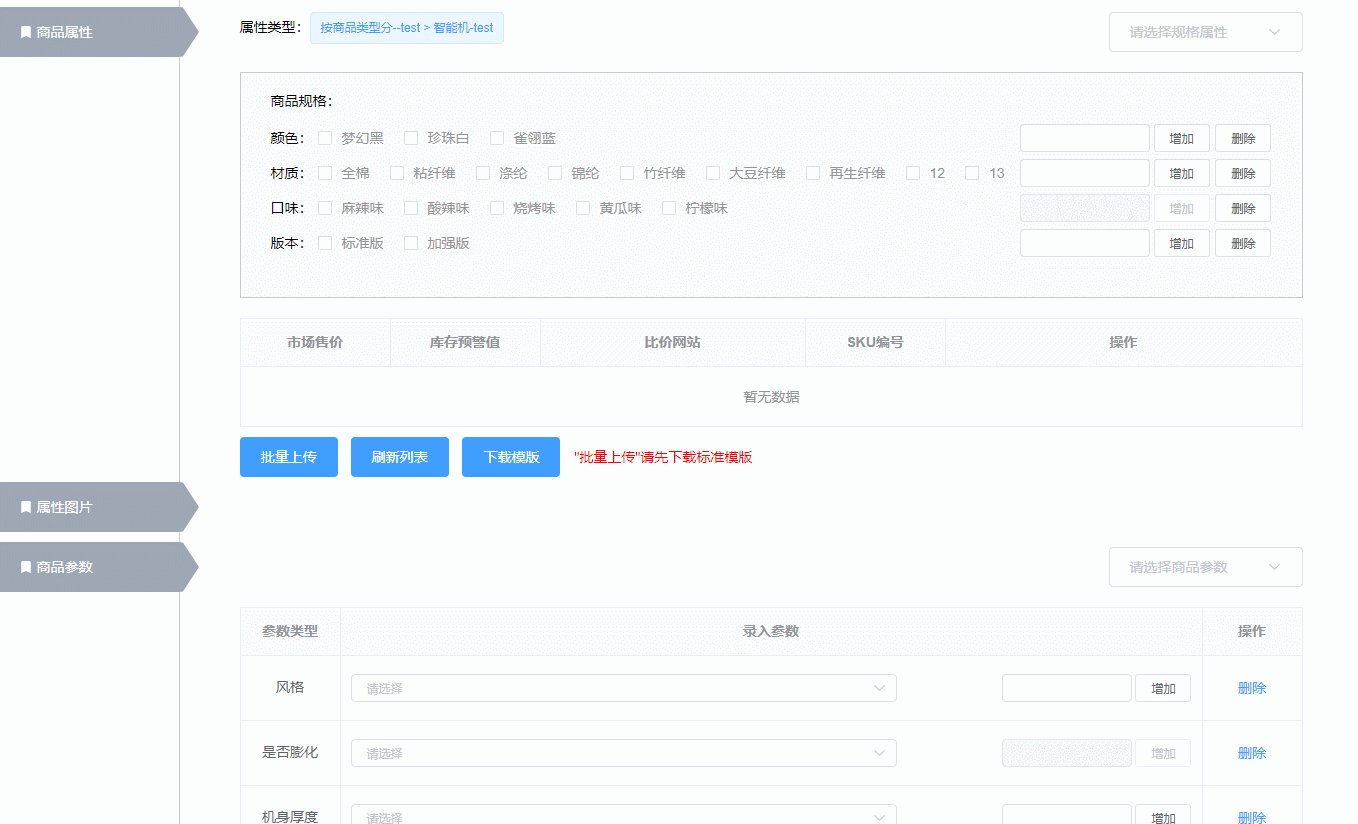
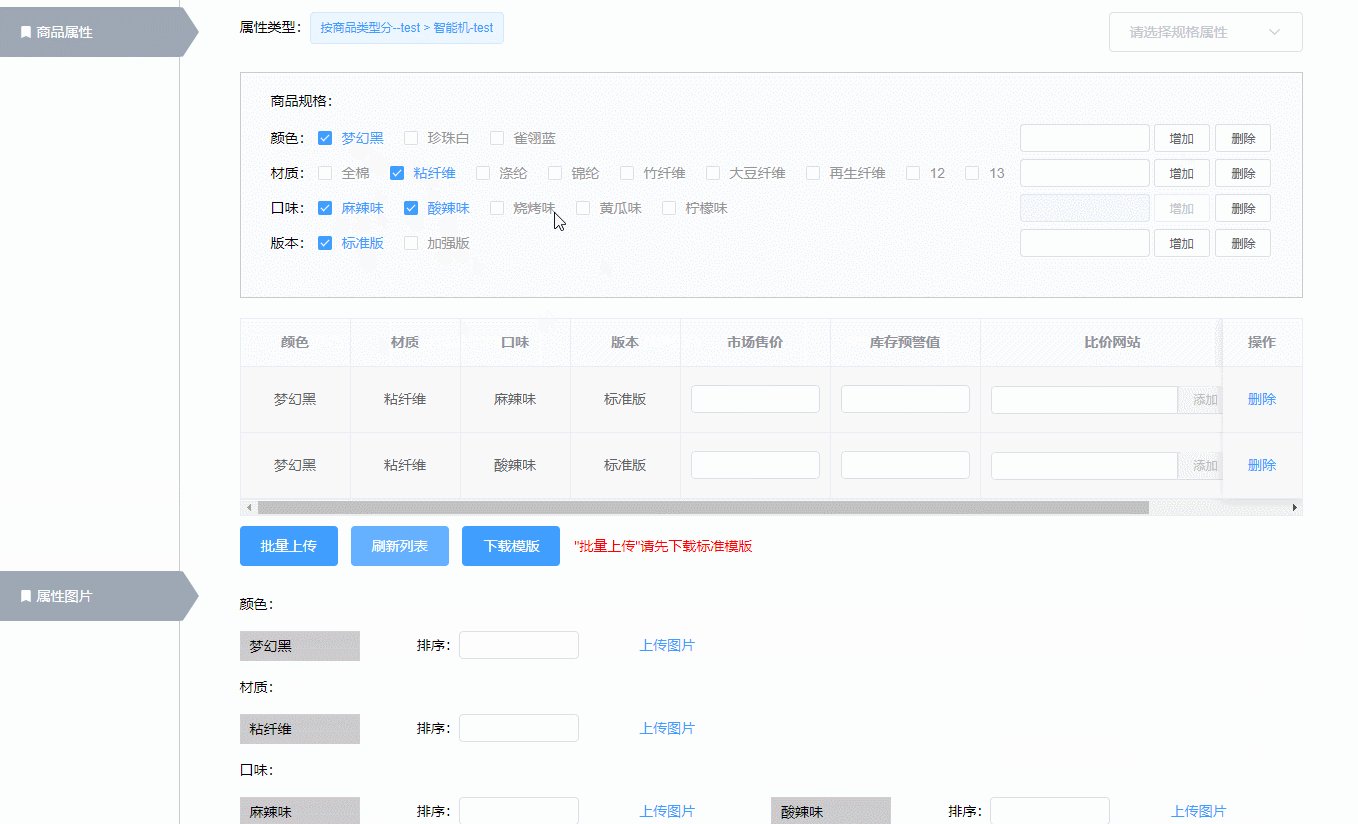
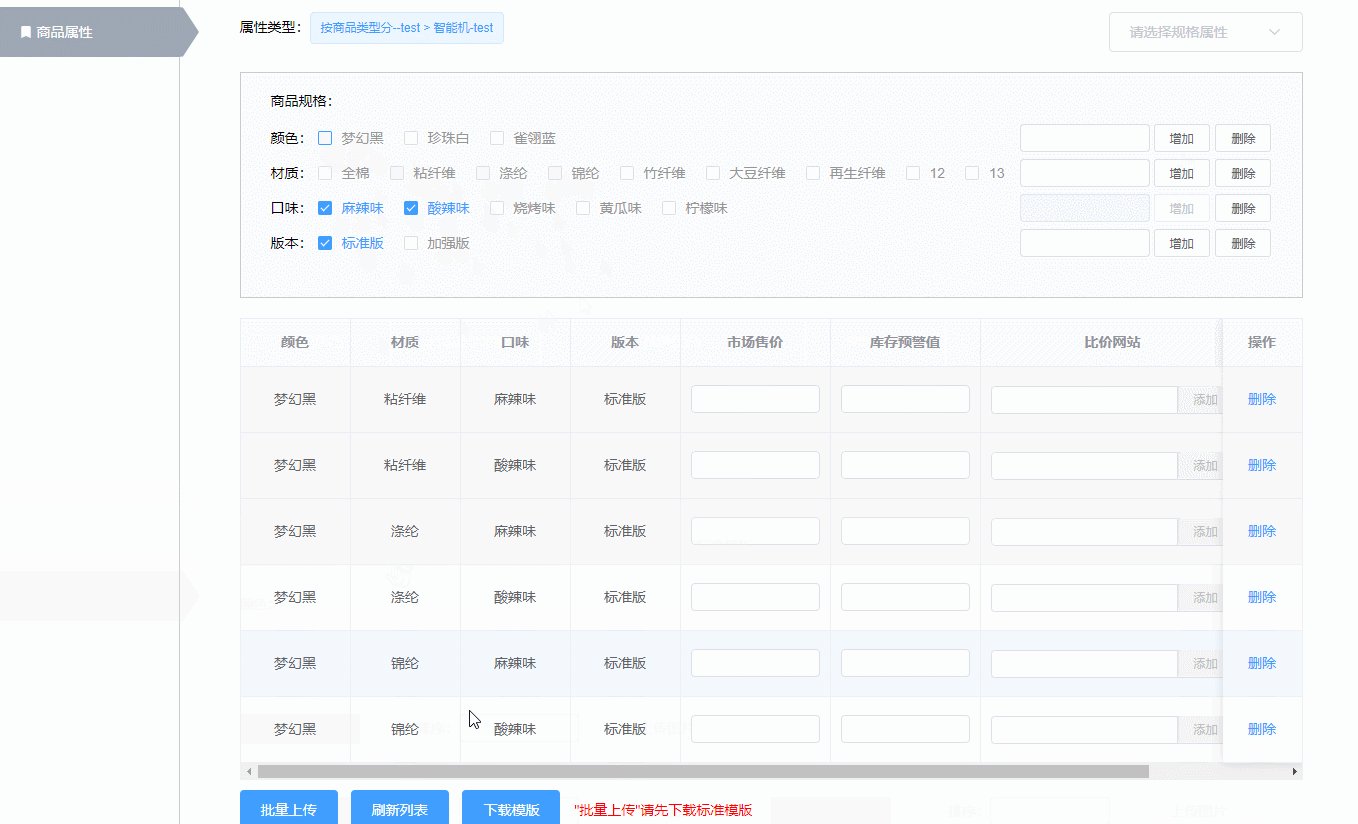
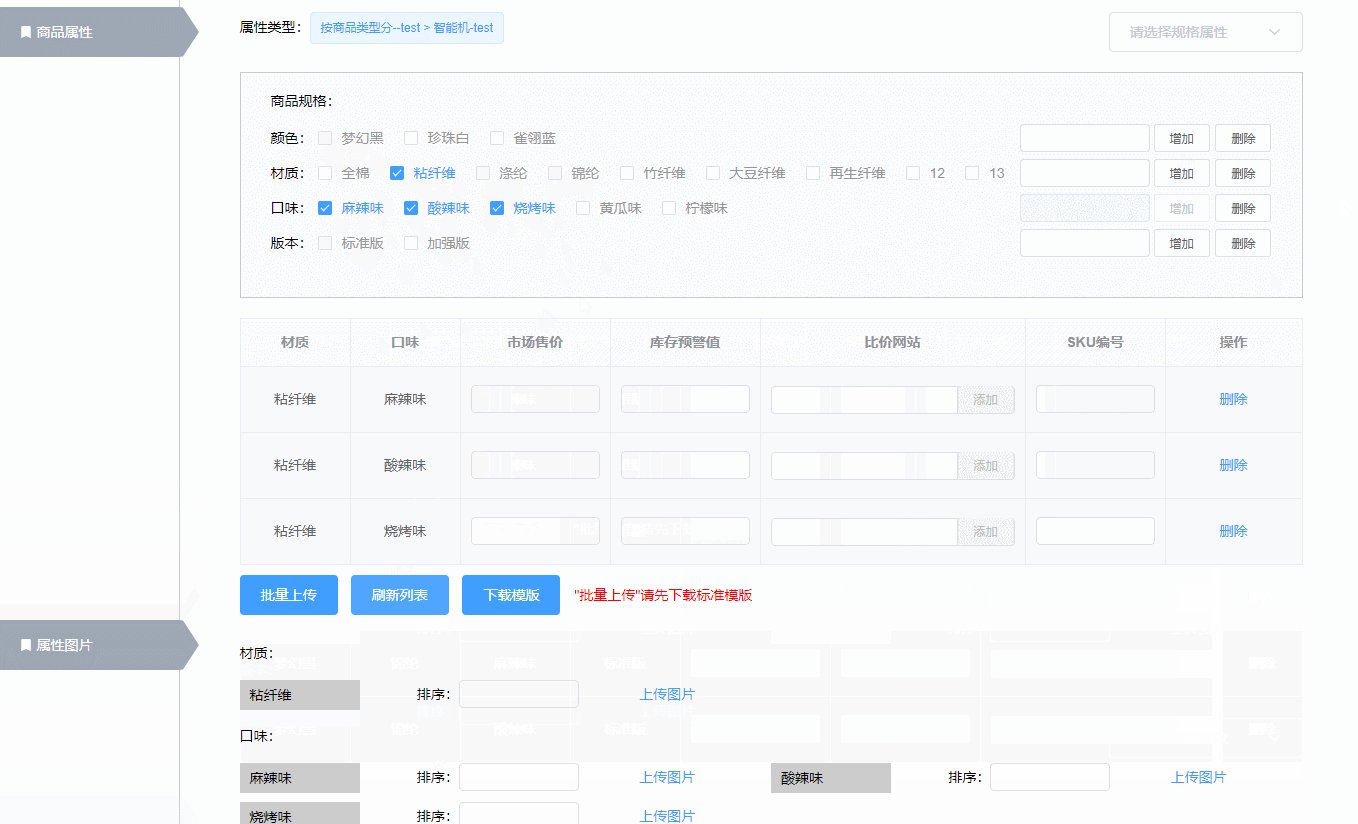
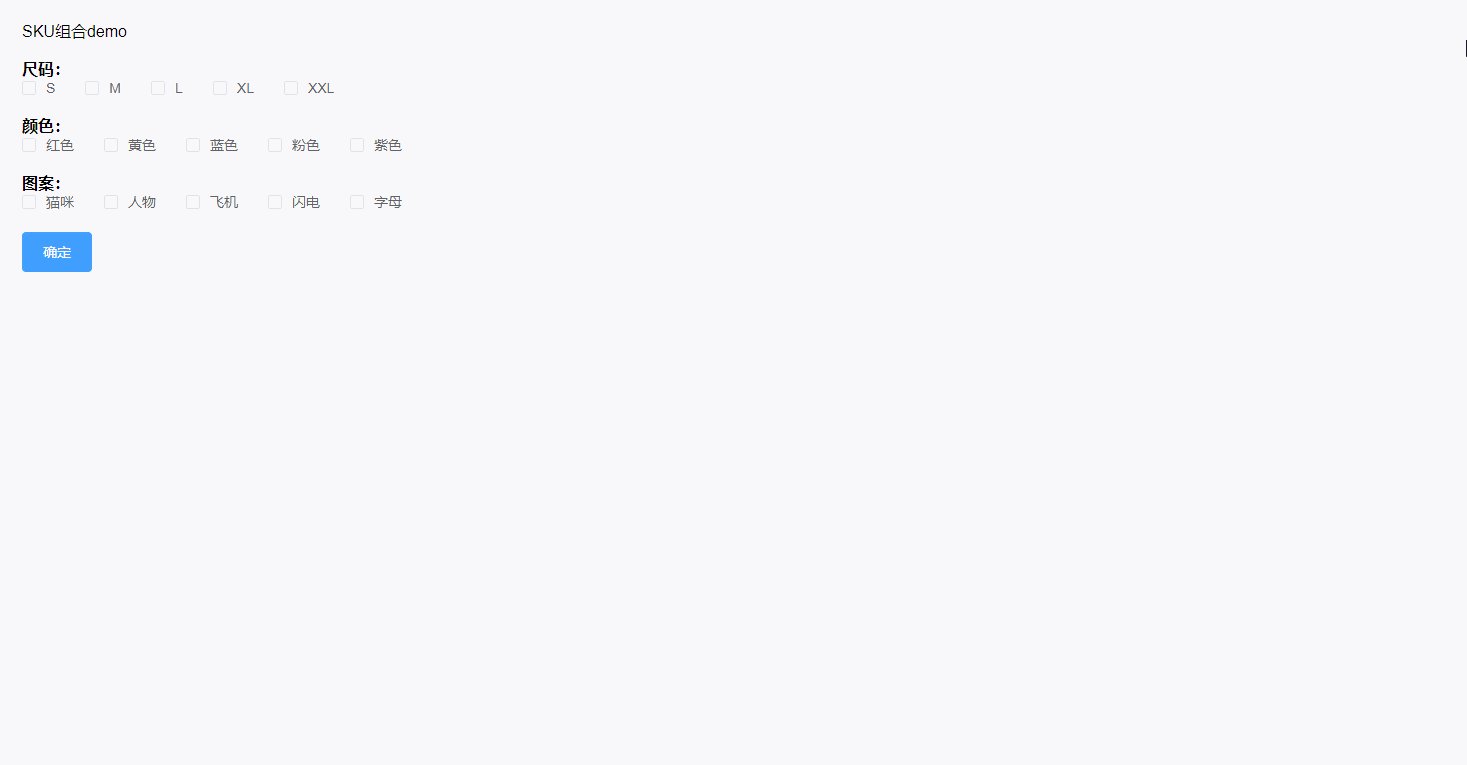
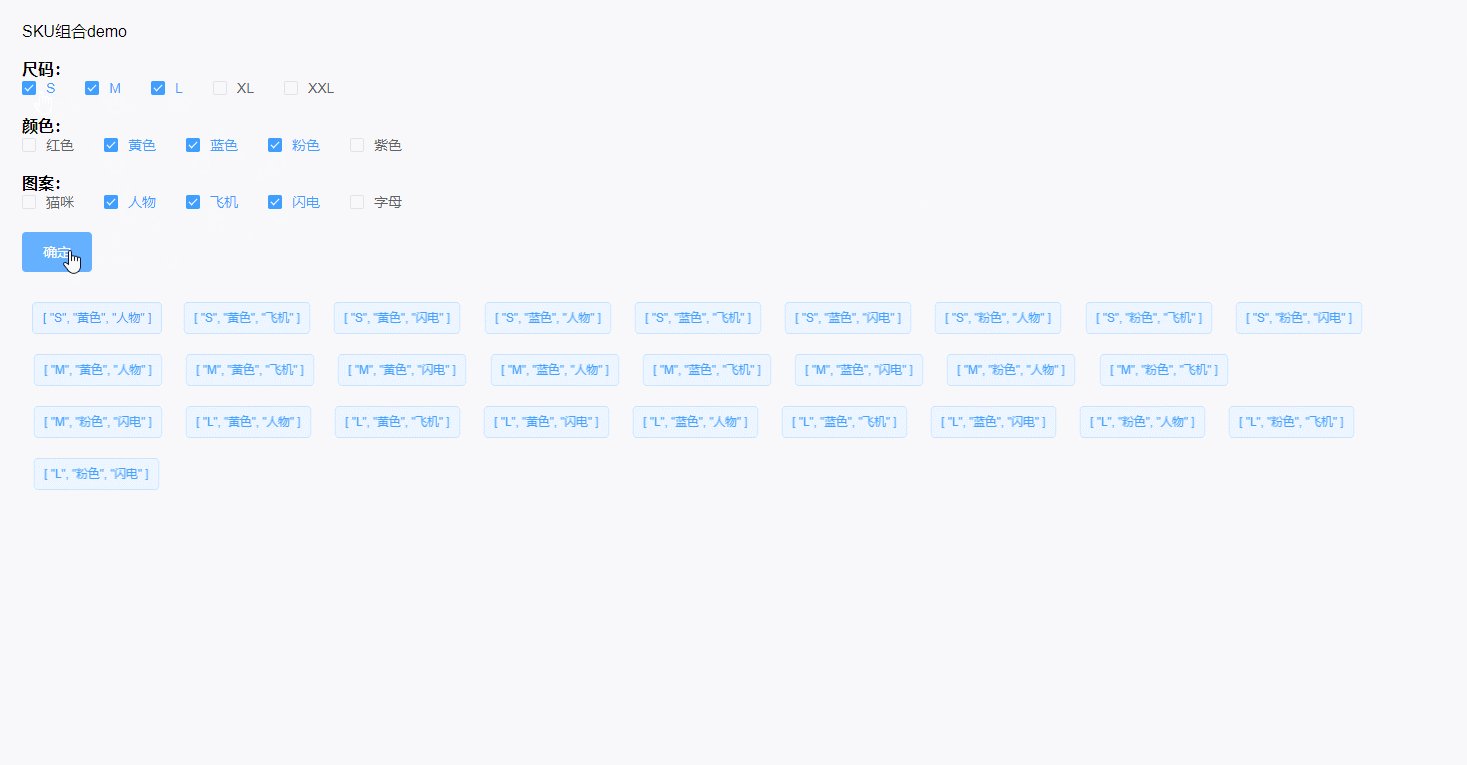
先看下在業務中的效果(tips: 如看不清可放大瀏覽器)

這個相對來說比較麻煩,還涉及到了下面“屬性圖片”的循環,但關鍵點還是在SKU組合的代碼上面
以下是基于element-ui和vue的精簡版demo代碼:
html:
<div>SKU組合demo</div>
<div v-for="(v, i) in list" :key="i" class="mt-20">
<b>{{ v.name }}:</b>
<el-checkbox-group v-model="checkList[i].list">
<el-checkbox v-for="(k, j) in v.list" :key="j" :label="k" />
</el-checkbox-group>
</div>
<div class="mt-20">
<el-button type="primary" @click="handleClick">確定</el-button>
</div>
<div class="mt-20">
<el-tag v-for="(item, index) in skuList" :key="index" >{{ item }}</el-tag>
</div>
css:
.mt-20 {
margin-top: 20px;
}
JS:
<script>
export default {
data() {
return {
list: [
{ name: '尺碼', list: ['S', 'M', 'L', 'XL', 'XXL'] },
{ name: '顏色', list: ['紅色', '黃色', '藍色', '粉色', '紫色'] },
{ name: '圖案', list: ['貓咪', '人物', '飛機', '閃電', '字母'] }
],
checkList: [
{ name: '尺碼', list: [] },
{ name: '顏色', list: [] },
{ name: '圖案', list: [] }
],
skuArray: [],
skuList: []
}
},
methods: {
handleClick() {
// 先清空數據,保證連續點擊按鈕,數據不會重復
this.skuArray = []
this.skuList = []
// 將選中的規格組合成一個大數組 [[1, 2], [a, b]...]
this.checkList.forEach(element => {
element.list.length > 0 ? this.skuArray.push(element.list) : ''
})
// 勾選了規格,才調用方法
if (this.skuArray.length > 0) {
this.getSkuData([], 0, this.skuArray)
} else {
this.$message.error('請先勾選規格')
}
},
// 遞歸獲取每條SKU數據
getSkuData(skuArr = [], i, list) {
for (let j = 0; j < list[i].length; j++) {
if (i < list.length - 1) {
skuArr[i] = list[i][j]
this.getSkuData(skuArr, i + 1, list) // 遞歸循環
} else {
this.skuList.push([...skuArr, list[i][j]]) // 擴展運算符,連接兩個數組
}
}
}
}
}
</script>
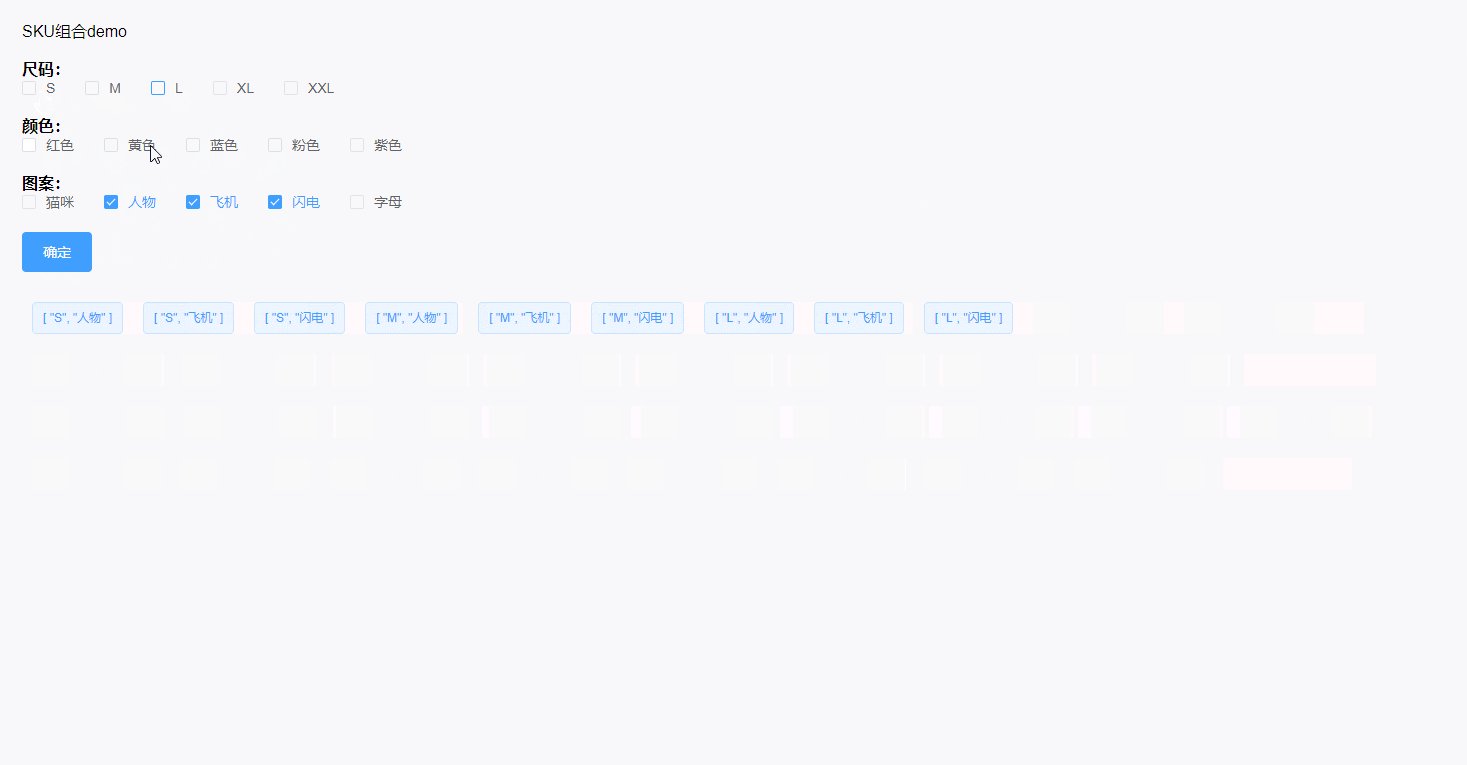
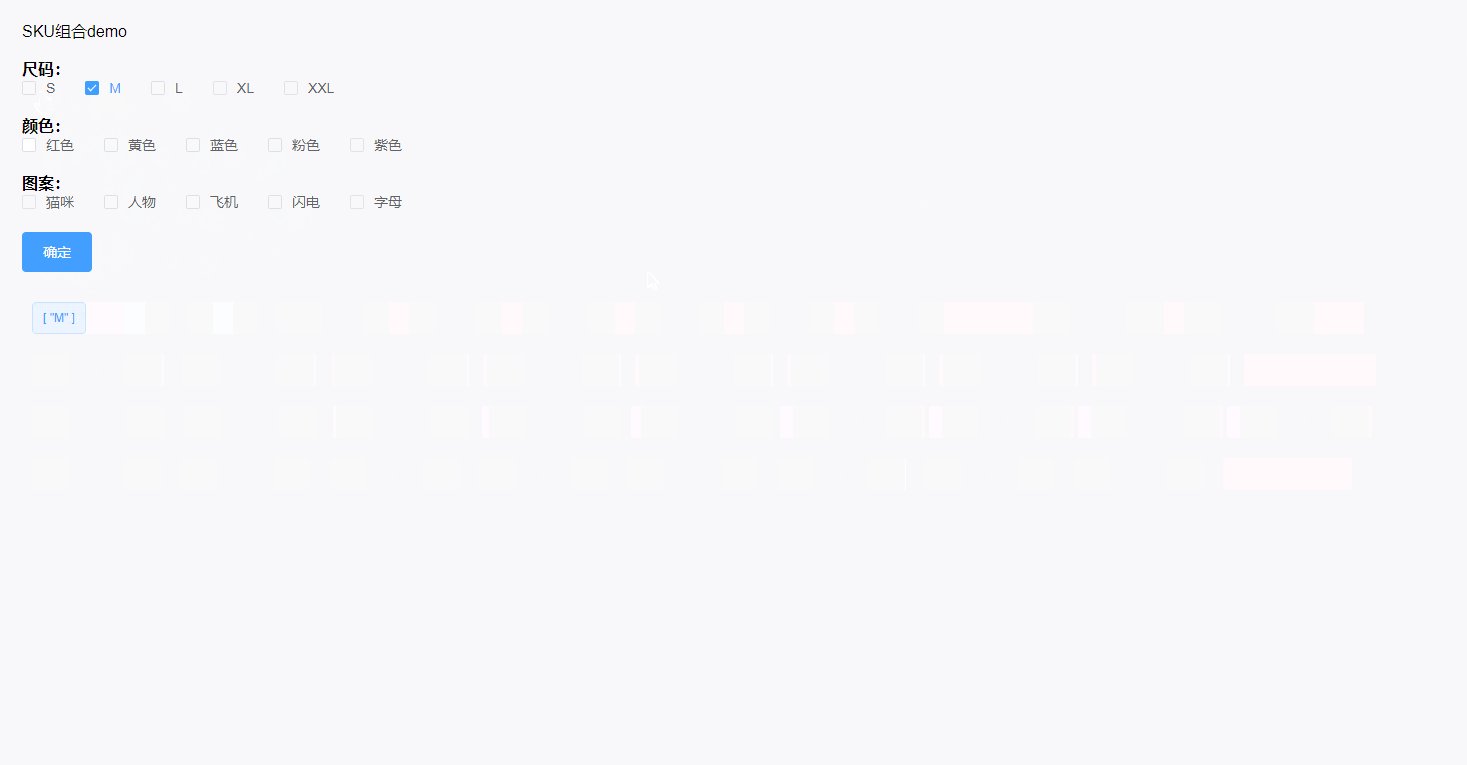
效果如下:

只要是做電商的小伙伴應該都會遇到這個SKU組合問題吧,希望能對大家有所幫助!
總結
以上所述是小編給大家介紹的基于Vue實現電商SKU組合算法問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。