您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ECMAScript 中有哪些Array類型?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
一、檢測數組
對于數組我們已經知道了什么是數組了,那么檢測數組又是怎么檢測的呢?
其實檢測數組的兩個方法:
01、 instanceof
let arr = [] console.log( arr instanceof Array)//true
instanceof 的判斷其實就是判斷倆個操作數的構造函數的prototype屬性,在一個全局執行環境下 instanceof 這個當然可以判斷數組的類型,那假如一個網頁同時有倆個框架下的情況下呢,我從一個框架傳一個數組到另一個框架中,而我從一個框架傳入的數組和這個框架中的數組卻是存在不一樣的構造函數,使用 instanceof 判斷是否為數組的時候就會出現問題,那又該怎么辦呢?
02、 Array.isArray
可以說 Array.isArray() 方法就是為了針對這個問題而新增的,這個方法不管你從哪里來到哪里去,只要判斷你是不是一個 Array 類型,看粟子:
let arr = []; console.log(Array.isArray(arr))//true
二、數組方法
當數組存有了我們需要的數據,然后就是對數據進行各種各樣的操作,而數組為我們提供了以下的方法(常用)
01、Array.prototype.join()
join() 方法將數組(類數組對象)的所以元素都連接成一個字符串然后返回這個字符串,一個元素的情況下直接返回
粟子:
let arr = ['apple','tomatoes','banana']
console.log(arr.join())//apple,tomatoes,banana
console.log(arr.join('.'))//apple.tomatoes.banana
console.log(arr.join('-'))//apple-tomatoes-banana
let arr1 = ['apple']
console.log(arr1.join('+'))//apple從例子可以看出,當什么都不添加的情況下的時候直接返回所有元素的字符串,添加分割符的情況時候就為元素直接添加一個新添加的字符,當數組只有一個元素的時候,無論添加什么都是直接返回該元素。
02、Array.prototype.push()
push() 方法用于將一個或者多個元素添加到數組的末端,返回數組的新的長度
又一個粟子:
let arr = ['apple','tomatoes','banana']
console.log(arr.push('orange'))//4
console.log(arr.push('pear','peach'))//6
console.log(arr);//[ 'apple', 'tomatoes', 'banana', 'orange', 'pear', 'peach' ]03、Array.prototype.pop()
pop() 方法將數組的最后一個元素進行刪除,然后會返回刪除的改元素。該方法會改變數組的長度,空數組的情況下會返回 undefined
對方表示不想說話并扔了一個粟子:
let arr = [ 'apple', 'tomatoes', 'banana', 'orange', 'pear' ] console.log(arr.pop())//pear console.log(arr.pop())//orange console.log(arr)//[ 'apple', 'tomatoes', 'banana' ]
04、Array.prototype.concat()
concat 方法是合并兩個或者多個數組,然后返回一個合并的新數組,但是并不改變原來的數組
接到新的粟子:
let arr = [ 'apple', 'tomatoes' ] let arr1 = ['banana', 'orange', 'pear'] console.log(arr.concat(arr1));//[ 'apple', 'tomatoes', 'banana', 'orange', 'pear' ] console.log(arr.concat(2,arr1));//[ 'apple', 'tomatoes', 2, 'banana', 'orange', 'pear' ] console.log(arr);//[ 'apple', 'tomatoes' ](原數組)
05、Array.prototype.sort()
sort 方法對數組進行排序,返回排序的數組
一個簡單的粟子:
let array = [1,3,2,4,5,7,6,8] console.log(array.sort())//[ 1, 2, 3, 4, 5, 6, 7, 8 ]
拓展的粟子:
let array = [
{ id: 5, name: "jk" },
{ id: 2, name: "jc" },
{ id: 3, name: "jg" },
{ id: 4, name: "jp" },
{ id: 1, name: "jq" },
{ id: 6, name: "jr" }
]
console.log(array.sort( (a, b) => a.id - b.id)) //[ { id: 1, name: 'jq' },{ id: 2, name: 'jc' },{ id: 3, name: 'jg' },{ id: 4, name: 'jp' },{ id: 5, name: 'jk' },{ id: 6, name: 'jr' } ]結果不出意外也是正序排序,降序反過來就ok了
06、Array.prototype.slice()
slice() 方法從數組中返回選中的元素,對原數組進行淺拷貝
第一個參數為從0開始
第二個參數為從0開始
粟子:
let array = [
{ id: 5, name: "jk" },
{ id: 2, name: "jc" },
{ id: 3, name: "jg" },
{ id: 4, name: "jp" },
{ id: 1, name: "jq" },
{ id: 6, name: "jr" }
]
console.log(array.slice(0, 3)) //[ { id: 5, name: 'jk' },{ id: 2, name: 'jc' },{ id: 3, name: 'jg' } ]
//字符串
let str = 'this1 is slice'
console.log(str.slice(0,5))//this1截取元素用的,但是原數組不會改變!
07、Array.prototype.splice()
splice() 方法用于添加、移除、刪除數組的元素,修改后的元素以數組形式返回。
第一個參數為修改開始的位置
第二個參數為刪除的個數
第三個參數為插入的參數
粟子:
let array = [
{ id: 5, name: "jk" },
{ id: 2, name: "jc" },
{ id: 3, name: "jg" },
{ id: 4, name: "jp" },
{ id: 1, name: "jq" },
{ id: 6, name: "jr" }
];
let arr = {id: 7, name: 'yy'}
console.log(array.splice(1,1, arr));//[ { id: 2, name: 'jc' } ]
console.log(array);// [ { id: 5, name: 'jk' },{ id: 7, name: 'yy' }, { id: 3, name: 'jg' }, { id: 4, name: 'jp' },{ id: 1, name: 'jq' },{ id: 6, name: 'jr' } ]splice() 方法直接返回修改的內容,第一個log返回的就是刪除的元素,如果第二參數為0或者為負數的時候則會返回一個空的數組,第二個log是改變后的數組。該方法會將原數組修改!
08、Array.prototype.shift()
shift() 方法會將數組的第一個元素進行刪除,然后返回刪除的元素(如果數組為空將會返回undefined),該方法會修改數組的長度 粟子:
let array = [
{ id: 5, name: "jk" },
{ id: 2, name: "jc" },
{ id: 3, name: "jg" },
{ id: 4, name: "jp" },
{ id: 1, name: "jq" },
{ id: 6, name: "jr" }
]
console.log(1,array.shift())//1 { id: 5, name: 'jk' }
console.log(2,array)//2 [ { id: 2, name: 'jc' },{ id: 3, name: 'jg' },{ id: 4, name: 'jp' },{ id: 1, name: 'jq' },{ id: 6, name: 'jr' } ]09、Array.prototype.unshift()
unshift() 該方法則是在數組的開頭添加一個或者多個元素
粟子:
let array = [
{ id: 5, name: "jk" },
{ id: 2, name: "jc" },
{ id: 3, name: "jg" },
{ id: 4, name: "jp" },
{ id: 1, name: "jq" },
{ id: 6, name: "jr" }
]
let arr = { id: 2, name: 'yy' }
console.log(1,array.unshift(arr))//7
console.log(2,array)//2 [ { id: 2, name: 'yy' },{ id: 5, name: 'jk' },{ id: 2, name: 'jc' },{ id: 3, name: 'jg' }{ id: 4, name: 'jp' },{ id: 1, name: 'jq' },{ id: 6, name: 'jr' } ]10、Array.prototype.reverse()
reverse() 方法用翻轉數組元素的位置,然后返回該數組
let arr = [1,2,3,4,5] console.log(arr.reverse())//[5,4,3,2,1]
11、Array.prototype.indexOf()
indexOf() 方法用于給定的元素然后從數組開頭查找數組,如果存在則返回該元素存在數組的下標,不存在則返回-1
簡單的粟子:
let array = [1,2,3,4,5,6,7,8,9] console.log(array.indexOf(3))//2
第二個粟子:(簡單的去重)
let array = [1,2,3,4,5,1,2,6,8,3,8,9]
function arr(arr) {
if(arr.length === 0 ) return
let n = [];
for(let i = 0; i<arr.length; i++) {
if(n.indexOf(arr[i]) === -1) {
n.push(arr[i])
}
}
return n
}
console.log(arr(array))//[ 1, 2, 3, 4, 5, 6, 8, 9 ]12、Array.prototype.lastIndexOf()
lastIndexOf() 方法從數組的末端開始按給定的元素進行查找,查找到則返回所在的下標,不存在則返回-1;
粟子:
var arr1 = [1,2,3,4,5] console.log(arr1.lastIndexOf(3))//2
迭代
1、Array.prototype.forEach()
forEach() 方法對數組中的每個元素執行一次所寫的回調函數(注意,一旦開始循環中途無法跳出循環)
回調函數接收三個參數
數組當前項值
數組當前項的下標
當前數組 簡單的粟子:
var words = ['one', 'two', 'three', 'four'];
words.forEach((item, index) =>{
if(item === 'two') {
words.splice(index, 1)
}
});
console.log(words)//[ 'one', 'three', 'four' ]2、Array.prototype.map()
map() 方法會將該方法迭代后返回的新數組
簡單的粟子:
let arr = [1,2,3,4,5,6] let arrs = arr.map(item => item + 10) console.log(arrs)//[ 11, 12, 13, 14, 15, 16 ]
經典的粟子:
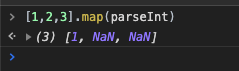
let a = [1,2,3].map(parseInt) a?
a等于多少呢,有的答案可能是123,有的答案又可能是別的,而且這是一個經典的面試題,是不是剛剛看的時候覺得特別簡單一下子就給出了答案了呢!

是不是很意外?還是說這個就是你意想中的事情呢?根據MDN中介紹:是因為通常的情況下我們的回調函數是接受一個參數,但是接受一個參數并不代表 map() 方法只給回調函數只傳一個參數而已,而上面的例子是因為 parseInt 平常我們使用的時候大都傳一個參數進行轉換,但是 parseInt 是可以接受兩個參數的,只不過第二個參數為 二進制 而已,所以第二個參數則會變成二進制,那么第三個參數 parseInt
則會忽略,所以返回這個答案!
3、Array.prototype.some()
some() 方法用于判斷回調函數中邏輯而返回 true 還是 false
粟子:
var arr = ['apple', 'banana', 'mango', 'guava']
checkarr = (arr, val) => {
return arr.some(item => val === item)
}
console.log(checkarr(arr, 'apple'))//true4、Array.prototype.reduce()
reduce() 方法接收一個函數作為累加器,數組中的每個值(從左到右)開始縮減,最終為一個值
第一個值為累加器(上一次回調函數返回的值/初始為第一個值)
第二個值為當前值
第三個值為當前下標
第四個值為當前數組 簡單的粟子:
var arr = [1, 2, 3, 4, 5] const data = arr.reduce((prev, curr) => prev + curr ) console.log(data)//15
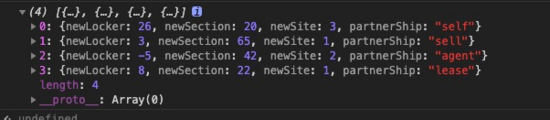
合并數組里面對象的值并累加(結合find一起使用):
let tableNetWorkData = [
{'newLocker': 6,'newSection': -2,'newSite': 1,'partnerShip': "self"},
{'newLocker': 5,'newSection': 24,'newSite': 1,'partnerShip': "self"},
{'newLocker': 3,'newSection': 65,'newSite': 1,'partnerShip': "sell"},
{'newLocker': 1,'newSection': 38,'newSite': 1,'partnerShip': "agent"},
{'newLocker': -6,'newSection': 4,'newSite': 1,'partnerShip': "agent"},
{'newLocker': 8,'newSection': 22,'newSite': 1,'partnerShip': "lease"},
{'newLocker': 15,'newSection': -2,'newSite': 1,'partnerShip': "self"},
]
let result = tableNetWorkData.reduce((per, currNext) => {
let pers = per.find( perItem => currNext.partnerShip === perItem.partnerShip );
if(pers) {
pers.newLocker += currNext.newLocker;
pers.newSection += currNext.newSection;
pers.newSite += currNext.newSite;
} else {
let newPers = {
newLocker: currNext.newLocker,
newSection: currNext.newSection,
newSite: currNext.newSite,
partnerShip: currNext.partnerShip
}
per.push(newPers)
}
return per
}, []);
console.log(result)結果如下:

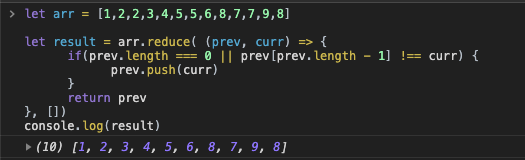
再來一個數組去重:
let arr = [1,2,2,3,4,5,5,6,8,7,7,9,8]
let result = arr.reduce( (prev, curr) => {
if(prev.length === 0 || prev[prev.length - 1] !== curr) {
prev.push(curr)
}
return prev
}, [])
console.log(result)看結果:

5、Array.prototype.every()
every() 方法用于檢測數組所有元素是否通過指定的函數的邏輯操作,通過則返回 true 否則返回 false 。注意空數組則無論什么邏輯都將返回 true
回調函數接通常收三個參數:
當前值
當前值的下標
原數組
簡單的粟子:
var arr = [1, 30, 39, 21, 10, 13];
console.log(arr.every(curr => { return curr < 45 }));
// expected output: true6、Array.prototype.filter()
filter() 方法就是一個過濾原數組的方法返回需要的元素組成的新數組,想象成一個漏斗然后過濾一些符合的元素!(不會改變原數組)
當前值
當前值的下標
原數組
粟子:
let fruits = ['apple', 'banana', 'grapes', 'mango', 'orange']
let filterindexOf = function (query){
return fruits.filter(item => {
return item.toLowerCase().indexOf(query.toLowerCase())> -1
})
}
console.log(filterindexOf('an'))//["banana", "mango", "orange"]7、Array.prototype.toString()
toString() 方法就是將數組元素轉化為字符串
粟子:
var array1 = ['ca', 'ba', 'a', '1a']; console.log(array1.toString());// "ca,ba,a,1a"
8、Array.prototype.find()
find() 方法返回數組中滿足提供的測試函數的第一個元素的值
當前值
當前值的下標
原數組
粟子:
let arr = [
{name: 'apples', value: 2},
{name: 'bananas', value: 0},
{name: 'cherries', value: 5}
];
let res =arr.find ((item)=> {
return item.name === 'bananas';
})
console.log(res)//{ name: "bananas", value: 0 }關于ECMAScript 中有哪些Array類型問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。