您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue2如何配置scss”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“vue2如何配置scss”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
1、安裝文件
npm install --save-dev sass-loader npm install --save-dev node-sass
2、配置 webpack.base.conf.js
找到webpack.base.conf.js文件的module模塊下面的rules添加以下代碼
...
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
},
...注意:這里loaders和文件中其他配置不同加了s
3、使用
1、在使用的地方如下寫法
<style lang="scss" scoped>
div {
a {
color: red
}
}
</style>2、@import外部導入,如果不加scoped如果在app.vue中導入那么就是全局scss
<style lang="scss" scoped>
@import './assets/scss/global.scss';
* {
color: red
}
</style>這樣寫下面的覆蓋外部引入的
注意遇到的坑
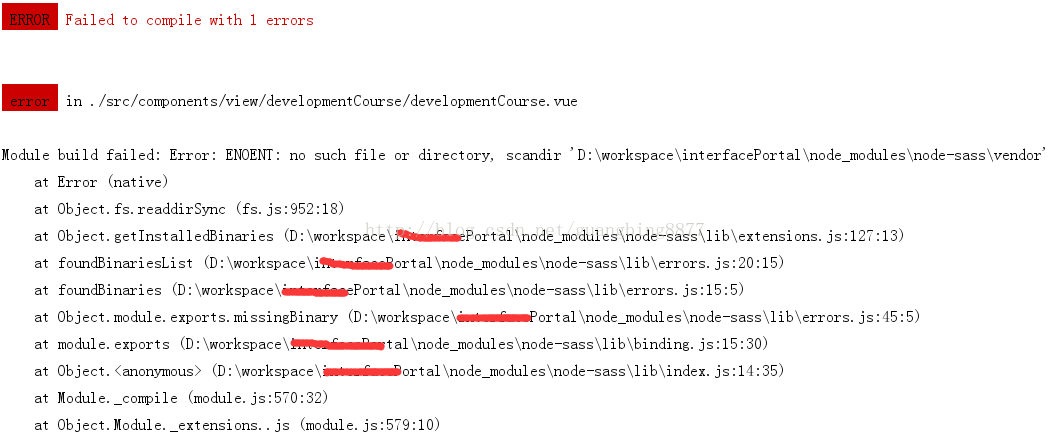
報錯
/node-sass/vendor no such file or directory in node-sass......
解決方法,運行 rebuild解決了
npm/cnpm rebuild node-sass --save-dev
更詳細的解決方案如下:
根據package.json,進行npm install node_modules, 運行npm run dev時候,報錯,錯誤如下.

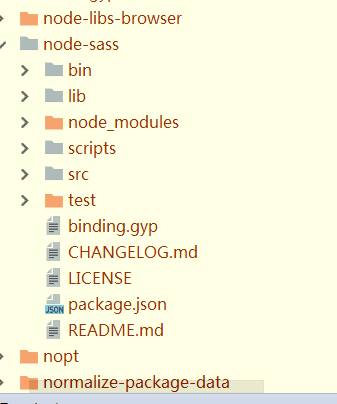
查看node_modules文件夾,發現,并無vender 文件夾.如下圖:

解決辦法:
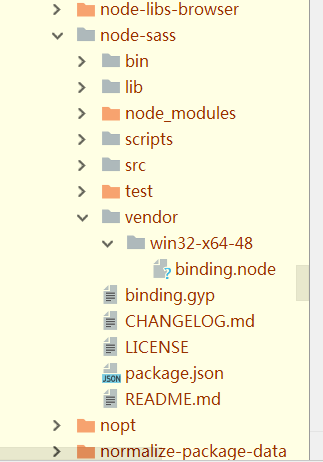
上圖node-sass文件夾下,新建 vender 文件夾.然后運行,npm rebuild node-sass --save-dev,之后,查看node-sass文件夾,如下圖所示:

就可以了
感謝你的閱讀,希望你對“vue2如何配置scss”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。