溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了CKeditor富文本編輯器使用技巧之添加自定義插件的方法。分享給大家供大家參考,具體如下:
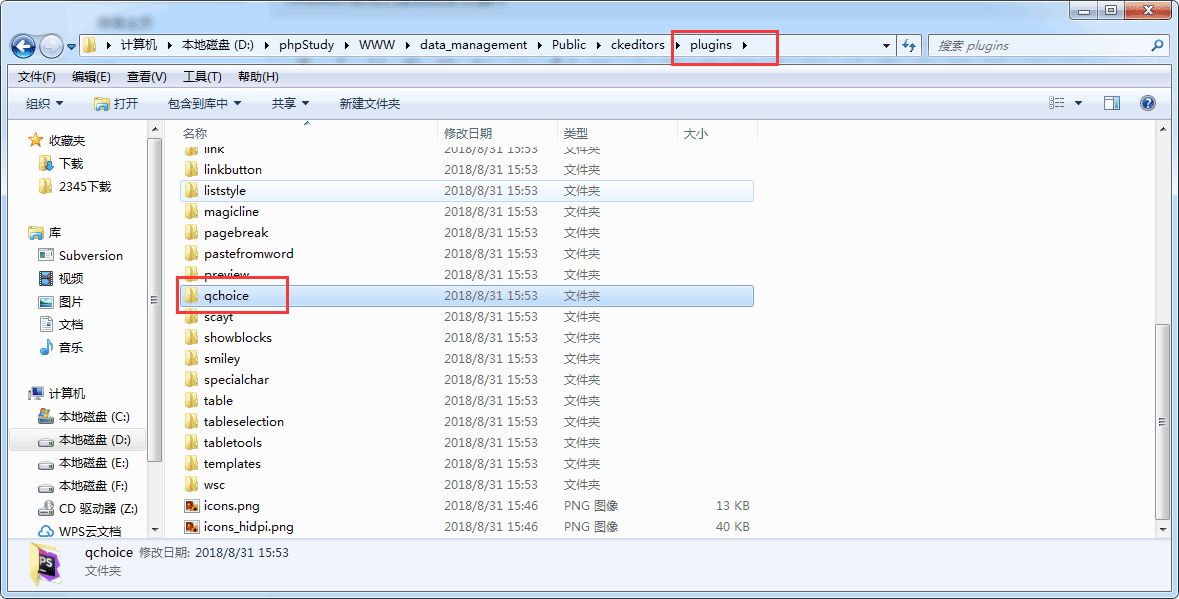
首先就是在CKeditor的plugins目錄下新建一個目錄qchoice:

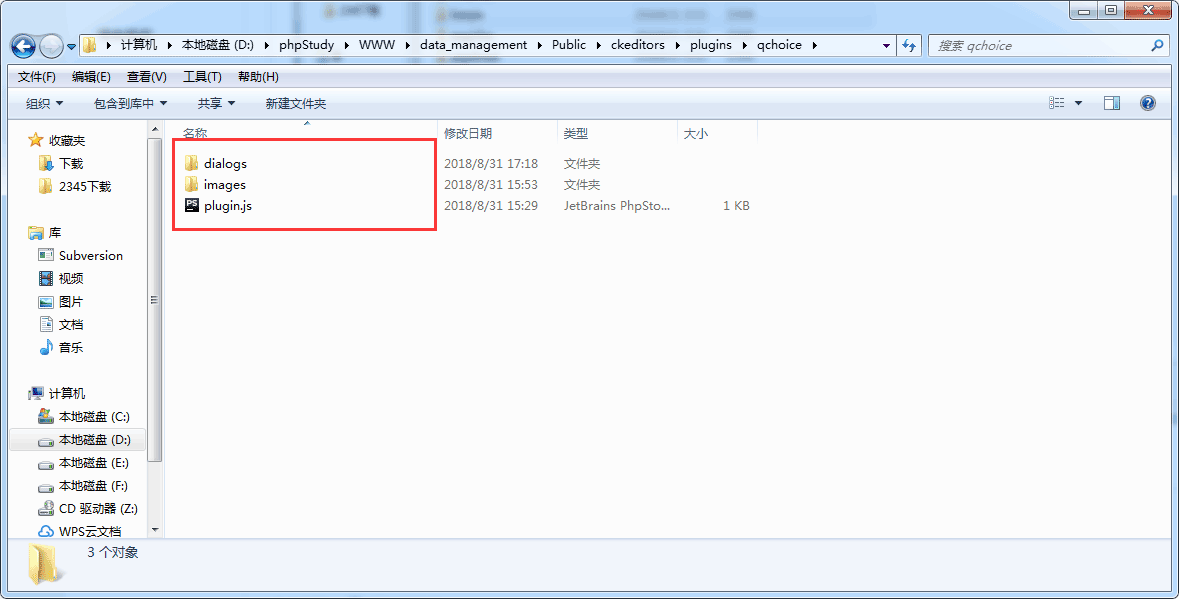
qchoice目錄下的結構如下:

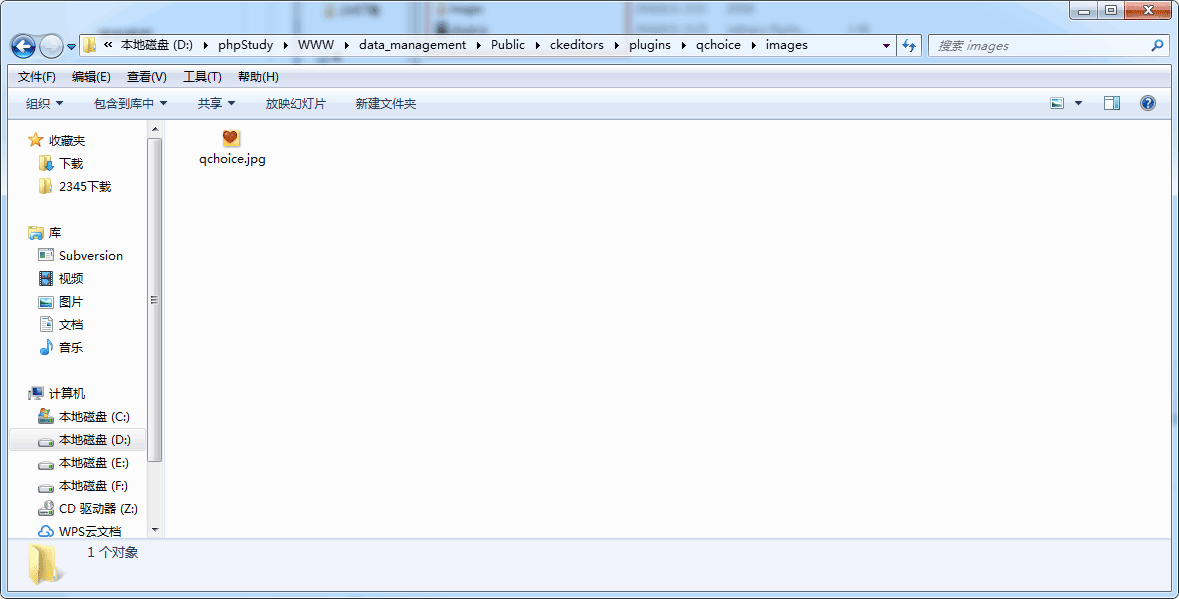
然后, images中如下:

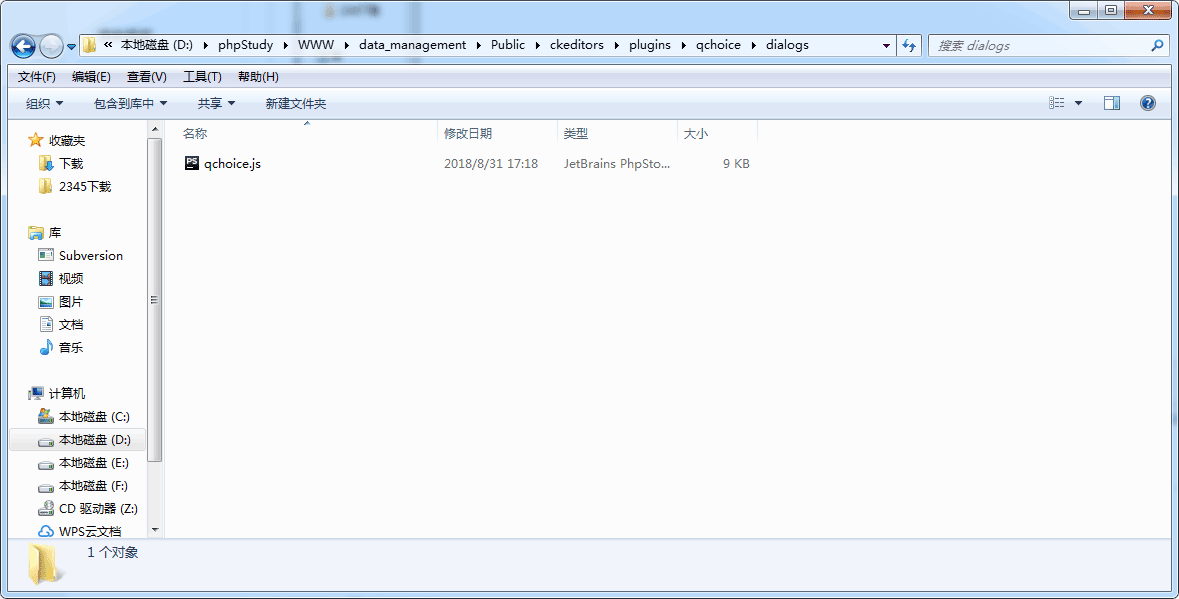
dialogs中如下:

我們先來看plugins.js文件的內容:
(function() {
CKEDITOR.plugins.add("qchoice", {
requires: ["dialog"],
init: function(a) {
a.addCommand("qchoice", new CKEDITOR.dialogCommand("qchoice"));
a.ui.addButton("qchoice", {
label: "qchoice",//調用dialog時顯示的名稱
command: "qchoice",
icon: this.path + "images/qchoice.jpg"http://在toolbar中的圖標
});
CKEDITOR.dialog.add("qchoice", this.path + "dialogs/qchoice.js")
}
})
})();
再來看qchoice.js文件的內容:
CKEDITOR.dialog.add('qchoice', function (editor) { //要和plugin.js 中的command 一致
var escape = function (value) {
return value;
};
return {
title: '', //對話框標題
minWidth: 500, //對話框寬度
minHeight: 600,//對話框高度
contents: [{ //對話框內容
id: 'choice',
name: 'choice',
label: '插入選擇題答案',
title: '插入選擇題答案',
elements: [{
id: 'rdType_1',
type: 'radio', //表單元素類型:單選按鈕
items: [['中國贊','[中國贊]'],['廣告','[廣告]'],['doge','[doge]'],['喵喵','[喵喵]'],['二哈','[二哈]'],['抱抱','[抱抱]'],['哼','[哼]'],['思考','[思考]'],['生病','[生病]'],['偷樂','[偷樂]']]
},
{
id: 'rdType_2',
type: 'radio', //表單元素類型:單選按鈕
items: [['笑cry','[笑cry]'],['饞嘴','[饞嘴]'],['拜拜','[拜拜]'],['右哼哼','[右哼哼]'],['左哼哼','[左哼哼]'],['怒罵','[怒罵]'],['鄙視','[鄙視]'],['笑而不語','[笑而不語]']]
},
{
id: 'rdType_3',
type: 'radio', //表單元素類型:單選按鈕
items: [['害羞','[害羞]'],['費解','[費解]'],['挖鼻','[挖鼻]'],['悲傷','[悲傷]'],['打臉','[打臉]'],['抓狂','[抓狂]'],['哈哈','[哈哈]'],['傻眼','[傻眼]'],['好喜歡','[好喜歡]'],['好愛哦','[好愛哦]']]
},
{
id: 'rdType_4',
type: 'radio', //表單元素類型:單選按鈕
items: [['失望','[失望]'],['good','[good]'],['弱','[弱]'],['耶','[耶]'],['來','[來]'],['握手','[握手]'],['加油','[加油]'],['haha','[haha]'],['拳頭','[拳頭]'],['男孩兒','[男孩兒]']]
},
{
id: 'rdType_5',
type: 'radio', //表單元素類型:單選按鈕
items: [['話筒','[話筒]'],['禮物','[禮物]'],['飛機','[飛機]'],['干杯','[干杯]'],['圍脖','[圍脖]'],['鐘','[鐘]'],['肥皂','[肥皂]'],['浪','[浪]'],['女孩兒','[女孩兒]'],['照相機','[照相機]']]
},
{
id: 'rdType_6',
type: 'radio', //表單元素類型:單選按鈕
items: [['熊貓','[熊貓]'],['喜','[喜]'],['綠絲帶','[綠絲帶]'],['威武','[威武]'],['弗萊見錢眼開','[弗萊見錢眼開]'],['看漲','[看漲]'],['看跌','[看跌]'],['奧特曼','[奧特曼]'],['兔子','[兔子]']]
}
,
{
id: 'rdType_7',
type: 'radio', //表單元素類型:單選按鈕
items: [['頂','[頂]'],['米奇喜歡','[米奇喜歡]'],['米奇飛吻','[米奇飛吻]'],['米奇大哭','[米奇大哭]'],['米奇比心','[米奇比心]'],['笑哈哈','[笑哈哈]'],['羞嗒嗒','[羞嗒嗒]'],['憧憬','[憧憬]'],['酷','[酷]']]
}
,
{
id: 'rdType_8',
type: 'radio', //表單元素類型:單選按鈕
items: [['月亮','[月亮]'],['圍觀','[圍觀]'],['蛋糕','[蛋糕]'],['微風','[微風]'],['音樂','[音樂]'],['豬頭','[豬頭]'],['鮮花','[鮮花]'],['太陽','[太陽]'],['Aloha','[Aloha]'],['贊啊','[贊啊]'],['求關注','[求關注]']]
}
,
{
id: 'rdType_9',
type: 'radio', //表單元素類型:單選按鈕
items: [['哈欠','[哈欠]'],['淚','[淚]'],['怒','[怒]'],['閉嘴','[閉嘴]'],['疑問','[疑問]'],['白眼','[白眼]'],['吐','[吐]'],['黑線','[黑線]'],['委屈','[委屈]'],['下雨','[下雨]'],['傷心','[傷心]']]
}
,
{
id: 'rdType_10',
type: 'radio', //表單元素類型:單選按鈕
items: [['作揖','[作揖]'],['星星','[星星]'],['半星','[半星]'],['空星','[空星]'],['草泥馬','[草泥馬]'],['浮云','[浮云]'],['沙塵暴','[沙塵暴]'],['給力','[給力]'],['骷髏','[骷髏]'],['最右','[最右]']]
}
,
{
id: 'rdType_11',
type: 'radio', //表單元素類型:單選按鈕
items: [['太開心','[太開心]'],['擠眼','[擠眼]'],['衰','[衰]'],['感冒','[感冒]'],['可憐','[可憐]'],['汗','[汗]'],['色','[色]'],['可愛','[可愛]'],['錢','[錢]'],['ok','[ok]'],['NO','[NO]'],['蠟燭','[蠟燭]']]
}
,
{
id: 'rdType_12',
type: 'radio', //表單元素類型:單選按鈕
items: [['吃狗糧','[吃狗糧]'],['蟻人','[蟻人]'],['黃蜂女','[黃蜂女]'],['吃瓜','[吃瓜]'],['允悲','[允悲]'],['壞笑','[壞笑]'],['困','[困]'],['互粉','[互粉]'],['睡','[睡]'],['并不簡單','[并不簡單]']]
}
,
{
id: 'rdType_13',
type: 'radio', //表單元素類型:單選按鈕
items: [['陰險','[陰險]'],['噓','[噓]'],['嘻嘻','[嘻嘻]'],['愛你','[愛你]'],['吃驚','[吃驚]'],['污','[污]'],['鼓掌','[鼓掌]'],['給你小心心','[給你小心心]'],['心','[心]'],['贊','[贊]']]
}
,
{
id: 'rdType_14',
type: 'radio', //表單元素類型:單選按鈕
items: [['微笑','[微笑]'],['偷笑','[偷笑]'],['舔屏','[舔屏]'],['親親','[親親]'],['攤手','[攤手]'],['跪了','[跪了]'],['暈','[暈]'],['米奇愛你','[米奇愛你]'],['帶著微博去旅行','[帶著微博去旅行]']]
}]
}],
onOk: function () { //點擊確定按鈕出發onOK事件。以下代碼主要目的是構造一個select下拉框
qtype_1 = this.getValueOf('choice', 'rdType_1');
qtype_2 = this.getValueOf('choice', 'rdType_2');
qtype_3 = this.getValueOf('choice', 'rdType_3');
qtype_4 = this.getValueOf('choice', 'rdType_4');
qtype_5 = this.getValueOf('choice', 'rdType_5');
qtype_6 = this.getValueOf('choice', 'rdType_6');
qtype_7 = this.getValueOf('choice', 'rdType_7');
qtype_8 = this.getValueOf('choice', 'rdType_8');
qtype_9 = this.getValueOf('choice', 'rdType_9');
qtype_10 = this.getValueOf('choice', 'rdType_10');
qtype_11 = this.getValueOf('choice', 'rdType_11');
qtype_12 = this.getValueOf('choice', 'rdType_12');
qtype_13 = this.getValueOf('choice', 'rdType_13');
qtype_14 = this.getValueOf('choice', 'rdType_14');
rtn = "";
if(qtype_1 != null){
rtn += qtype_1;
}
if(qtype_2 != null){
rtn += qtype_2;
}
if(qtype_3 != null){
rtn += qtype_3;
}
if(qtype_4 != null){
rtn += qtype_4;
}
if(qtype_5 != null){
rtn += qtype_5;
}
if(qtype_6 != null){
rtn += qtype_6;
}
if(qtype_7 != null){
rtn += qtype_7;
}
if(qtype_8 != null){
rtn += qtype_8;
}
if(qtype_9 != null){
rtn += qtype_9;
}
if(qtype_10 != null){
rtn += qtype_10;
}
if(qtype_11 != null){
rtn += qtype_11;
}
if(qtype_12 != null){
rtn += qtype_12;
}
if(qtype_13 != null){
rtn += qtype_13;
}
if(qtype_14 != null){
rtn += qtype_14;
}
if (rtn != "") {
rtns = "<span>"+rtn+"</span>";
editor.insertHtml(rtns);
}
else {
return false;
}
}
};
});
function htmlEncode(str) {
var temp = document.createElement("div");
(temp.textContent != null) ? (temp.textContent = str) : (temp.innerText = str);
var output = temp.innerHTML;
temp = null;
return output;
}
之后就是config.js配置文件的內容了:
/**
* @license Copyright (c) 2003-2017, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config ) {
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'forms' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'others' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' },
{ name: 'about' },
{ name: 'extent', items: ["qchoice"] }
];
config.toolbar_Full = [
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select','Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
["qchoice"]
];
config.image_previewText=' ';
config.filebrowserImageUploadUrl = 'uploadFiles';
// config.extraPlugins = 'justify';
config.extraPlugins += (config.extraPlugins ? ',justify' : 'justify');
config.extraPlugins += (config.extraPlugins ? ',qchoice' : 'qchoice');
// config.extraPlugins="linkbutton";
//
// config.extraPlugins="ilink";
//
// config.extraPlugins="ijuzi";
// config.extraPlugins="iti";
config.removeButtons = 'Underline,Subscript,Superscript';
// Set the most common block elements.
config.format_tags = 'p;h2;h3;h4;pre';
// Simplify the dialog windows.
config.removeDialogTabs = 'image:advanced;link:advanced';
config.image_previewText=' ';
config.entities = false;
};
好啦,到這里,自定義插件就算是放入成功了。咱們自定義的插件主要的邏輯結構就是在qchoice.js文件中,可以改變它的內容,來實現不同的功能。
好啦,本次記錄就到這里了。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript錯誤與調試技巧總結》、《JavaScript操作XML文件技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。